消費者×企業サイト―充実したサポート提供で顧客満足度を向上させるための法則
FAQや問い合わせフォームだけがサポートコンテンツだと思ったら大間違いです。
2009年7月13日 10:00

この記事では、企業のWebサイトが持つ役割を、対象とするユーザー(ステークホルダー)とサイトのビジネス目標の2軸に分け、それぞれのケースに合った事例と対策を具体的に紹介していきます。各記事の最後には、チートシート形式としてまとめたPDFファイルを掲載しています。全17パターンの業務に直結する実践的なノウハウの中から、あなたのサイトに合ったものをぜひ活用してください。
| 背景 | テーマごとのWebサイトの現状を説明 | |
|---|---|---|
| 課題 | そのテーマに関して、Web担当者の多くが抱える問題を提起 | |
| サイト構築のポイント | データ全体を通しての重要ポイントを解説 | |
| コンテンツの具体例 | 数ある具体的なコンテンツの例を提示 | |
| リスクと解決策 | 陥りやすい間違いやそれらをうまく回避するためのヒントなど | |
| サイトの要素 | サイトに必要な要素の洗い出し | |
| サイト構造図 | サイトの構造図や位置づけなど | |
| 成果の判定指標 | サイトの成果を判定するために確認する指標 | |
| 補足事項 | その他補足事項 |
対象ユーザーとサイトの目的ごとにまとめた全17パターンの記事一覧はこちらからどうぞ。
消費者×企業サイト―充実したサポート提供で顧客満足度を向上させるための法則
今回から3回にわけて、消費者(コンシューマー)に対して企業Webサイトは何をすべきかということをお話したいと思います。今日、さまざまな業種業態の企業がWebサイトを展開しています。パソコンや家電製品、航空券、ホテルの宿泊予約、保険など、さまざまな商材やサービスがWebサイトで提供されているわけですが、言うなれば「1つの店舗」にも匹敵するWebサイトをまかされたWeb担当者の皆さんの悩みは多く、その種類も多岐にわたると思います。そこで、「サポート」「マーケティング」「ロイヤリティ向上」をテーマに、これからの3回でそれぞれフォーカスして、それらの悩みの解消となるべくお話を進めたいと思います。
 Webサイトはクレームを言いやすい
Webサイトはクレームを言いやすい
もし、あなたが普段使っているものやお気に入りのもの、ついこの前買ったちょっと高かったものなどに不具合があったり、壊れてしまったりしたらどうしますか? 「こんなはずではなかった」「え、故障? どうしたら直るの?」「新しいものに換えてもらえる?」と思ったら、まずは購入したお店に問い合わせる人がいるでしょう。商品や箱に記載されている電話番号に電話する人もいるはずです。しかし、お店は遠いかもしれないし、デパートやモールだったら代表番号はわかっても個別のお店に取り次いでもらうのは大変かもしれません。何より電話がつながらなくて待たされたあげくに「営業時間が終了しました」となることも少なくありません。
そこで、困ったあなたはその商品を扱う企業のWebサイトを訪れることになります。故障や不具合を改善する情報を探すかもしれませんし、問い合わせ窓口の連絡先を探したり、直接問い合わせができるメールアドレスや問い合わせフォームを探したりもするでしょう。インターネットは匿名性のメディアだといわれるように、自分を隠して意見を言うことができます。また、自分の都合のいいときにアクセスをして利用できます。つまりユーザーにとって、Webサイトはクレームを言いやすいところなのです。たとえ腹が立っていても、面と向かって人にクレームを言うのは勇気がいるものです。不都合や不具合は、必ずしも企業の営業時間内に起こるとは限りません。企業が望む、望まないにかかわらず、Webサイトを設けるということは、必然的にクレームに対応することを宿命付けられているといえます。
 クレーム=宝の山と心得えよう
クレーム=宝の山と心得えよう
