販路拡大などのために、海外向けにプロモーションするとき、日本人の感覚だけでプロモーションの良しあしを判断していませんか? 日本人の感覚と世界各国の人の感覚が同じだと思っていたら大間違いです。
今回は、色彩感覚の違い、フォント感覚の違い、アルファベットの大文字・小文字感覚の違いを3つ紹介し、その感覚の違いを埋める解決方法を解説していきます。
①色彩感覚の違い
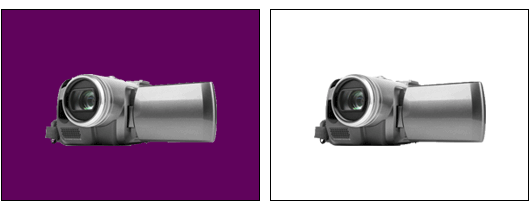
色彩感覚の違いから説明していきます。突然ですが、背景色が異なる2つのサイトを見て、あなたはどんな印象を受けますか?

画像:ThinkStock/iStock/gilotyna
これが、アメリカ人やヨーロッパ人だったら……? どのような印象を受けるでしょうか?
海外向けWebサイトに紫色を選んだアメリカ人デザイナー……なぜ?
日本の某大手家電メーカーから海外ユーザー向けの新しい家庭用ビデオカメラのPR用Webサイトの提案を依頼されたことがありました。
そこでかねてからWebデザインに定評があり、世界的にも有名なアワードを多数受賞しているアメリカで有名な制作会社へWebサイトのデザインを依頼することにしました。
アメリカは、「クリエイターに仕事を任せたら素人は口出しするな」という個性の強いデザイナーが多い国だと思います。私もそういうアクの強いクリエイターの個性は嫌いではありませんので、尊重する性分です。
このときも私は、必要最小限のデザイン条件だけを伝え、納期ぎりぎりまで待ってほしいと頼まれました。
納期ぎりぎりに提出されたWebサイトのデザインは、図1左側のような背景を紫色で塗ったものでした。
そのデザインは日本人の私にとって、斬新なデザインと機能がセールスポイントのビデオカメラのイメージとはミスマッチな配色だと感じました。依頼主である担当者も日本人で、私の色彩感覚とほぼ同じだったようで、結局、せっかくの案件受託チャンスを手にすることができませんでした。
しかしなぜ、アメリカ人デザイナーは背景色に紫色を使ったのでしょうか?
国際間の色彩感覚の違い
インフォグラフィックスの世界的権威でもあり、TEDのスピーカーとして出演したこと実績もあるデビッド・マキャンドレス氏※1は、著書『Information is Beautiful※2』の中で、13種類の色彩を見たときに感じる84種類の感覚について、各国間の比較が述べられています(ウェブにも一部紹介されています)。
この書籍を参考にし「紫色」について西洋(アメリカ)人と日本人の感性の違いをまとめたのが、以下の図2です。

それによると、西洋人が紫色に対して積極的に連想する感性は「華麗さ」「慎み」「個人の力」「長所」「美」です。一方、日本人が抱きがちな感性は「洞察」「知恵」「お祝い」「神」です。
ちなみに、西洋人も日本人も共通して抱く感性は「退廃感(デカダンス)」や「不思議」です。
これらの感性の違いから、「なぜアメリカ人デザイナーがPR用Webサイトの背景を濃い紫色に塗ったのか」その理由がわかります。彼はこのビデオカメラの長所を次のように捉えたからでしょう。
- 華麗で躍動感のあるもの
- 美しいもの
- 個人のパワーをみなぎらせた被写体が撮影できるもの
もし、依頼主側にプロモーションする側の西洋(アメリカ)人の担当者が含まれていたら、紫色のサイトが採用されていたかもしれません。
海外ユーザー向けのPRにもかかわらず、そのデザインの良しあしを日本人の感覚だけで判断してしまうと、現地の文化や習慣、感性などの違いを見落としてしまいかねません。
もちろんこうした色彩への感覚は個人差があります。しかしながら、ユーザーの国籍や文化背景の違いは、デザインを考えるときに配慮すべき要素のひとつだといえましょう。そのため、海外向けのプロモーションを行う場合は、「日本人と西洋人の色彩感覚が一致するとは限らない」ということを念頭におくことが大切です。
※1 TED出演時のセッション内容(日本語)
https://www.ted.com/talks/david_mccandless_the_beauty_of_data_visualization?language=ja
※2 書籍について(英語)
http://www.informationisbeautiful.net/visualizations/colours-in-cultures
②フォントに対する感性の違い
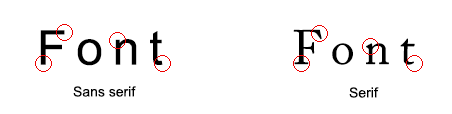
次に、フォントに対する感性の違いについて説明していきます。次の2つのフォントを見て、あなたはどんな印象を受けますか?

