Googleウェブサイトオプティマイザーでテストを設定する
Googleウェブサイトオプティマイザーでテストを設定する
では早速管理画面の利用方法から実際にテストを開始するところまでを説明します。
Googleウェブサイトオプティマイザーにログインすると、図4のようなページが表示されます。アカウントはGoogleアナリティクスと連携していて、Googleアナリティクスの管理者権限がないとログインできないので注意してください。

[別のテストを作成]をクリックして次に進みます。
すると、「新しいテスト」の画面が表示されます。
ここでは、「A/Bテスト」を実施するのか、「多変量テスト」を実施するのかを選べます。この記事でテストするのは単純な「A/Bテスト」なのですが、ここでは「多変量テスト」の方をクリックし、次に進みます(理由は後述)。

Googleウェブサイトオプティマイザーは「A/Bテスト」と「多変量テスト」の両方を実施できますが、弊社では「多変量テスト」に統一しています。というのも、「A/Bテスト」と「多変量テスト」は、それぞれ次のようなものです。
A/Bテスト ―― ページ内の1つの要素を2パターン以上でテストし、どちらが良いかをみる(またはページ全体をがらっと変えてテスト)
多変量テスト ―― ページ内の2つ以上の要素を、それぞれ2パターン以上ずつでテストし、どの組み合わせが良いかをみる
Googleウェブサイトオプティマイザーでは「多変量テスト」を選択してもページ内の1つの要素だけに対してテストする「A/Bテスト」を実施できるからです。そのため弊社ではわかりやすくするために、「多変量テスト」を統一して使うことを推奨しています。
Googleウェブサイトオプティマイザーの管理画面で「多変量テスト」を選ぶと、「新しい多変量テスト」の画面が表示されます。
ここでは、[上記の手順を完了し、テストを開始する準備が整いました。]にチェックを入れて、[作成]ボタンをクリックします。

すると、多変量ページの設定画面のステップ1が表示されます。
ここでは、「テスト名」「テストページのURL」「コンバージョンページのURL」を指定します。
- テスト名を設定する
まずはテストの名前を記入します。弊社ではいつどこでどういうテストを開始したかわかるように『[ドメイン名][日付]_施策名』という命名規則にしています。
- テストページの指定
次に複数パターンを出し分けて表示するページのURLを指定します。ここでは前述の、http://ecnavi.jp/star/compact_digicame/201105/47/ のページ上にあるボタンをテストしますので、そのページのURLを指定します。
- コンバージョンページの指定
次に、コンバージョンページのURLを指定します。今回のテストでは、テストページと同じURLを入力しました。なぜならば今回の例では、テストページ上のボタンがクリックされることをゴールとみなすからです。こういった場合はテストページとコンバージョンページが同じであることから、この画面では両方に同じURLを指定します。
そうではなく、たとえば会員登録のフローの中で、会員登録フォームをテストし、会員登録完了ページが表示されたことをゴールとするならば、この画面のテストページとコンバージョンページには別のURLを指定する必要があります。
3つの項目を入力したら、[続行]ボタンをクリックします。
すると、多変量ページの設定画面のステップ2が表示されます。
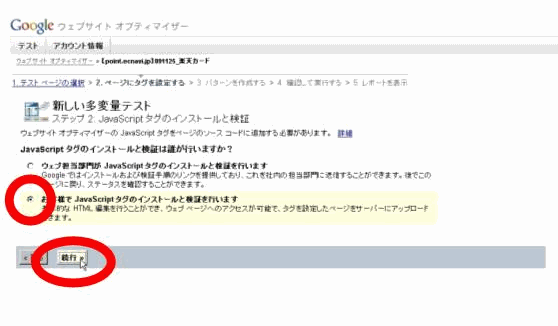
Googleウェブサイトオプティマイザーで自動テストするには、テストページやコンバージョンページのHTMLにテスト用のJavaScriptコードを追加する必要があります。ここでは、Googleウェブサイトオプティマイザーの管理画面を操作している人(つまりあなた)が自分でHTMLにJavaScriptコードを追加できるのか、または、JavaScriptコードの情報が記載されたページのURLをHTMLを編集できる他の人に送るのかを選べます。

ここでは自分でHTMLを編集してJavaScriptタグを埋められるという前提で、下の[お客様で JavaScript タグのインストールと検証を行います]にチェックをし、[続行]ボタンをクリックします。





















