
日本のスマホユーザーの約半数は、スマホで商品購入経験あり
「Webサイトのスマホ最適化は待ったなし」というWeb担当者の感覚を裏付けるデータが「Our Mobile Planet」というサイトで公開された。Googleなどが同年3~7月にかけて全世界3万人のスマートフォンユーザーを対象に行った最新の調査結果を発表したものだ。
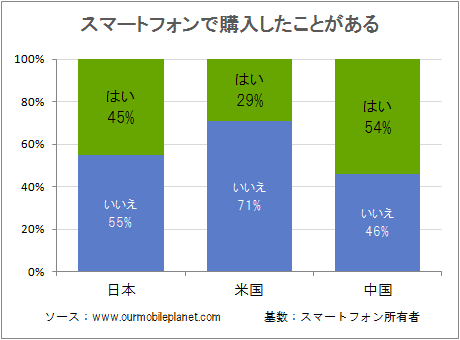
このサイトでは、スマホに関するさまざまな調査結果を抽出・グラフ化して比較できるのだが、同調査の「モバイルコマース」の項目を見てほしい。日本のスマホ普及率は6%で、米国(31%)の5分の1に過ぎない。ところが「スマートフォンで商品を購入したことがある」と回答したスマホ所有者は、全体の45%にも上っており、米国の29%を大きく引き離しているのだ。さらに中国都心部では、スマホでの商品購入経験のある所有者が54%にまで達している。
購入に至らずとも商品情報を調べただけの人を含めて考えると、モバイルコマースにとってのスマホ対応の重要度が高くなっていることは間違いない。
この傾向は、コマース以外にも同様で、スマホユーザーが今後も急拡大していくだろうことは、さまざまなデータから明らかになっている。Webサイトのスマホ最適化は、とくにネット上でBtoCビジネスを営む企業にとっては、今すぐ取り組むべき課題なのだ。
スマホ最適化の3つのやり方とメリット・デメリット
ではその「Webサイトのスマホ最適化」には、どのようなやり方があるのだろうか。ざっくりと分けてしまえば、やり方は「専用サイト構築」「自動変換」「CMSで自動切り替え」の3つだ。
それぞれの特徴を以下に示す。
| 専用サイト構築 | 自動変換※1 | CMSで自動切り替え | |
|---|---|---|---|
| 手法 | PC向けのWebサイトとは別個に、スマホ専用サイトを用意する、あるいは一部のコンテンツだけスマホ向けに別途作成・公開する方法。 サブディレクトリやサブドメインに専用サイトを設置し、スマホユーザーはそちらにリダイレクトする形となる。 | PC向けサイトやケータイ向けサイトを、スマホ向けサイトに自動的に変換してくれるサービスを利用してスマホ対応にする方法(一般的には有料)。 基本的にサイト側にはスクリプトを少し追加するだけで、ほかにはほとんど手を入れなくてもいい。 | マルチデバイス対応のCMSで自動的に表示を出し分ける方法。デバイスごとに表示スタイルを定義し、アクセスしてきたのがスマホならばスマホ向けの表示をするようにして、1つのコンテンツでさまざまなデバイスに対応する(ワンソース・マルチデバイス化)。 |
| 自由度 | 高い イチから作るためどんなカスタマイズも可能。 | 低い | 高い スマホサイト専用コンテンツの挿入や部分的な差し替えも可能。 |
