今すぐできる会社ロゴのschema.org構造化マークアップ
海外のSEO/SEM情報を日本語でピックアップ
今すぐできる会社ロゴのschema.org構造化マークアップ
ナレッジグラフ以外にも利用してほしい (Matt Cutts on Google+)
組織や企業のロゴのschema.orgによる構造化マークアップについて、グーグルがサポートを開始したのは、ちょうど1年前だ。
グーグルのマット・カッツ氏が「ぜひロゴをマークアップするように」とGoogle+の投稿でリマインドした。
ロゴをマークアップしておけば、その画像が組織・会社の正式なロゴだとグーグルにシグナルを送ることができる。
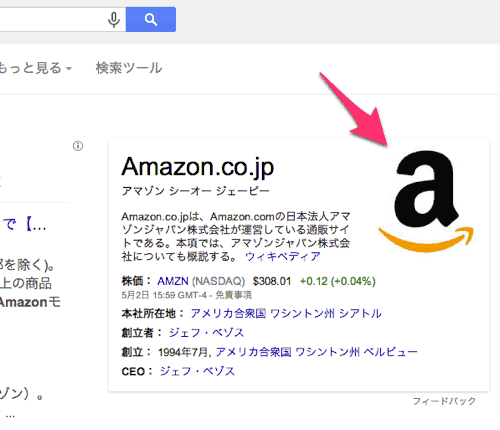
そうすると、たとえば次のようにナレッジグラフに使われる。

あなたの会社がナレッジグラフに現在表示されているならばぜひ、そうでなくてもほかの用途に使われることも今後ありうるだろうから、この機会にロゴをマークアップしておくといい。
実装方法は簡単だ。
たとえば、Web担なら、ページ内でロゴ画像を表示している部分で、HTMLを次のようにしておく。
<div itemscope itemtype="http://schema.org/Organization">
<a itemprop="url" href="http://web-tan.forum.impressrd.jp/">
<img itemprop="logo" src="/images/webtan-logo.png" />
</a>
</div>上記はMicrodataによるマークアップだが、JSON-LDを利用すると次のようになる。
<script type="application/ld+json">
{
"@context" : "http://schema.org",
"@type" : "Organization",
"url" : "http://web-tan.forum.impressrd.jp/"
"logo" : "http://web-tan.forum.impressrd.jp/images/webtan-logo.png"
}
</script>ページ上に表示しているロゴ画像にCSSスプライトを使っている場合などは、JSON-LDを使った指定のほうがいいだろう。
「#」が付いたURLはSEOに不向きなの?
通常のURLなら関係ない (Matt Cutts (@mattcutts) on Twitter)
グーグルのマット・カッツ氏がフォロワーからの質問に答えた。
@darshanags typically we strip them, so all such URLs would get canonicalized as one. Technically, fragments are client-side, not server (!)
— Matt Cutts (@mattcutts) 2014, 5月 1(フォロワー): マット・カッツさん、ページ内のaタグ(で指定しているURL)にフラグメント(#)を含んでいると、SEOには不向きですか?
そんなことはないと個人的には思うのですが、間違っているかもしれません。
マット・カッツ氏: 通常は取り除くから、そういうURL(「#」が付いたURL)はすべて1つに正規化される。
技術的なことをいえば、URLのうちフラグメントの部分はクライアント側で処理するものであって、サーバー側で処理するものではない。
ページ内の特定の場所にリンクしたい際に、リンクのURLに「#」を付けたaタグを利用できる(この部分は正しくは「フラグメント」と呼ぶが、記号を指して「ハッシュ」と呼ぶこともある)。たとえば、このコーナーのそれぞれの記事紹介見出しがそうなっている。
各見出し先頭の![]() アイコンにリンクが指定してあり、そのURLは次のようになっている。
アイコンにリンクが指定してあり、そのURLは次のようになっている。
http://web-tan.forum.impressrd.jp/e/2014/05/09/17440/page=0,1#f4これをクリックすると、このページのこのピックアップの部分に移動する。
ただこの処理はブラウザによるものだ。ブラウザがウェブサーバーにリクエストするときに使うURLには、「#」以降が含まれていない。「#」で指定した場所に移動するのはブラウザの仕事だからだ。
つまり通常は、Googlebotには、URL内の「#」以降の部分は関係ない。「#」以降が異なっていても同じURLとして認識、処理されるのだ。
さらに補足しておくと、これが理由で、Ajaxで使われる「#」付きのURLをグーグルは正しくクロール・インデックスできないのだ。ブラウザでは異なるコンテンツが表示されていたとしても、Googlebotは「#」が付かないURLを取得してしまうからだ。
そのため、「#」を含むURLでAjaxを使ってコンテンツを出し分けるサイトに関しては、「#!」に置き換えるグーグルのための構成にするか、HTML5の「pushState」などを使った構成にしないと、SEO的に不利になるのだ。
schema.orgのパンくずリストは使えない
グーグルは未サポート (Google Webmaster Help Forum)
パンくずリストのマークアップに関してグーグルのジネブ氏が公式ヘルプフォーラムで次のようにコメントした。
今のところ、グーグルはschema.orgのパンくずリスト用マークアップをサポートしていません。そのためグーグルに対しての利用は適切ではありません。担当チームがschema.orgと解決のために取り組んでいるところです。
問題が解決されるまでは、ヘルプセンターの「パンくずリストのリッチスニペット」で説明されているマークアップを使用してください。
schema.orgのパンくずリストは、定義されているマークアップ方法にやや問題があるらしくグーグルはサポートできていない。したがってパンくずリストをマークアップするときはschema.orgではなくdata-vocabulary.orgを利用するのが確実だ。
data-vocabulary.orgとMicrodataを使ってパンくずリストを構造化マークアップする手順をWeb担の安田編集長が以前に解説している。かなり前の記事だが今でも変わらず機能する。
SSLを導入していないのにSSLエラーがウェブマスターツールに届く
「証明書のサブジェクト名と不一致」の警告 (Google Webmaster Help Forum)
日本版の公式ヘルプフォーラムでは目にしないのだが、英語版の公式ヘルプフォーラムでSSLに関するエラーメッセージがウェブマスターツールに届くサイトが多発している。
「SSL証明書に割り当てられているサブジェクト名(ホスト名/サイト名)とそのサイトのドメイン名が一致しない」という警告が、SSLを導入していないサイトに届き、身に覚えがないエラーにサイト管理者たちが困惑してしまっているのだ。
この原因は、ホスティング会社の設定でSSLでも接続できる構成になっているため、自分が取得したわけではない証明書でSSLを使ったHTTPS通信も可能になっていることのようだ。
この事態に対して、グーグルのジョン・ミューラー氏は次のようにコメントした。
混乱を起こしていることがわかって、こうした警告メッセージを送るのを停止することに決定した。再開する前に、もっとわかりやすいメッセージにし、警告する基準を微調整することに取り組むつもりだ。
冒頭でも言ったように、SSLエラーの警告が日本で発生している様子はない。しかしSSLを導入していないのに「証明書が不適切だ」というエラーメッセージがもし届いていたとしたら、無視して構わない。
 SEO Japanの
SEO Japanの
掲載記事からピックアップ
検索結果のタイトルとスニペットを考察した記事とSEOとソーシャルの関係を分析した記事を今週はピックアップ。
- オーガニック検索におけるクリックスルー率の方程式
クリック率を上げるために必要なこと - ソーシャルメディアとSEOの短い歴史&輝ける未来
SEOとソーシャルは切っても切れない関係になりつつある


























