今日は、Googleアナリティクスの話題を。1つのページに複数のGoogleアナリティクスのアカウント用タグを貼り付けたい場合、どうすればいいのでしょうか。ただ2つのタグを貼るだけでは、意図したとおりには動作せず、思わぬ変なデータを生み出してしまいます。
海老名市立図書館のGoogleアナリティクスのコードは間違っている
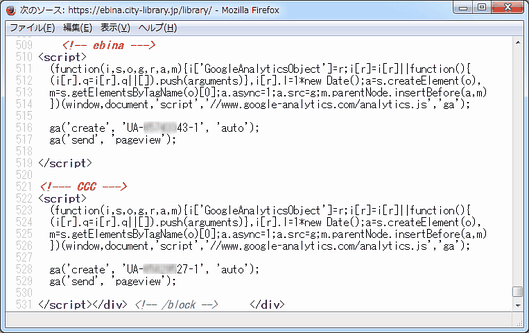
いろいろと話題の(何が話題になっているのか、ぼくは知りませんが)海老名市立図書館ですが、HTMLのソースを見ていて気がつきました。
おそらく図書館側とCCC側それぞれでアクセス解析できるようにだと思うのですが、Googleアナリティクスのタグをそれぞれ、管理画面に示されるまま貼り付けているのです。
さて、このようにGoogleアナリティクスタグをベタで2つ貼り付けたら、どうなるのでしょうか。
その答は、次のとおり。
1つ目のトラッキングIDでPVが2倍にカウントされ、2つ目のトラッキングIDには何も記録されない。
実際に、海老名市立図書館のページを表示したときにも、Googleアナリティクスのサーバーに対して、1つのトラッキングIDで2回ページビューを計測するデータが飛んでいます。
どうしてこうなるのでしょうか?
GAのユニバーサルアナリティクスでは、標準的な命令の書き方をすると、すべてトラッキング命令が「デフォルトのトラッカー」に対して行われます。
このコードでは、ページビュー発生を指定する標準の命令「ga('send', 'pageview')」が2回書かれていますが、どちらも1つ目のトラッキングID用に作られた「デフォルトのトラッカー」に対するページビュー発生として働いてしまうのですね。
1つのページに複数のGoogleアナリティクスのトラッキングコードを入れるには
同一ページ内に複数のトラッキングIDでのGoogleアナリティクスのトラッキングを併在させる「マルチトラッキング」を実現するには、現在のユニバーサルアナリティクスでは、トラッカーの作成時に「名前」を指定して、それを以後のトラッキング命令時に指定します。
具体的には、次のようにします。
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXXXXX-X', 'auto');
ga('create', 'UA-YYYYYYYY-Y', 'auto', {'name': 't2'});
ga('send', 'pageview');
ga('t2.send', 'pageview');
</script>黒字は標準の(1つ目のトラッキングID用)コードですので、Googleアナリティクスに指定されたそのまま記述して大丈夫です。
青字で示したのが、追加した2つ目のトラッキングID用のコードです。赤い字の部分は、そのなかでも特別な書き方をしている部分を示しています。
要は、2つ目以降のトラッキングID向けには、create時に4つ目の引数でトラッカーの名前を指定しておいて、以後のsendなどの命令に通常はga('send',~)とするところを、その名前をドット付きで指定してga('t2.send',~)のようにするということです。
イベントトラッキングなどでも同様に、通常の命令(1つ目のID用)ga('send', ~')と、トラッカー名を指定した命令(2つ目のID用)ga('t2.send', ~')を両方とも記述する必要があります。
詳しくは、渋谷さんがNUMBERブログで解説している記事を参考にしてください。
- 【保存版】Google Analytics(UA版)のトラッキングコードカスタマイズ5選+組み合わせ例4選(NUMBER)渋谷さんのブログでは、この記事で「t2」としているトラッカー名を「secondTracker」としている点に注意してください。
こうしたミスは、
- Googleアナリティクスの公式リファレンス(日本語)を参照する
- テストサーバーなどでその実装でちゃんと動作するか確認する
などすると避けられるものですね。
データがちゃんと取得されていなければ、アクセス解析は何の役にも立ちませんので、トラッキングコードの実装時には、必ず情報を調べ、想定したとおりにデータが送信されているか確認するようにしましょう。
(まぁ、オープン後にアクセス解析データを一度でも見ていれば、何かおかしいと気づくとは思うのですが)