キノトロープコンサルティングでは、Webサイト構築のプロジェクトの冒頭で必ず実施する調査があります。それは、その企業に寄せられたクレームや問い合わせの内容解析です。WebサイトがあればWebサイトからの問い合わせ内容はもちろん、店頭やコールセンターやそれ以外の媒体経由についても可能な限り情報を集め、どのような質問やクレームが寄せられているかを分類します。意外と多いのは、それまで一度も問い合わせ内容の収集や解析をしたことがない企業です。個別の問い合わせ内容に対しては毎日ちゃんと内容を確認し、問題があればしかるべきチームや担当者に転送して対応していても、次に同じような問い合わせがこないように、Webサイトを改善する流れが作れていないということです。
また、コールセンターはコールセンター、店頭は店頭、WebはWebというようにセクション単位では集計していても、それらをまたいで収集や解析をするというケースはあまり見受けられません。問い合わせやクレームに対応すればいいだけではなくて、問い合わせやクレームにつながった根本を解決するという視点が重要なのです。つまりWebサイトが果たす役割は、「問い合わせやクレームの入り口になる」ことに加え、「問い合わせやクレームにつながった根本の問題解決を提供すること」があげられます。そして、この根本の問題解決を提供するには、何より今皆さんの会社に寄せられている問い合わせやクレーム内容こそ、コンテンツや機能改善のヒントとなる「宝の山」なのです。
 ユーザーシナリオを活用して整理する
ユーザーシナリオを活用して整理する
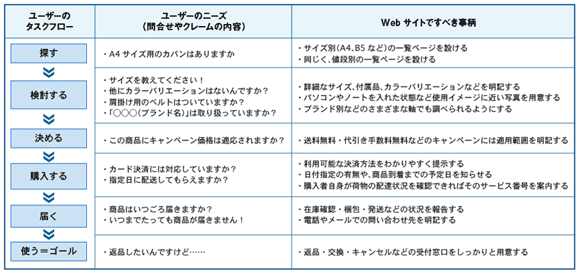
「宝の山」は、まさしく「山」であってどこから手をつけていいのかわからないというWeb担当者の方は多いはずです。膨大な問い合わせ内容やクレームの分類には、「ユーザーシナリオ」を用いて整理するといいでしょう。ユーザーシナリオとは、簡単にいえば、何かを成し得たいユーザーがゴールに達成するまでのフローを可視化した図です。このフローに対して、寄せられた問い合わせやクレームをマッピングしていきます。ユーザーシナリオは、皆さんが提供する商品・サービスによって少しずつ異なると思いますが、基本的なものとしては図のようになります。
問い合わせやクレームをユーザーシナリオにマッピングして分析する際は、その内容を「ニーズ」に変換するといいでしょう。「○○するにはどうしたらいいかわからない」という問い合わせ内容は「○○する方法を知りたい!」というニーズの表れだと捉えられます。ユーザーシナリオを活用して問い合わせやクレーム(=ユーザーのニーズ)を整理することで、ユーザーが成し得たい事柄に対してWebサイトでは何をしなければならないか、抜け漏れなくリストアップできるのです。
「ユーザーのタスクフロー」は、以下のような手順で進めると良いでしょう。
- まず、ゴールを決める
- ゴールに至るまでのタスクフローを限界までさかのぼる
- さかのぼった限界=スタートとなる
- ゴールとスタートの間を埋める
このように整理してみると、Webサイトでは実にいろいろなサポート手段があることが発見できるはずです。FAQや問い合わせフォームだけがサポートではありません。訪れるユーザーにとって、Webサイト全体がサポート=問題解決のツールになることを目指せばいいのです。
 ユーザーのタスクフロー別サポートコンテンツの例
ユーザーのタスクフロー別サポートコンテンツの例
それでは、消費者向けサポートコンテンツについて具体例をあげていきましょう。
- 検討前段階のユーザーに「啓蒙・知識習得」
主に、高額な商品や重要な判断を要する商品を購入する際にユーザーが重視する事柄です。車やマンションの購入や保険の契約などがこれに該当します。「どうやって選べばいいのかわからない」「何をどう検討すればいいのかわからない」といったニーズに対して、必要な知識を提供するとともに、どう選べばいいのか、どういった情報に注目すべきかを訴求し、ユーザーが速やかに検討段階に進めるようサポートします。
啓蒙・知識習得コンテンツの例- 自動車購入の場合:初めての車購入、車購入にかかる費用、車選びの前に知っておきたいこと(税金、減税、安全性評価など)
- マンション購入の場合:マンション選びのポイント、購入資金の考え方(ローンと自己資金の割合など)
