Googleウェブサイトオプティマイザーでテストを設定する(続き)
Googleウェブサイトオプティマイザーでテストを設定する(続き)
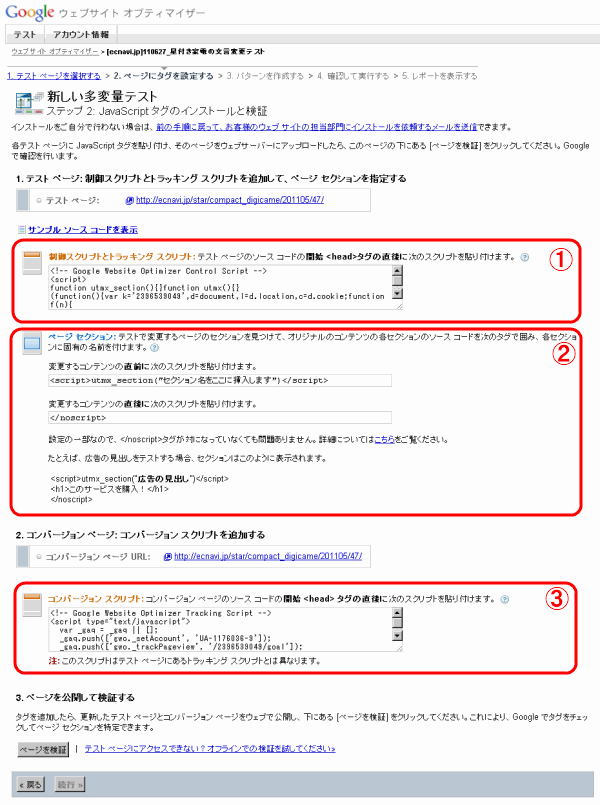
タグ埋めをする
すると、ページに追加するJavaScriptコードが表示されます。
このページに表示されたJavaScriptコードを、説明を参考にしながらテストページとコンバージョンページのHTMLに追加していきます。
ここからは、Googleウェブサイトオプティマイザーの管理画面をブラウザで開いた状態で、あなたのサイトのHTMLファイルを編集して作業を進めることになります。
制御スクリプトとトラッキング スクリプトを追加する
まずは「制御スクリプトとトラッキング スクリプト」をテストページに追加します(前図の①)。
テキストエリアに表示されているJavaScriptコードをコピーして、テストページのHTMLの開始 <head>タグの直後に貼り付けます。
「制御スクリプト」とはテストパターンをランダムに切り替え、すべてのパターンを均等に表示するためのタグです。一方「トラッキングスクリプト」は、テストするページへのアクセスを記録するタグになります。
テストページの例: http://ecnavi.jp/star/compact_digicame/201105/47/
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/XHTML1/DTD/XHTML1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="ja" xml:lang="ja">
<head>
<!-- Google Website Optimizer Control Script -->
<script>
function utmx_section(){}function utmx(){}
(function(){var k='YYYYYYYYYY',d=document,l=d.location,c=d.cookie;function f(n){
if(c){var i=c.indexOf(n+'=');if(i>-1){var j=c.indexOf(';',i);return escape(c.substring(i+n.
