クリックで出現するコンテンツをグーグルはインデックスしない
- 今週のピックアップ
- 日本語で読めるSEO/SEM情報
- 海外SEO情報ブログの掲載記事から
- 海外のSEO/SEM情報を日本語で
- SEO Japanはお休みです
海外のSEO/SEM情報を日本語でピックアップ
クリックで出現するコンテンツをグーグルはインデックスしない
Googlebotはクリックできない (Forum d'aide pour les webmasters)
フランス語版のウェブマスター向けフォーラムで次のような質問が投稿された。
「タブに隠れていて、クリックしないと表示されないコンテンツをグーグルは無視する」という話が2014年に出ましたが、これは今でも当てはまるのでしょうか?
グーグル社員のジネブさんが回答した(強調は筆者による)。
コンテンツを表示するために、Googlebotはリンクやボタンをクリックしたりプログラムを実行したりできません。ですので、昨年あった発表は今でも関係してきます。つまり、クリックしないと表示されないコンテンツを、グーグルはクロールもインデックスもできません。
同じコンテンツが別のページにあるなら私たちはクロールできるので、インデックスしようとします。ですが、ボタンやリンクのクリックがコンテンツを表示する唯一の手段ならば、そのコンテンツは発見されません。
クリックやスクロールのようにユーザーのアクションによってコンテンツが生成される場合、そのコンテンツをグーグルは認識できないことがある。Googlebotはクリックやスクロールを実行しないからだ。グーグルに頑張ってほしいところだが、現状では無理なので注意したい。
なおHTMLのソースとしては存在しているが、タブや展開ボタンによって初期状態で隠されているコンテンツであれば、通常グーグルはクロールするしインデックスする。ただし無視されるか重要度を下げて評価されるようだ。詳しくは安田編集長が書いた解説を参照してほしい。
URLは、リンクなしのテキストだけでも検索順位に影響するのか?
実験では影響しなかった (Stone Temple Consulting)
ハイパーリンクしていない、単なるテキストのURLが、検索結果の順位に影響するかどうかを、Stone Temple Consulting(ストーン・テンプル・コンサルティング)が実験で検証した。
結果としては、影響しなかった。
新たに公開したページであってもすでにインデックスされている既存のページであっても、別のページにテキストとしてURLを書いただけではランキングに何の変化も見られなかったそうだ。
グーグルはテキストのURLをランキング要因にしていないか、仮にしていたとしても他のランキング要因と比較すると非常に弱い影響力にしかしていないのではないかと結論付けている。
ただし、ハイパーリンクしていないURLを新しいURLの発見のためにグーグルは使うことがある。これは知っておいてもいいだろう。もう数年前からの事実だ。
同一ページヘの内部リンクにはパラメータを付けないほうがいい
本当のURLがどれかの判断を困難にしてしまう (Google Webmaster Central office-hours)
英語版のオフィスアワーで、トラッキング用パラメータが付いた内部リンクがSEO的に問題があるかどうかについての質問が出た。
トラッキング用のパラメータを付けた動的URLを内部リンクに使っています。rel="canonical"で本来のURLに正規化していますが、ランキングに悪い影響が出る可能性があるでしょうか。
それとも内部リンクには本来のURLだけを使うべきでしょうか。
グーグルのジョン・ミューラー氏は次のように回答した。
サイト内のリンクには、グーグルが見るべきURLとして本来のURLだけを使ったほうがいい。
外部サイトからのリンクでトラッキング用パラメータやアフィリエイト用のパラメータを使っているなら、URLを正規化するためにrel="canonical"を利用するのはまったく問題ない。
だがサイト内のリンクに対しては、(パラメータを)私なら使わない。パラメータが付いたURLと付かないURLのどちらをインデックスすべきかをグーグルが判断することを非常に難しくしてまう。私たちはrel="canonical"も見るが、サイトのなかでどんなふうにリンクしているかも考慮する。
もう1つ知っておいてほしいことがある。内容がまったく同一で、パラメータありとなしのURLがあったとしたら、グーグルがどちらを表示するか決める。しかし、一般的に言って、それが影響するのは検索結果に表示するURLだけだ。ランキングには影響しない。