- 保険契約の場合:保険選びのポイント、病気への備えに必要なもの、保険はどういったときに必要かなど
これまで、メーカーや企業はこれらの知識系コンテンツの提供に消極的でした。しかし、アンケート調査などをしてみると「情報提供元が信頼できる」といった理由で、企業サイトにこういった知識系コンテンツを求める声が高まっている傾向にあります。
- 検討段階のユーザーに「選択に十分な商品情報 」
何かを購入しようとしたユーザーは、自分が納得できるまで可能な手段を講じて情報収集をします。そのため、Webサイトには可能な限り新鮮で広く深い情報を掲載するのがベストです。フルFlashで作られたスペシャルサイトなど、エモーショナルなビジュアル情報に重点が置かれがちですが、「これいいかも」というフックにはなっても、最終的に購入決定を判断するにはさらに情報が必要になります。家具などであれば、詳しい仕様、サイズ、組み合わせられる関連商品、組み立ての要・不要などです。化粧品では、アレルギーの悩みを抱えた方に向けた成分表示やラインアップ内でのその製品の使い方などに関する問い合わせが多く寄せられているようです。
また、どれぐらいの情報を掲載すればいいかについては同業他社との比較も重要です。なぜなら、ユーザーはあなたの会社の商品だけを見ているわけでなく、必ず比較検討を行っているからです。たとえば、A社の製品で「○(対応)」が確認できた機能ついて、B社の製品では表記がなかったとしたら、対応が確認できた前者の製品を選択したくなるのが普通です。本当は対応しているのにその情報を明示していなかったために、ユーザーの選択肢から漏れてしまうのは重大な機会損失だといえます。
- 購入を決めたユーザーに「購入前後の支援」
「これが欲しい!」と思っているユーザーに対してなかなかモノを売ってくれないサイトがあります。具体的には、購入方法や購入手続きについての説明がないWebサイトです。ECサイトでカート(商品カゴ)が実装されているWebサイトは、その場で購入手続きに進むことができますが、世の中には「契約」が必要であったり、来店が必要であったりする商品も多数あります。
「申し込み」「購入」というラベルから誘導されたフォームで個人情報を送信してみても、いったいいつになったら注文できるのか不明確であったり、想像していたより手間がかかることが後でわかったりすると、ユーザーがそこで購入を断念してしまうだけでなく、不親切なサイトとしてのマイナスブランディングになってしまいます。たとえば、保険の世界で「通販商品」というものがありますが、「通販」の定義は各社でまちまちです。Webサイトで決済までできるものと、実際には郵送での書類送付などが必要なものとがあります。手続きの内容を明らかにしなければトラブルのもとになってしまうでしょう。
また、Webサイトで商品を購入することができても、いつ届くのか、もう発送されたのかという情報がWebサイトから確かめられない(または、確かめるすべを案内していない)Webサイトがあります。もし、あなたが担当するWebサイトがそのようになっているのであればユーザーシナリオを思い出してみてください。ユーザーにとってのゴールは、商品が届き、正しく利用できることです。そこまでがサポートの範囲と心得えましょう。
- 商品が存在する限りが「責任範囲」
すでに販売が終了した商品も、ユーザーにとっては大事なものです。取扱説明書を紛失して困っていたり、消耗品でどれが使えるのかわからなかったり、修理依頼をして「対象外」といわれて困っていることが想像できます。そうした場合にもやはりユーザーはあなたのWebサイトを頼って訪れてくるはずです。現行販売品以外の商品についても取扱説明書がPDFでダウンロードでき、該当する消耗品の案内があるだけでも多くのユーザーの問題が解決できるでしょう。
また、どうしてもサポート対象外になってしまうものは、誠意をもって「申し訳ありません」と明確に伝えることと、代替の商品や方法があるのであれば、そちらを案内できるといいでしょう。
- 解決方法への誘導