| 構築の工数 | 必要に応じて (コンテンツ数による) | 少ない | 既存サイトがCMS化されていれば比較的少なくて済む |
| 運用の工数 | 多い | 少ない | 少ない |
| URL | PCとスマホで別 | PCとスマホで別 | PCとスマホで同じ |
| 注意点 | スマホ対応するコンテンツ数が多い場合には、初期構築や運用の工数が高くなる。 | 外部サービスを利用するため、セキュリティ、ページ表示速度、サービス継続性などに注意が必要。 | マルチデバイス対応機能をもっていないCMSではカスタム構築が必要になる場合もある。 |
| 補足 | 「とりあえず対応」したい場合や、PC向けとスマホ向けで、提供するコンテンツやサービス内容が大きく異なる場合など、必然性がある場合には検討の価値あり。 | 「初期投資をできるだけ抑えて今すぐに対応したい」「スマホサイトの反応をテストマーケティングしてみたい」といった状況では利用価値が高い。今後サービス内容が充実していく余地もある。 | 一度導入してしまえば、基本的にはユーザー(ブラウザ)ごとに表示スタイルを定義するだけで済むため、今後、新たなタイプのデバイスが登場した場合にも対応が容易。 |
スマホサイトがPCサイトと同一のURLで提供できるかどうかは、ソーシャルメディア対応やSEOで影響が出てくる点だ。同じコンテンツなのにPC向けサイトとスマホ向けサイトでURLが異なると、ツイートでのURL言及や「いいね!」、さらにはリンクが分散してしまうからだ。これは同一のURLにしておくほうがいい点だ。
ではこの3つのやり方の、どの方法でスマホ最適化すればいいのだろうか。結論から言えば、「マルチデバイス対応のCMSによる自動切り替え」の方法をお勧めする。
企業サイトにおいてスマホ最適化はできるだけ早く進める必要があるのだが、ワンランク上のWeb担当者ならば、
単なるスマホ対応ではなく、長期的視野をもち「マルチデバイス対応」を行う
単なるスマホ対応ではなく、各デバイス上でユーザーを満足させられるサイトを構築する
といったことまで考えるべきなのだ。この2つの課題を同時に、しかも、あなたが思うよりも容易に解決できるのがマルチデバイス対応CMSなのだ。
それぞれについてわかりやすく解説していこう。
単なる「スマホ対応」ではない。
タブレットもガラケーも将来のデバイスもCMSでまとめて管理
スマホやタブレット端末の普及は急速で、かつ今後数年のうちに、個人のネット利用のメインストリームになることが考えられている。また、スマホだけでなく、今後はKindle Fireの登場やスマートテレビの普及など、マルチデバイス化もさらに進んでいくことが予想される。
つまり、単にスマートフォン対応をするだけではなく、さまざまなデバイスに対応できる体制を整えていくことが大切なのだ。