アルファベットを日常的に使わない日本人にとっては、これら「2つのフォントの違いは?」と言われてもピンと来ないかもしれませんが、これがゴシック体と明朝体だったら、多くの人がそれぞれのフォントに対して異なる印象を持つのではないでしょうか?

アルファベットを母国語として使うアメリカ人やヨーロッパ人ならば、日本人がゴシック体や明朝体で感じた微妙なニュアンスの違いを感じるはずです。
日本人デザイナーが欧米人のフォント感覚を学ぶ機会は少ない
日本では、美術系大学でもデジタルコンテンツ系のデザイン学校でも、「欧米人のフォントの感覚」について学習する機会がほとんどないようです。
かつて、デジタルコンテンツ制作の専門学校に通う学生から、「英語を見出しに使ったポスターデザインの課題を提出するので、欧米人クリエイターの目線でアドバイスをもらえませんか」というお願いを受けたことがありました。
そこで私は、その学生さんに欧米出身デザイナーを紹介しました。
この学生さんが「ポスターの書体には、ヘルベチカ(図5)を使う予定です」と発したとたん、欧米人デザイナーが「ヘルベチカ※3がいかに輝かしい歴史をもち、味わい深い書体であるか」という長い講釈がはじまってしまったのです。

欧米では、「末端に“ハネ”がある書体のセリフ体」と「末端に“ハネ”がない書体のサンセリフ体」の読みやすさの違いについて、昔から多くの論争が繰り広げられています。
たとえば、学習する子供の理解度を伸ばすにはセリフ体で記述された文章で学ばせたほうがよい、といった論文さえあります。こうした調査については、統計学的に有意であるかどうかの論争が未だ続いています。
日本人がゴシック体と明朝体で異なる印象を受けるのと同様に、欧米人もセリフ体とサンセリフ体では異なる印象を受けるということは、知っておく必要があります。
※3 ヘルベチカの歴史について(アルバトロデザイン社のサイト/英語)
http://alexpoole.info/blog/which-are-more-legible-serif-or-sans-serif-typefaces/
http://alexpoole.info/blog/fighting-bad-typography-research/
③大文字英単語はウルサくて読みづらい?
次に、大文字と小文字の感性の違いについて紹介します。
日本人のなかで、欧文の大文字と小文字を明確に意識して使い分けている人は少ないのではないでしょうか。せいぜい、センテンスごとの先頭を大文字にする程度の知識しか、日本国内の学校では習わないのですから。
したがって、日本人はよく英文サイトを作るときに、コンテンツの小見出しをすべて大文字にしてしまいがちです。
しかし、欧米人の視覚によれば、すべて大文字で書かれた文章は「叫んでいるように感じる」そうです。
そういえば、欧米出身の社員から私へ送られてきたメールの一文に
PLEASE DON'T FORGET TO BRING YOUR PC TOMORROW.
(明日はPCの持参を忘れないでください)
と大文字だけのセンテンスが一部ありました。
過去、プレゼン当日にPCを忘れるという失態をしてしまった私のために、社員が注意喚起を促すために、大文字で上記の一文を送ってくれたのでしょう(笑)。
ただし、一般的には、欧米語ネイティブは、大文字ばかりで長文になりすぎると、直感的に読みづらいと感じるようです。ですから、英語の広告のキャッチコピーでは、大文字・小文字交じりが好まれます。
また、センテンスは長くなればなるほど速読には向いています。そのため、1行100個のアルファベット数(文字)が最適とされています。一方で、文章そのものの好感度を上げるには、1行あたり45~75文字程度がよいとする研究論文もあります。
日本語の文章でもセンテンスが長すぎると、読みづらかったり、結局何が言いたいのか伝わりづらかったりしますよね。
Wordを使って「英文の読みやすさ」を調べてみよう!
実は、こうした「英文の読みやすさ」を測るために、Wordには便利な機能があります。英文の読みやすさをスコア化してくれる「Flesch 式リーディング難易度テスト」という機能です。
欧米では、「Flesch–Kincaid readability tests(フレッシュ・キンケイド式可読性テスト)」として学術的に知られているテストです。日本語を母国語とする私たちにとって、読みやすさを事前確認できる便利な機能ですので、ぜひ活用してみてください。
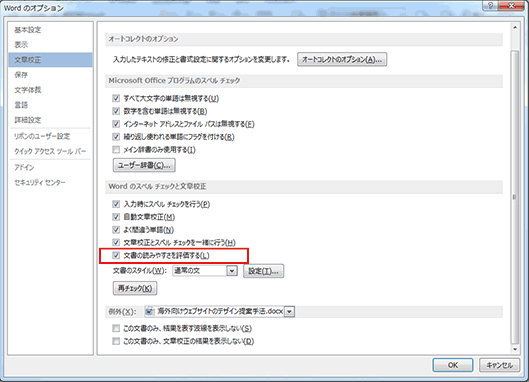
Wordの「ファイル>オプション>文章校正」で「文書の読みやすさを評価する」にチェックボックスを入れるとこのテスト機能が使えます(図6)。

