今日は、少し技術的な話題を。Webページの表示速度を改善するというHTTP/2を試してみました。ブラウザとWebサーバー間の通信を1つの接続で多重化し、スムーズな表示にできたでしょうか。
HTTP/2とは?
HTTP/2は、最近のWebページやWebアプリケーションの作りに対応し、高速にコンテンツを表示できるようにという方向で開発された、Webサーバーとブラウザの間での通信に使われるプロトコル(通信手順)です。
最近のブラウザはほとんどHTTP/2に対応しているため、あとはWebサーバー側でHTTP/2に対応すれば、その高速表示を実現できるというわけですね。
現在のWebで一般的に使われているHTTP/1.1は、最後に改訂されてから16年弱の歴史があります。そのため、新たなものとしてHTTP/2をIETFのhttpbisワーキンググループが定めたのがHTTP/2です。
もともとグーグルが作ったSPDYというプロトコルをベースに作られており、ようやく一般的なWebサーバーでも利用できる環境が整ってきました。
ちなみに技術的には、次のような特徴があります:
- 1つのTCP接続でのパイプライン化と多重化
- ヘッダー圧縮(バイナリ化+HPACK)
- サーバー側からのコンテンツPush
- コンテンツの種類による優先度設定
仕様的にはHTTPでもHTTPSでもHTTP/2を利用できるのですが、多くのブラウザがHTTPSでしかHTTP/2に対応していません。そのため、現実的には常時HTTPSのサイトで使わなければ、あまり意味はありません。
実際にHTTP/2を有効にしてみた。その効果は?
さて、情シスの人に頼んで、実際にWebサーバーでHTTP/2を有効にしてみました。
その結果、どうだったでしょうか。同じサーバーで、HTTP/1.1とHTTP/2でのアクセスグラフを見てみましょう。
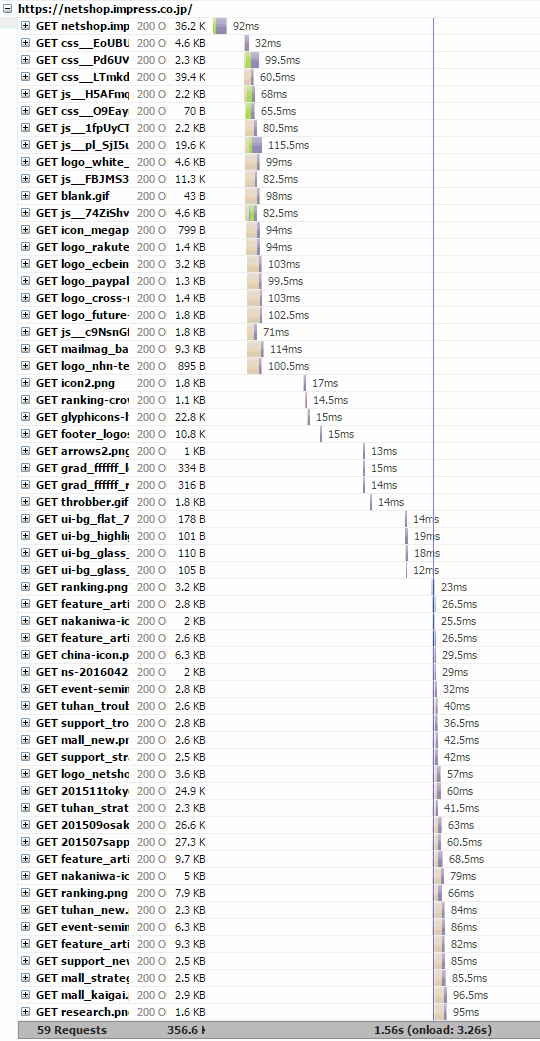
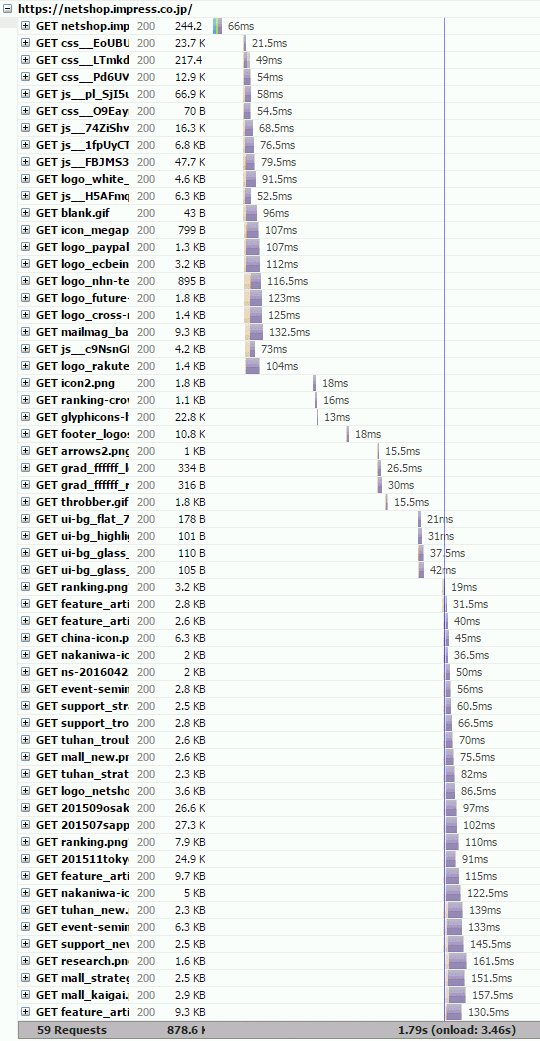
まず、こちらがHTTP/1.1の場合のアクセス状況です。