そうしたマルチデバイス対応CMSとしては、たとえばデンマークに本社を置くサイトコア社の本格CMSプラットフォーム「Sitecore(サイトコア)」がある(日本ではソフトバンク・テクノロジー株式会社が代理店の1社として販売している)。
- 次世代マーケティングプラットフォーム「Sitecore」(ソフトバンク・テクノロジー株式会社)
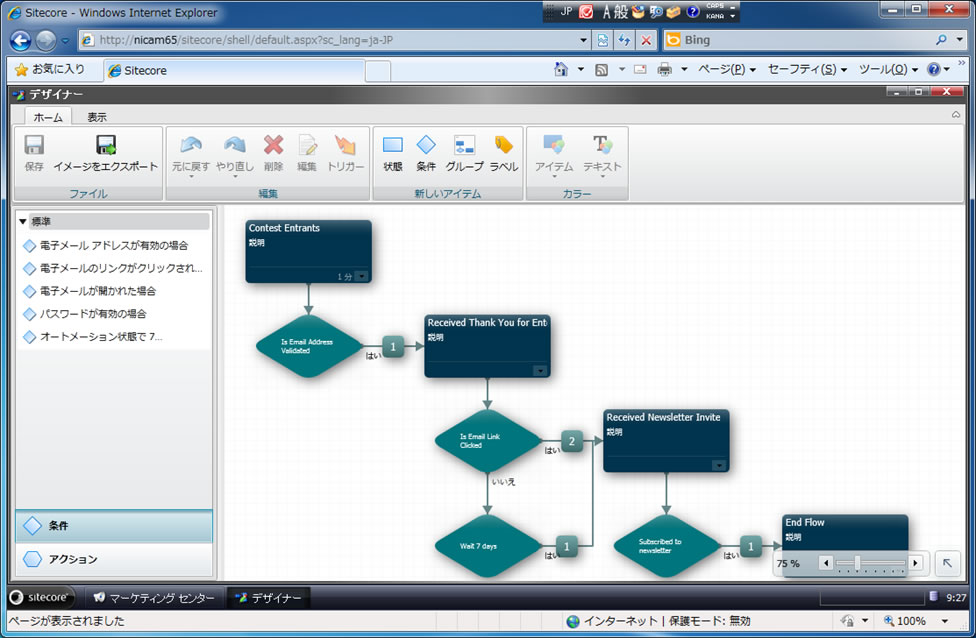
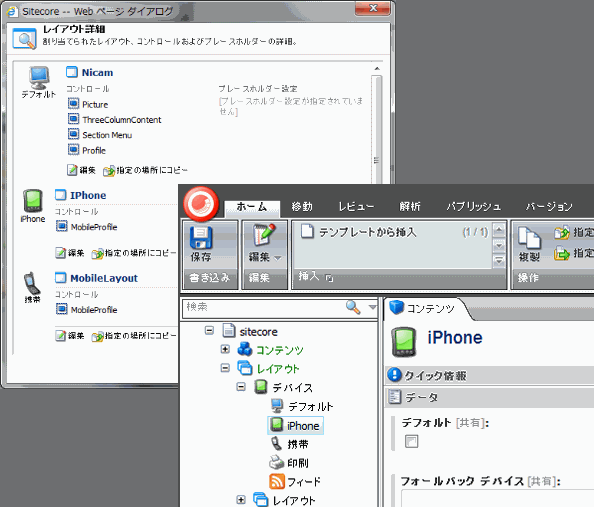
サイトコアでは、スマホやタブレットはもちろん、ガラケーや、テレビのウェブ画面、デジタルサイネージにも、1つのコンテンツを自動的に最適化して表示させることができる。CMSとしてマルチデバイス対応の仕組みを備えているため、デバイス定義を作ってそれぞれの定義に対応した表示スタイルを設定すればいいだけなので、大変そうに思われるマルチデバイス対応も極めてスムーズに実現できるのがサイトコアの強みだ。

サイトコアを利用したサイトのマルチデバイス対応の事例としては、マツダオーストラリアのサイトやブルッキングス研究所などがある。なかには、数万コンテンツあるPC向けサイトを、わずか2日間でスマホ対応させたケースもあるという。
それだけの短期間でスマホ対応ができる要因の1つが、サイトコアがもつ「画像の自動リサイズ機能」だ。スマホ対応のためにPC向けサイトの画像をスマホ向けに縮小して別のフォルダに配置するなどの作業を行うと、画像が多ければそれだけで膨大な手間がかかってしまう。しかしサイトコアでは、PCサイト向けに作られた画像を、ユーザーに表示する際にデバイスに最適なサイズに自動的にリサイズする機能があるのだ。スマホ向けの画像をいちいち用意しなくてもいいため、最適化作業が飛躍的にスムーズになる。
また、コンテンツの公開予定時間を設定するスケジュール公開はCMSの大切な機能の1つだが、サイトコアでは将来(または過去)の時間を指定して特定のデバイスでサイトがどう表示されるかを確認する「マルチデバイスプレビュー」の機能があることも、コンテンツ担当者にはありがたいところだ。
単なる「スマホ対応」ではない。
各デバイスに合わせてマーケティングも最適化
スマホサイトやタブレット向けサイトを訪れるユーザーは、PCサイトを訪れるユーザーとは別だと考えるべきだ。表示デバイスも小さいし、インターフェイスもマウスとタッチパネルでは異なる。利用シーンも机に座っている状況だとは限らない。ということは、スマホサイトではまた別のサイト最適化が必要になる。
「長期的な視野でユーザーの満足度を向上させる」という点においても、サイトコアは特筆すべき特徴を備えている。“マルチデバイス・マーケティング”を支援する機能、たとえば「アクセス解析」「自動テスト」「自動最適化」「パーソナライズ」といった機能がCMSに統合されているからだ。