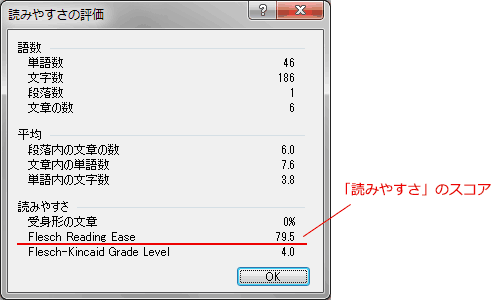
英文を入力し終えたWordで、「校閲タブ>スペル チェックと文章校正」もしくは、[F7]キーをクリックすることで、文章の読みやすさを評価してくれます(図7)。

このテストでは、最高ポイントを100として読みやすさを評価しています。スコアが高いほど読みやすい英文といえます。標準的な英文の場合は「60~70(13~15歳の学生でも読める)」を目標とすることをまずは基準としましょう(図8)。

海外向けのプロジェクトには現地の感覚が重要! でも問題となるのはコミュニケーションの壁
ここまで「色」、「フォント」、「大文字・小文字」の感覚の違いの例を示してきましたが、実際にはこれら3つ以外にも日本人にはわからない感覚があるでしょう。
だからこそ、海外向けのものを作るときは日本人だけの感覚で判断せず、欧米系(現地)デザイナーの意見も取り入れることでプロジェクトが成功する可能性が高まります。
しかし、そこで新たな問題となるのがコミュニケーションの壁です。
コミュニケーション、感覚のズレを減らす「21組の英語形容詞」リスト
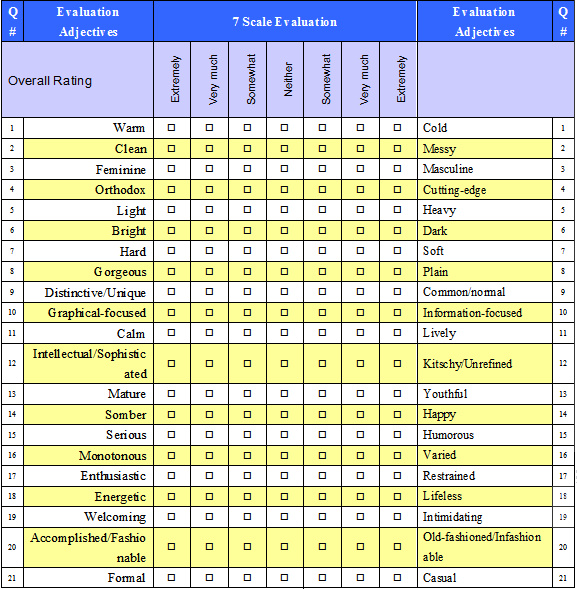
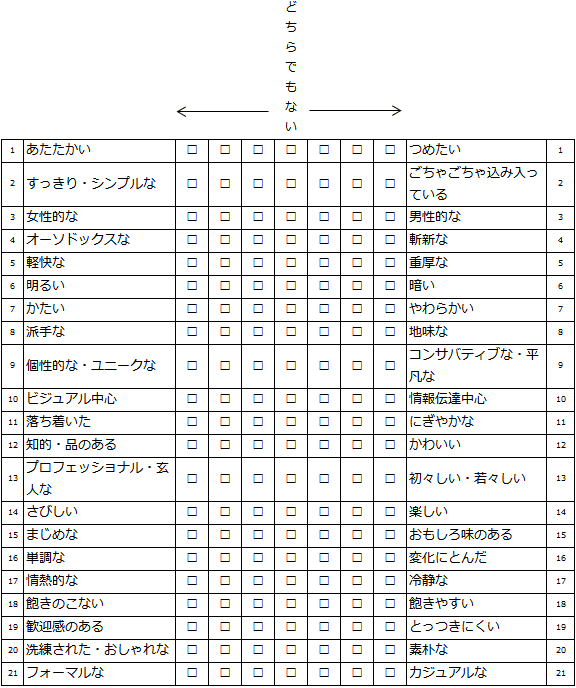
その問題を解決するために私の会社では、図9の「対の意味になる21組の英語形容詞」リストを使ってコミュニケーションをとっています。デザインを英語で評価するときは、極力このリストをベースにお互い会話をするようにしています。これによって異文化間のデザインに対する感覚的なズレが少なくなります。