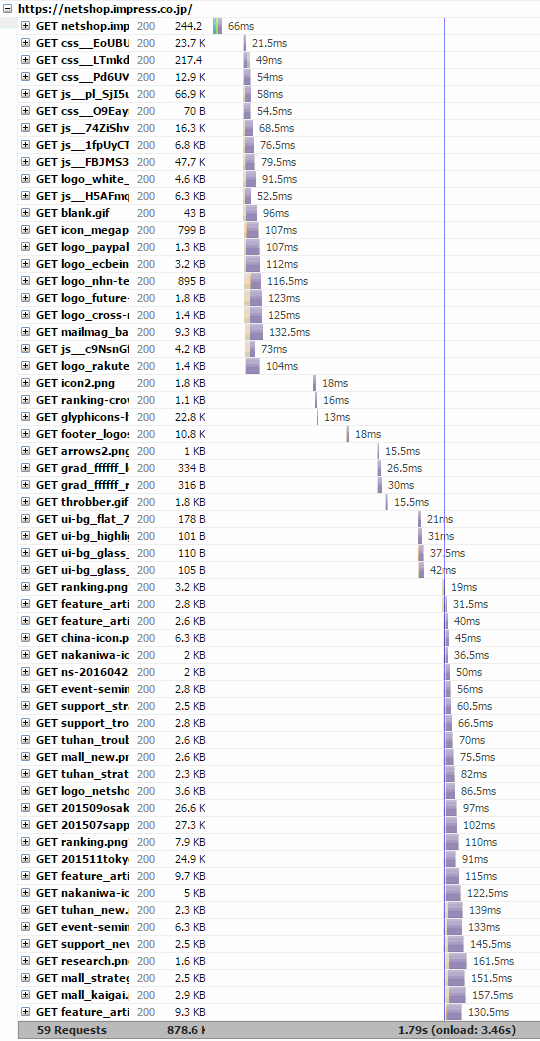
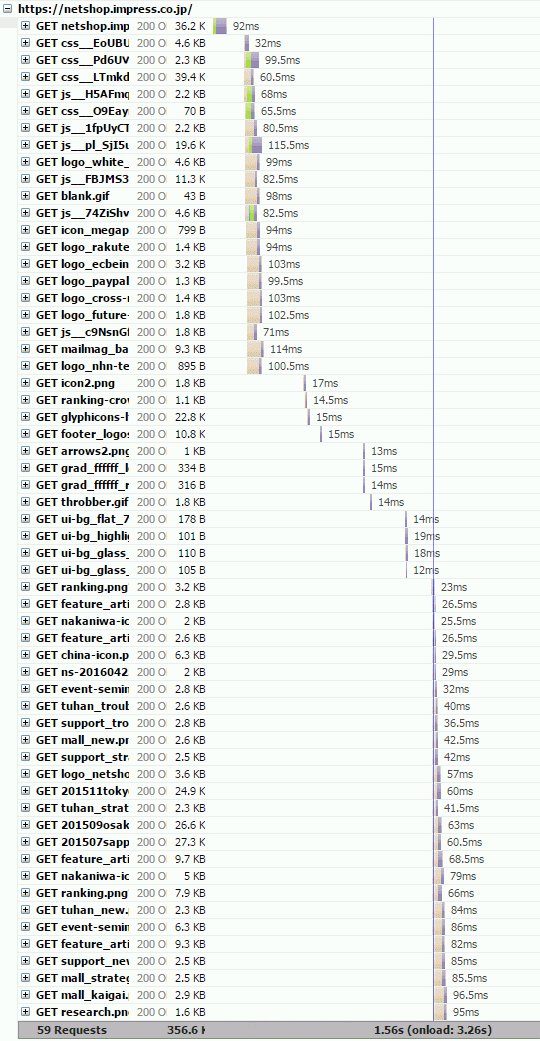
次に、こちらがHTTP/2でのアクセス状況です。