サイトコアは、以前は「Sitecore CMS」という名称だったが、現在は「Sitecore Customer Engagement Platform(Sitecore CEP)」と呼ばれている。サイトコアは、単なるコンテンツ管理システムから、マーケティング最適化のための統合システムに進化しているのだ。そして、そうした機能はPC向けサイトでもスマホ向けサイトでも、同様に活用できる。
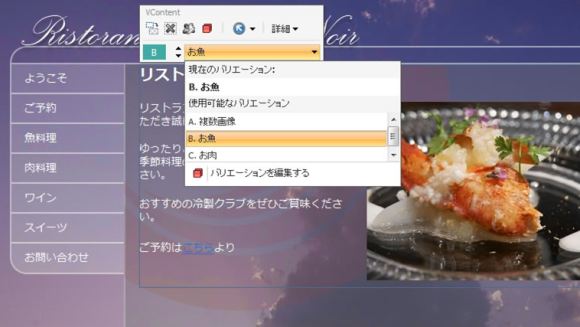
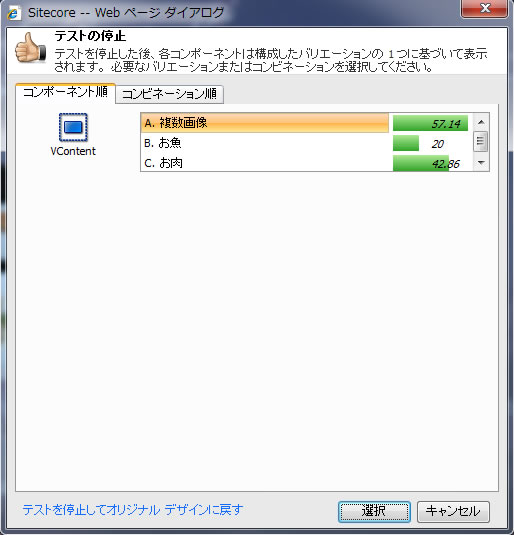
たとえばサイトコアには、A/Bテストや多変量解析といったテストの機能が統合されているため、CMSの管理画面から複数のコンテンツパターンを自動テストできる。テストツールがCMSに統合されているということは、特別なタグやコードを埋め込むなどの複雑な処理が不要だということだ。実際に、サイトコアのテスト設定やその結果表示は非常にわかりやすいものになっているため、マーケ担当者やコンテンツ担当者でも簡単にテストを実施できる。


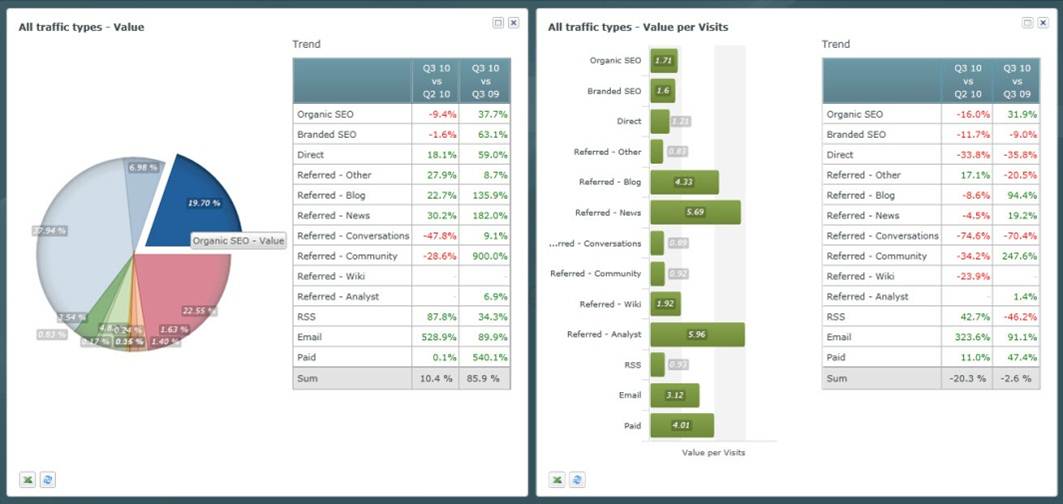
サイトコアにはアクセス解析の機能も統合されている。しかも、単にPVやUUといったアクセス指標を表示するだけでなく、コンバージョンの価値まで含めて分析できる。さらに、コンバージョン直前のセッションだけでなく以前の訪問も含めて間接効果を分析する「アトリビューション分析」機能を備える本格的なものだ。検索エンジンやソーシャルメディアも含めて、どのチャネルが成果に最も貢献しているかを可視化できるため、顧客が購買までにどんな行動をとったかを分析し、その情報をもとに集客プランやサイトを最適化できるのだ。
さらにパーソナライズもサイトコアの強力なマーケティング機能だ。属性情報やサイトの閲覧パターンの情報に基づいて、ユーザーごとに「その人が欲していると考えられる情報」を自動的に見せることができるのだ。スマホには「個人専用デバイス」という特徴があり、こうしたパーソナライズ機能の効果は、通常のWebサイト以上に期待できるはずだ。
Web担当者が本当にしなければいけないのは、「ページ表示のスマホ対応」ではない。「サイトをマルチデバイス対応」させたうえで、「Webマーケティングやサイト最適化をマルチデバイス対応」させることのはずだ。付け焼き刃的な対応ではなく、マーケティング施策まで含めた対応を考えておくのが、本筋ではないだろうか。
さて、あなたのサイトは、どのようにスマホ最適化を進める予定だろうか。
この記事で紹介した次世代型マーケティングプラットフォームCMS「サイトコア」は、ソフトバンク・テクノロジー株式会社が代理店の1社としてインストール版・クラウド版ともに提供している。