length+1,j<0?c.length:j))}}}var x=f('__utmx'),xx=f('__utmxx'),h=l.hash;
d.write('<sc'+'ript src="'+
'http'+(l.protocol=='https:'?'s://ssl':'://www')+'.google-analytics.com'
+'/siteopt.js?v=1&utmxkey='+k+'&utmx='+(x?x:'')+'&utmxx='+(xx?xx:'')+'&utmxtime='
+new Date().valueOf()+(h?'&utmxhash='+escape(h.substr(1)):'')+
'" type="text/javascript" charset="utf-8"></sc'+'ript>')})();
</script>
<!-- End of Google Website Optimizer Control Script -->
<!-- Google Website Optimizer Tracking Script -->
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['gwo._setAccount', 'UA-XXXXXXXX-XX']);
_gaq.push(['gwo._trackPageview', '/YYYYYYYYYY/test']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
<!-- End of Google Website Optimizer Tracking Script -->
<meta http-equiv="Content-Type" content="text/html; charset=EUC-JP" />
<title>ECナビ - パナソニック LUMIX DMC-TZ20 | ☆☆☆ | 星付き家電 コンパクトデジタルカメラ 2011年 5月</title> ※コード内の太字で示した部分が、今回追加したJavaScriptコードです。
※コード内の「XXXXXXXX-XX」の部分は、アカウントによって異なります。
※コード内の「YYYYYYYYYY」の部分は、テストによって異なります。
テストしたい部分にタグで囲んでセクションに指定する
次に、テストページ上で表示を変えてテストしたい部分をGoogleウェブサイトオプティマイザーが認識して自動的に要素を差し替えられるようにするための「ページ セクション」を指定するスクリプトをテストページのHTMLに埋め込みます(前図の②)。
今回はボタンの文言を複数パターン出し分けるのですが、このステップは次のように進めます。
- 標準のパターン(たとえばパターンA)のHTMLを、ページに記載しておきます
- 出し分けたい部分の直前に「<script>~</script>」タグを埋め込みます
- 出し分けたい部分の直後に「<noscript>」タグを埋め込みます
- 出し分けたい部分の直前に埋め込んだJavaScriptコードの中で、その部分の名前を指定します
少し面倒な作業になりますが、JavaScriptが動作しない環境では標準のパターンが表示されるようにHTMLを作っておいて、出し分けてテストしたい部分をタグで囲むことでGoogleウェブサイトオプティマイザーに認識させ、同一ページで複数の部分を同時にテストする場合に正しく出し分けてテストできるように名前を付けて区別できるようにするための作業になります。
ここでは、標準のボタンとして次のようなHTMLがあらかじめ用意されているとします。
<a href="http://kakaku.ecnavi.jp/item/10003427141181/price" >販売ショップ 価格一覧</a>ここに、Googleウェブサイトオプティマイザー用のJavaScriptコードを追加して、次のような状態にします。
<a href="http://kakaku.ecnavi.jp/item/10003427141181/price" ><script>utmx_section("Mongon")</script>販売ショップ 価格一覧</noscript></a>太字の部分が追加したJavaScriptコードです。赤字で示した「Mongon」の部分は、わかりやすい名前に変更してかまいません(たとえば1つのページ内で画像とキャッチコピーをそれぞれテストする場合は、画像の部分は「utmx_section("gazou")」、キャッチコピーの部分は「utmx_section("copy")」のようにします)。
ちなみに、この状態では終了タグの「</noscript>」だけで開始タグの「<noscript>」がないためHTMLとしてはおかしいのですが、気にしなくて大丈夫です。このように指定することで、<script>の閉じタグである</script>と</noscript>の部分をGoogleウェブサイトオプティマイザーが認識して、後ほど管理画面でテストパターンを入力できるようになるのです。
コンバージョンスクリプトを追加する
次に、「コンバージョンスクリプト」を追加します(前図の③)。
「コンバージョンスクリプト」とはゴールを計測するためのタグです。通常はゴールページ(たとえば会員登録完了ページなど)にスクリプトを設置して、ページが表示されたタイミングでゴールカウントをするのですが、今回はテストページ上のボタンがクリックをゴールとするため、テストページに、さらに追加でコンバージョンスクリプトを追加します。本来このJavaScriptは開始 <head>タグの直後に貼り付けるのですが、今回はさきほど埋め込んだ「制御スクリプト」と「トラッキング スクリプト」の次に貼り付けます。
ただし、今回のようにテストページ上のボタンクリックをゴールとする場合は、表示されている「コンバージョンスクリプト」をそのまま貼り付けてもうまく動作しないため、少しJavaScriptを変更する必要があります。以下のコードでは、ボタンがクリックされたらGoogleウェブサイトオプティマイザーのJavaScriptコードにコンバージョンしたことを知らせるように変更してあります(赤字が変更した部分)。
コンバージョンページの例: http://ecnavi.jp/star/compact_digicame/201105/47/ (今回はテストページと同一ページ)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/XHTML1/DTD/XHTML1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="ja" xml:lang="ja">
<head>
<!-- Google Website Optimizer Control Script -->
<script>
function utmx_section(){}function utmx(){}
(function(){var k='YYYYYYYYYY',d=document,l=d.location,c=d.cookie;function f(n){
if(c){var i=c.indexOf(n+'=');if(i>-1){var j=c.indexOf(';',i);return escape(c.substring(i+n.
