
目次
- 技術が変化しても変わらないこと
- 時代は“らしさ”と“共感”へ
- CASE1. 映画「阪急電車」プロモーション
公式サイトとTwitterを連動させユーザー参加型のコンテンツを展開 - まとめ:ユーザーを引き込む世界感づくり
- 新しい技術・デバイスで進化するユーザー体験
- CACE2. iPadプロジェクト
デバイス自体が持つ機能美を最大限に活用したiPadサイトの構築 - まとめ:とことん触って、タブレットならではの体験を追及しよう!
- ユーザーの想像を超えるアイデアが生まれるまで
- CASE3. 団長プロジェクト
エンタメ性の高いコンテンツとWebの最新技術によるコミュニケーションコンテンツ - まとめ:ユーザーにとっての“おもしろい”を意識しよう!
- マイノリティ・リポートの世界がやってくる
- CASE4. メディアアート
Kinectのハックによるハンド・トラッキング - まとめ:「既存のもの」を超える試みに挑戦しよう!
- コミュニケーションデザインの進化に終わりはない!
技術が変化しても変わらないこと
ソーシャルメディアの革新とマルチデバイスの急加速と同時に、コミュニケーションの可視化が進む今、「つたわるクリエイティブ」を生むためにはどうしたらよいでしょうか。
この記事では、これから10年後にさらに飛躍したいクリエイターの方に向けて、前回の「10年後を生き抜くWeb業界の心得10か条」で捉えた業界の変化を見据えつつ、「つなぐ、とどける、うごかすクリエイティブ」のケーススタディや制作のポイントを具体的に紹介します。これは、トレンドとユーザー動向をとらえ、Webプロデュースのありかた、携帯(スマートフォン含め)やタブレット、デジタルサイネージを含めたマルチデバイスやソーシャルストリームのサイト設計について、筆者が所属するインヴォーグの研究内容を踏まえ、社内の研究開発で実践されたものです。
この記事では、いまの潮流にあわせて以下の3点に注目していきます。
- ソーシャルメディア/マルチデバイス化の加速
- コンテンツにおける、写真、動画、音声の増加
- フィジカルコンピューティングにみられる表現の多様化
ただし、技術が変化をしても実現するべきことは、「コミュニケーションデザインを通してユーザーと良好な関係を築いていく」ことです。この「中心となる軸」をブラすことなく、新しいテクノロジーを「コミュニケーションの機会を増やし、深めるもの」として戦略的にかつ楽しんで取り入れるヒントをみつけていただければと思います。
時代は“らしさ”と“共感”へ
ユーザーとのコンタクトポイントが多様化するなか、プロモーションでは伝えたいメッセージを発信するだけでなく「らしさ」の伝達と「共感」の仕組みによって、コミュニケーションを醸成することが重要になります。ここでは、ソーシャルメディアを含めて、複数のサイトを連携させてプロモーションのストーリー性を深め、ユーザーとのコミュニケーションを活性化させた事例について紹介します。
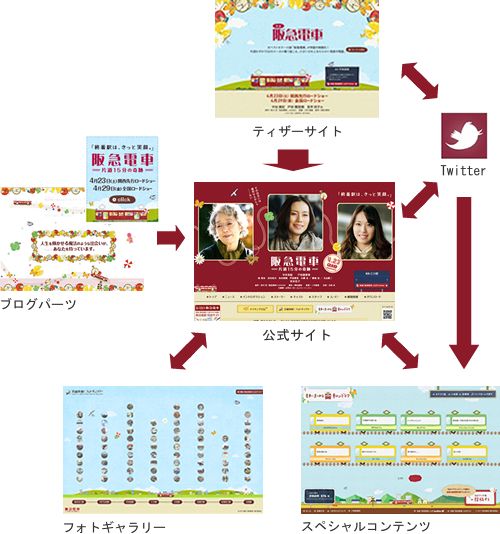
CASE1. 映画「阪急電車」プロモーション
公式サイトとTwitterを連動させユーザー参加型のコンテンツを展開
- 上映映画の認知向上と来場促進をゴールとし、次の3点を主な課題としてプロモーションコンテンツを制作していきました。
- 映画の世界観をいかに表現するか
- どのようなコンテンツでユーザーインサイトを狙うか
- 公開までの期間どのようにユーザーのモチベーションをあげていくか
実際の施策では、プロモーション全体においてユーザーインサイトを意識し、公開のタイミングに合わせてコンテンツを展開しています。スペシャルコンテンツの「電車にまつわる私のドラマ」では、Twitterと連動した投稿コンテンツで、映画ストーリーを感じさせるようなユーザー同士のふれあいの場を提供し、ユーザー同志でつくる「もうひとつのストーリー」をつくりあげることで、映画の期待感と来場する方のモチベーション喚起につなげました。
ポイント
- ストーリーを「自分ゴト化」し共感させるだけでなく、普段はあまり意識しないような他者とのつながりやふれあいを感じてもらう。映画で伝えたいメッセージを、公開前から潜在的に発信。
