Googleウェブサイトオプティマイザーでテストを設定する(続き)
Googleウェブサイトオプティマイザーでテストを設定する(続き)
本番環境へ公開する
ここまでのタグ埋め込みがすべて完了したら、そのHTMLを本番環境(公開サーバー)にアップロードします。本番環境へ公開しただけではテストは開始されませんので、安心して公開してください。
タグが正常に埋まっているかを確認する
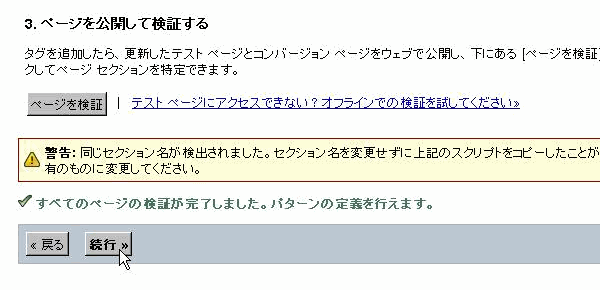
ファイルを公開サーバーにアップロードしたら、Googleウェブサイトオプティマイザーの管理画面のさきほどのページに戻って、[ページを検証]ボタンをクリックします。
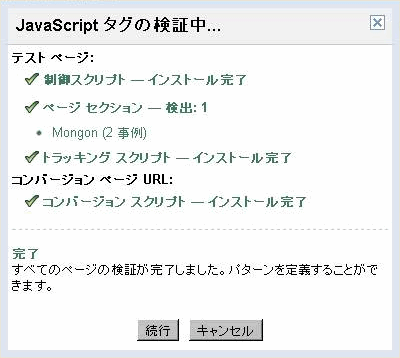
すると、Googleウェブサイトオプティマイザーが、公開サーバーにアクセスして、ページに埋め込まれたJavaScriptを検証します。コードが正しく埋め込まれていれば、次のようなポップアップが表示されます。
問題がなければ、[続行]ボタンをクリックして次に進みます。
テストパターンを入力する
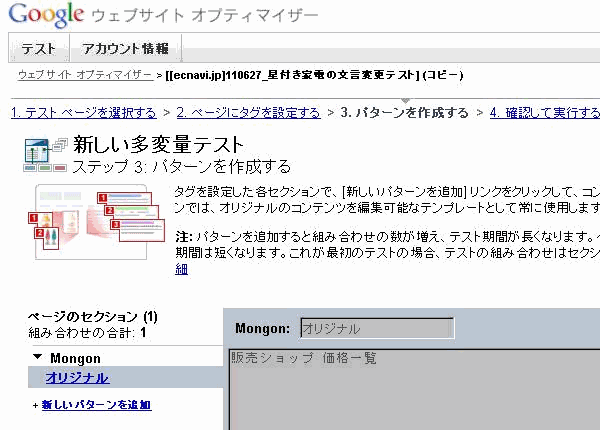
すると、多変量ページの設定画面のステップ3「パターンを作成する」の画面が表示されます。
ここでテストパターンをGoogleウェブサイトオプティマイザーの管理画面上に入力します。
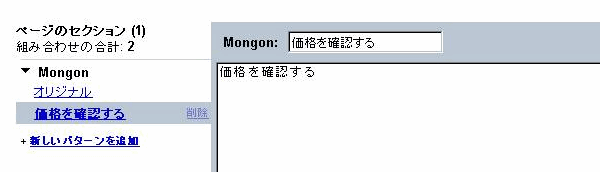
画面では、「ページのセクション」の欄に、さきほどHTMLを編集して指定したセクションの名前(ここでは「Mongon」)が表示されているはずです。そのセクションの「オリジナル」として、HTMLに標準で書いていた文言がすでに認識されているはずです(ここでは「販売ショップ 価格一覧」)。
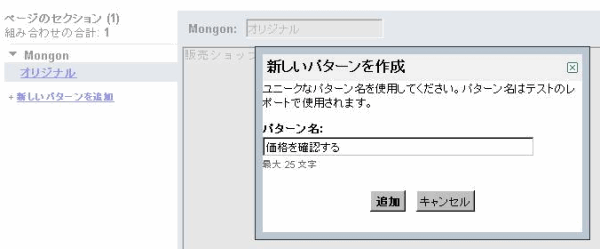
ここで[新しいパターンを追加]をクリックすると、次のように新しいパターン名を追加するポップアップが表示されるので、まずわかりやすいパターン名をつけましょう。ここでは「価格を確認する」というパターン名をつけました。
パターン名を入力して[追加]ボタンをクリックすると、テストパターン(標準のパターンと差し替えるHTML)を入力できる状態になります。
今回は差し替えるのはテキスト部分だけですから、パターンBとしてテストする文言である「価格を確認する」という文言を入力します。
入力したら、画面の下にある[保存して次へ]ボタンをクリックして次に進みます。
テストを開始する
すると、多変量ページの設定画面のステップ4「確認して実行する」の画面が表示されます。テストページやコンバージョンページのURLとテストの内容を確認しましょう。
このページの下部にある[このテストを今すぐプレビュー]のリンクをクリックすると、次のようなポップアップが出て、テストがちゃんと機能するか確認するできます。テストを開始する前に、必ず確認しておきましょう。
プレビューで問題なく動作することを確認したら、管理画面のページ最下部にある[今すぐ実行]ボタンをクリックします。これでテストが開始されます。
テストを開始したら、しばらく時間をおいてから管理画面をチェックして、ちゃんと数値が取れているかどうか確認しましょう。
テストを停止する
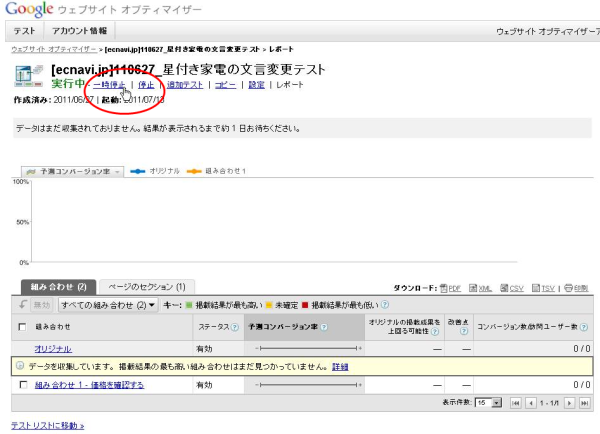
テストを開始してから、設定を間違えていることに気づいてテストを停止したい場合もあるでしょう。
その時には、Googleウェブサイトオプティマイザーの管理画面で[一時停止]のリンクをクリックしましょう。これでとりあえずテストを止められます。「一時停止」を利用すればまた同じテストを、データが溜まった状態から再開できます。
結果からさらにユーザー理解をする
テストを実施するとその結果が気になりますが、Googleウェブサイトオプティマイザーはデータがたまって統計的に有意な結果が出たら、次のような形で知らせてくれます。そのため、蓄積されたデータを自分たちで計算して分析するといった作業は必要ありません。

この結果から、ユーザーはなぜこちらのパターンを選んだのかということを考えましょう。これによりユーザー理解をさらに深めることができ、次回以降より精度の高い仮説をたてられるようになります。
今回は文言を変更するテストを例として紹介しました。この形であれば画像を作る必要もありません。まずは文言を変更するなど簡単にできるところからテストを開始してみてはいかがでしょうか。
参考資料
- リンクがクリックされたときにコンバージョンをカウントする(ウェブサイト オプティマイザー ヘルプ)
- ウェブサイト オプティマイザー ヘルプ