length+1,j<0?c.length:j))}}}var x=f('__utmx'),xx=f('__utmxx'),h=l.hash;
d.write('<sc'+'ript src="'+
'http'+(l.protocol=='https:'?'s://ssl':'://www')+'.google-analytics.com'
+'/siteopt.js?v=1&utmxkey='+k+'&utmx='+(x?x:'')+'&utmxx='+(xx?xx:'')+'&utmxtime='
+new Date().valueOf()+(h?'&utmxhash='+escape(h.substr(1)):'')+
'" type="text/javascript" charset="utf-8"></sc'+'ript>')})();
</script>
<!-- End of Google Website Optimizer Control Script -->
<!-- Google Website Optimizer Tracking Script -->
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['gwo._setAccount', 'UA-XXXXXXXX-XX']);
_gaq.push(['gwo._trackPageview', '/YYYYYYYYYY/test']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
<!-- End of Google Website Optimizer Tracking Script -->
<!-- Google Website Optimizer Conversion Script -->
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['gwo._setAccount', 'UA-XXXXXXXX-X']);
function doGoal(that) {
try {
_gaq.push(['gwo._trackPageview', '/YYYYYYYYYY/goal']);
setTimeout('document.location = "' + that.href + '"', 100)
}
catch(err){}
}
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
<!-- End of Google Website Optimizer Conversion Script -->
<meta http-equiv="Content-Type" content="text/html; charset=EUC-JP" />
<title>ECナビ - パナソニック LUMIX DMC-TZ20 | ☆☆☆ | 星付き家電 コンパクトデジタルカメラ 2011年 5月</title> ※コード内の太字で示した部分が、今回追加したJavaScriptコードです。
※コード内の「XXXXXXXX-XX」の部分は、アカウントによって異なります。
※コード内の「YYYYYYYYYY」の部分は、テストによって異なります。
onClickを設定する
次に、クリックされたらコンバージョンとみなすボタンのHTMLを少し変更します。
このステップはGoogleウェブサイトオプティマイザーの画面には示されていませんが、今回はテストページと同じページ内のボタンクリックをゴールとみなすため、特別に追加する処理です。テストページとコンバージョンページが異なるページの場合は、このステップは必要ありません。
クリックをゴールとみなすボタンのHTMLコードが次のようなものだったとします(今回は、さきほどGoogleウェブサイトオプティマイザーのセクションとして指定した部分です)。
<a href="http://kakaku.ecnavi.jp/item/10003427141181/price" ><script>utmx_section("Mongon")</script>販売ショップ 価格一覧</noscript></a>ここにonclick(クリックされたときに実行するコード)を次の赤字のように指定します。
<a href="http://kakaku.ecnavi.jp/item/10003427141181/price" onclick="doGoal(this);return false;"><script>utmx_section("Mongon")</script>販売ショップ 価格一覧</noscript></a>これで、ボタンがクリックされるとゴールを達成したことをGoogleウェブサイトオプティマイザーが認識できるようになります。
今回は、たまたまテストページとコンバージョンページが同一で、かつ、テスト箇所とゴールとみなす箇所が同じでしたが、ページ上部の見出しをテストしてゴールは同一ページの下のほうにあるボタンという場合は、上記とはまた異なるコードになることに注意してください。