- 複数サイトを展開するうえでストーリー性を一貫させるクリエイティブ。
- 投稿画面は、導線や閲覧操作などのユーザーストレスを最小限に抑えた直感的なUI設計にする。
- プロモーション全体の「しかけ」にもこだわり、思わず「つたえたくなる」仕組みをつくる。
- プロモーションの“ヤマ”を公開直前にもっていけるように情報発信のタイミングにも配慮。

それぞれのポイントをクリアするため、具体的には次のようなクリエイティブや施策を展開しました。
- 原作の持つ世界観・雰囲気を表現するデザインへの落とし込み
原作の世界観をWeb上で表現するため、公式サイトは全体的にアナログ的なあしらいにすることで、「温もり」「情緒」を感じさせるデザインに。スペシャルコンテンツは、手書きのロゴやタイポグラフィ、細部のあしらいにもこだわり、クラフトタッチのあたたかさやどこか懐かしさを感じさせるデザインにしました。
- UIに配慮した、ストレスフリーの投稿画面
ユーザー投稿のフローを簡素化し、ストレスを最小限に抑えた投稿への導線やフロー、閲覧操作など、直感的なUI設計に配慮しました。公式サイトや公式Twitterの導線にも配慮し、世界観にうまく融合させることで、単なる導線としてではなく、ユーザーへの刷り込み効果を狙っています。
- ソーシャルの活用
だれしも体験したことのある電車のなかのエピソードを投稿・共有することで、映画のなかのストーリーを自分ゴト化し、共感へと昇華させるだけでなく、映画ストーリーと似たような他者とのつながりやふれあいを感じてもえるようにしました。
- ゴールへプッシュする仕掛け
「つながり、共感、自分ゴト化、参加感、ごほうび」を戦略キーワードとし、映画プロモーションとしてのスタンダードを担保しながら、よりゴールへのプッシュを促すため、ブログパーツ、スペシャルコンテンツ、フォトギャラリーといったプラスαのコンテンツや仕掛けを付加しました。
- プロモーション展開
年末にティザーサイトを公開し、マルチデバイス対応のJavaScriptでリッチコンテンツを制作。その後、1月末に公式サイトを立ち上げ、4月の公開直前に最大のヤマを持ってくるべく、情報の出し方に配慮しています。
まとめ:ユーザーを引き込む世界感づくり
ソーシャルメディアでは、ユーザーも「物語の中の登場人物」として参加したかような世界観づくりをすることが重要となります。そのためにも、ユーザーのより豊かな体験を実現させること意識して、プロモーション全体の品質を高めています。
一般社団法人 日本WEBデザイナーズ協会
(JWDA=Japan Web Designers Assiciation)
日本WEBデザイナーズ協会(JWDA)は、WEBデザイナー市場価値向上を図り、WEBデザイン産業の育成・振興・発展を推進することを目的とする非営利団体です。JWDAは、「WEB」デザインに従事する団体や個人(リサーチ、マーケティング、企画立案、インターフェースデザイン・設計、広告デザイン、WEBデザイン、動画制作、システムインテグレーション、ビジネススキーム立案等に関わる稼業全てを指す)間の技術的な情報共有、社会的な地位向上、そして日本の産業の活性化に努めていきたいと考えています。
- 2009-2010 JWDA スローガン
人と人をつなぐ そして2011年へ - Mission(協会使命) インターネットを利用した仕組み、サービスの制作に従事する団体、個人間の技術的な情報共有、社会的な地位向上、そして産業の活性化に努める。
- Principles(理念)
優れたWEBデザインは、常に形状の審美性と機能的な操作性の二つの調和によって成り立ちます。私たちは製作者相互の最高の技術の賜物であり結晶であるWEBデザインを通して、日本の産業的・文化的発展に寄与する事を第一と考えます。 - Vision(展望)
WEB制作者、業界間の発展と親和に努め、日本のWEB業界における中心的な存在になる。
- 一般社団法人 日本WEBデザイナーズ協会:http://www.jwda.jp/
- JWDA WEBデザインアワード:http://www.jwda.jp/event/award.html