Webサイトだけですべての事柄に対応するというのは困難なものです。購入するには店頭での契約が必要だったり、壊れたらどこかへ持っていかなくてはならなかったり、本人確認をしないと手続きができなかったりなど、店頭やコールセンターへの誘導が必要になるケースがあります。その場合は、対応できる時間や窓口、対応できること、手続きに必要な持参物(書類や身分証明書など)を明確に伝えましょう。
また、対応拠点が複数ある場合は、誰向けのどんな状況に対応できる場所なのかを明記する必要があります。店頭へ案内する場合は、地図と住所、電話番号、営業時間などが携帯電話に転送できたり、A4白黒でプリントアウトしても視認できるページにしたり、配慮するといいでしょう。
- 手続きの案内ページは、ユーザーの状況別に振り分ける
保険商品など、契約した後にもいろいろ手続きをしなければならないものがあります。住所変更や名義変更、受取人変更など手続きが煩雑なものほどめったに必要にならないため、ユーザーはその都度手続き方法を忘れて不安になるものです。手続きが煩雑な場合は、状況別に整理した一覧ページを用意してあげるとユーザーが必要な情報を探し出せて、手続きの不備も防止できるメリットがあります。保険を例にあげれば、手続き自体は重複するものもありますが、以下のような軸で振り分けることによって、必要な手続きが漏れなく遂行できるようになるでしょう。
保険商品の状況別手続きページの例- 引越しを行う場合:住所変更、電話番号変更、保険料振替口座変更の案内など
- 結婚した場合:改姓や契約者・受取人の名義変更、住所変更、電話番号変更、保険料振替口座変更の案内など
- 退職した場合:保険料支払い方法の変更、余裕資金での保険料の前納や一括払いなど
- 「解約」「キャンセル」方法も漏れなく記載
ホテルやインターネットプロバイダー、保険、携帯電話など、世の中には「解約」「キャンセル」が必要になる商品やサービスは多くあります。提供している企業の心情としては「解約」「キャンセル」はなるべくして欲しくないというのが実情でしょう。だからといって、それらの手続きに関する案内やサポートを提供しないということはありえません。手続きがわからないことで、ユーザーに金銭的なダメージを与えてしまってはそれこそマイナスブランディングです。必要な手続き、どれぐらい期間を要するか、必要な書類はどのようなものがあるか、キャンセル料が生じる場合はいくらかなど、可能な限り詳しく、細かく提供することが望ましいです。快く「解約」「キャンセル」してもらうことで、よいサービスを体験してもらえれば、それはいつか皆さんの企業ブランドに跳ね返ってくるものです。
最近、こういった考え方は少しずつ浸透しているようで、しっかりとキャンセルや解約手続きの案内がされているWebサイトが多く見受けられます。手続き後の完了画面に「またのお越しをお待ちしております」などと丁寧な表示が掲載されるサイトもあります。また、解約方法があらかじめわかっているから購入しよう、と初回導入のハードルを下げる効果も期待できます。ぜひ取り組んでみてください。
- 問い合わせフォームにもちょっとした気遣いを
皆さんが担当しているWebサイトでは、「問い合わせ内容」を先に書いてもらっていますか? 中には、氏名・年齢・住所といった個人情報を先に記入してから、ようやく問い合わせ内容の記入欄を設けているフォームがありますが、これはユーザビリティとしてはいまひとつです。ユーザーは、フォームへのボタンをクリックする前から問い合わせをしたい事柄が頭に浮かんでいるのに、個人情報を記入している間もそれを覚えていなければなりません。商品名やサービス名に関する問い合わせだったらどうでしょう。憶えていられるでしょうか? フォームは、問い合わせ内容をまず記入してもらったうえで、ゆっくり個人情報を記入してもらう作法が望ましいでしょう。
また、商品詳細ページから「この商品に関する問い合わせ」のボタンをクリックしてフォームにリンクする場合を考えてみてください。その商品名が値として引き継がれ、リンクした先のフォームに「○○についての問い合わせ」というタイトルがあらかじめ入力されていると親切であるだけでなく、ユーザーと企業のミスコミュニケーションを防止する効果もあります。