……ほとんど変わりません! というか、この例ではHTTP/2のほうが遅いです。重ねて見ると、もっとわかりやすいですね。

一般的には、HTTP/2にすると、表示速度が10%~20%ぐらい改善するといわれているのですが、ここまで変わらないとは……。
確かに、HTTP/1.1で多かった次の部分は、HTTP/2ではほとんどなくなっています。仕様どおりですね。
- アクセス待機(blocking、バーのベージュの部分)
- TCP接続(connecting、バーの緑色の部分)
その代わりに、
- サーバーからのデータ受信スタート待ち時間(バーの紫色の部分)
が長くなっており、各リクエスト完了までの時間は、ほとんど変わっていません。実質的に、ブラウザでの表示タイミングもほぼ同じということですね。
おそらく、Webサーバー側でのファイルシステムへのアクセスがボトルネックになっているか、Webサーバー内の処理が最適化されていないかなどの理由で、HTTP/2のパフォーマンスをいかしきれていないんですね。
少し残念な結果ですが、もう少しHTTP/2関連のチューニングや、ファイルシステム(NFS)のチューニングを試してみたいと思います。
HTTP/2にすると、なぜ速くなるのか
せっかくなので、HTTP/2にすると、なぜ速くなるのかを解説しておきましょう。
HTTP/1.1では、ブラウザとWebサーバーの間で確立した1つのネットワーク接続(TCP接続)で、同時に1つの通信しかできません。

Webサーバーにデータをもらいに行って、それをもらい終えてから次のデータをもらいに行くという流れですね。
それに対して、HTTP/2では、1つの接続で複数のやりとりを行えます(パイプライン化)。

実際には、HTTP/1でも1つのWebサーバーに対して複数の接続をもてますし、さらにKeepAliveという接続を再利用する仕組みがあります。それによって上図よりは効率的にアクセスできるため、HTTP/2とさほど違いが出ない場合もあるとは思います。
とはいえ、今後は
- 常時HTTPS
- HTTP/2
が主流になっていくと思います。
そして、HTTP/2になると、これまでのWebサイト高速表示のためのベストプラクティスが、逆に速度を落とす可能性があるという面倒な面もあります(特にCDN系)。
Webページを訪れる人に対して、高速表示でより良いUXを提供するためにも、HTTP/2と、HTTP/2に対応した新しいページ表示高速化の手法を、今から少しずつ学んでおきたいものです。
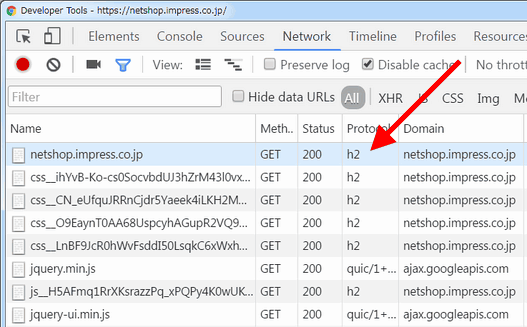
あ、ちなみに、実際にHTTP/2で通信できているかは、Chrome Developer ToolsのNetworkタブで、「Protocol」を表示するように設定(表のヘッダー部分右クリック)すると、確認できます。