これらの英語形容詞を抽出するために、国内外問わず42社の企業サイトのデザインを抽出し、欧米人スタッフたちと一緒に長時間にわたって評価し合いました。
評価し合うなかで使われた形容詞を同じような意味でまとめ、取捨選択して最終的に残ったのがこれらの21組42種類の形容詞群でした。
英語形容詞を用いたSD法で客観的にデザインを数値化しよう!
デザインのリニューアル提案のときは、この21組42種の英語形容詞の調査票を用いて、「SD法」で評価をすると有益です(図10)。
SD法とは、デザインという主観で評価されがちなものを数値化し、客観的に評価できるようにするものです。SD法の調査票では、対の意味になる形容詞(図9)の各評定尺度を1~7段階で評価し、その結果を分析し集計します。
調査票への記入は自社内のメンバーだけでやることもあれば、世界各国の英語ネイティブの一般の方々にFacebookなどで大勢に呼びかけて、モニターになってもらうこともあります。
また、集まったデータを分析するときは統計手法「因子分析法」や「主成分分析法」を用いるとよいでしょう。
因子分析や主成分分析※4は、「SPSS」や「R」といった専門の統計解析ソフトが得意とするところです。慣れた方はもちろんこれらの専門ソフトを使えばいいのですが、まずは、気軽に分析を行いたいという場合には、エクセルのフリーの統計解析用プラグインやマクロを使ってみてはいかがでしょう。
たとえば、「HAD」というエクセルVBAソフトがあります。関西学院大学の清水准教授が無償で世間に提供しているものです。興味がある方は、ぜひ提供サイトからダウンロードし、まずは使ってみてください。

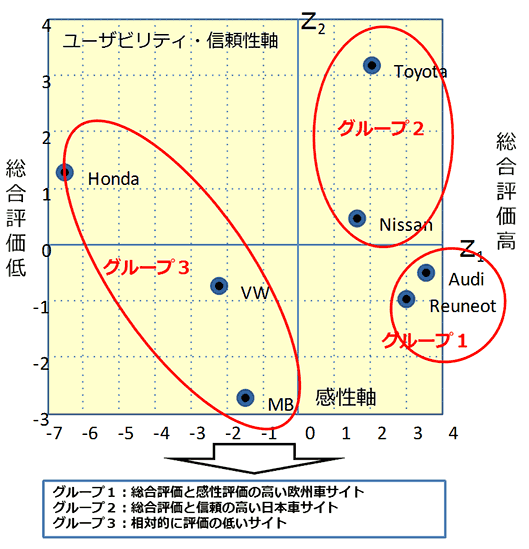
なお、主要自動車メーカーのサイトを図9の英文形容詞で評価し、さらにSD法で評価したデータを因子分析でマッピングしたものが図10です。
このように、感覚的に競合サイトデザイン比較のマップを作るのに比べ、数値化された客観的データをもとに作られた因子分析のマップは、説得力がぐっと増します。
お恥ずかしながら、私たちの会社でも、こういった手法を使う以前は「うちの外国人社員が言うのだから間違いないですよ」といった強引なデザインの押し売り発言が多かった気がします(笑)。しかし、SD法の分析結果を用いて説明すると、依頼主も理解を示し、納得してくれることが多くなりました。
※4 因子分析や主成分分析の違いやそれぞれの統計的説明については以下を参考にしてください(マクロミル社サイト)
http://www.macromill.com/landing/words/b001.html
最後に
「色彩」、「フォント」、「大文字と小文字」と3つの感覚の違いを紹介してきました。日本人の感覚と世界各国の感覚の違いがおわかりいただけたかと思います。
海外向けのサイトを構築したり、PRしたりするのであれば、日本人の感覚だけで判断するのは思わぬ落とし穴にはまることがあります。そのため、Wordの読みやすさ判定や21組の英語形容詞リストやSD法などを使って、海外のデザイナーとコミュニケーションを円滑にとりながら、プロジェクトを進めていってください。
今回は、海外との感覚の違いにクローズアップしましたが、日本人同士であっても性別や年代が違えば、多少の感覚の違いは生まれるはずです。そういったときも、ペルソナとなる対象ユーザー同士で議論した結果を形容詞に落とし込み、SD法の調査票を作って分析する手法は有効だと思いますので、ぜひ皆さんも活用してみてください。