最後の部分は、rel="canonical"で正規化したとしても、それは、どちらのURLを検索結果に表示するかに影響を与えるだけで、それぞれのURLの評価を統合まではしないということであろう。
同じページなのに内部リンクにパラメータを付けて複数のURLを作ることは避けたほうがよさそうだ。必ずしもということではないのかもしれないが、たとえrel="canonical"での正規化を試みたとしても、次の2つの問題が起こりうる。
- 本来のURLがどれかの判断を困難にさせてしまう
- 評価が別れたままになってしまう
とは言うものの、どのページのリンクから来たかを分析できるように、サイト内リンクで「?from=top」のようなトラッキングパラメータを付けることは、しばしば行われている。
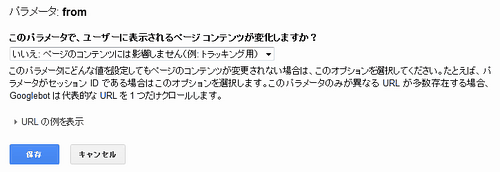
もしかすると、Search Consoleの[クロール]>[URLパラメータ]でそうしたトラッキング用のパラメータを指定してしまうほうがいいのかもしれない。

最後に、誤解がないように念を押してしておく。ここでの話は、同じページに対してトラッキングのように何らかの目的でパラメータを付ける状況に該当する。コンテンツが異なるページならURLにパラメータが付いていてもまったく問題ない。それどころかパラメータが付いたURL構成はごく一般的だ。
なお内部リンクのクリック状況を計測したいのなら、Googleアナリティクスであればイベントでトラッキングすることができる。
H1タグをHTMLコードの上のほうに書くとSEOで有利になるか?
どうでもいい (WebmasterWorld)
h1タグが、ブラウザの表示ではページ上部に表示されるが、HTMLコードではそのページ固有のコンテンツの下に位置している。
コードでのh1タグの位置が大切だとも言われるが、いろいろ調査しても結論が出なかった。意見や参照情報を聞かせてほしい。
こんな質問が、WebmasterWorldフォーラムに投稿された。
次に引用するフォーラムモデレータのコメントがすべてを語っている。
h1要素をHTMLのなかで上に移動しようが下に移動しようが、ランキングには影響しないと思います。
そんなに簡単なことではないでしょう。正直に言えば、私ならそんなことは気にかけないでしょうね。
重要な要素をHTMLコードの上部に配置したほうが、検索エンジンに評価されやすい――そんな傾向がみられた時代が、過去にはたしかにあった。だがそれはもう何年も前のことだ。
たとえば、コード上ではh1タグが始めの方に出現するが、ブラウザ上ではページの下に小さなテキストで表示されるサイトをずっと以前に見たことがある(大見出しを意味するh1がページの最下部にあって驚いた)。当時はSEO的に何らかのメリットになっていたのかもしれないが、今はまったく関係ないと断言できる。
レンダリング能力の向上によって今のグーグルはユーザーがブラウザで見るのと同じようにページを見ることができる。単純にコードだけに頼ったりはしていない。Googlebotがきちんと認識・処理できさえすれば、HTMLのなかの位置など評価に影響しない。
h1タグをコードの上に置くか下に置くかは、まさしくどうでもいい話だ。こうした“トリック”的なSEOは、特に昨今は悩むことすら時間の浪費だと言っていいだろう。
インデックスステータスが減って増えた理由が判明
更新と不具合が同時に発生 (Search Engine Roundtable)
Search Consoleのインデックスステータスがレポートするインデックス数に関して、次のようなニュースを先週お伝えした。
以前よりも正確な数値をレポートするようになり、その影響でインデックス数が急に減る現象が発生している。ところが、下がる前の元の数値に再び戻っているサイトが出現した。何が起こっているのだろうか?
この件について、グーグルのジョン・ミューラー氏にバリー・シュワルツ氏がオフィスアワーで状況説明を求めた。
データをより正確にレポートするための更新が加えられたことは正しかった。ところが、この更新と同時に不具合が発生していたらしい。
偶然にもタイミングが重なってしまったことが混乱の素だったのだ。なんとも人騒がせな話だ。
 SEO Japanの
SEO Japanの
掲載記事からピックアップ
今週はピックアップなし。



























