液晶スペックによるページ作成の留意点
液晶スペックによるページ作成の留意点
ユーザーがページを閲覧する環境は、屋内や野外の他、時間もさまざまです。さらに、携帯端末の液晶画面は、メーカーによってさまざまなスペックが混在しています。そうしたなか、できるだけ多くのユーザーの視認性を確保するために、注意するべきポイントを紹介します。
7 屋外での閲覧を考慮してコントラストに注意
晴れた日の日中、屋外でサイトを閲覧すると、ほとんど文字が見えなくなることがあります。ページを作成する時は、室内環境だけでなく、屋外でも閲覧されること前提に、テキストと背景色のコントラストに注意して色を選択するようにしましょう。

8 明度が高く薄い色に注意
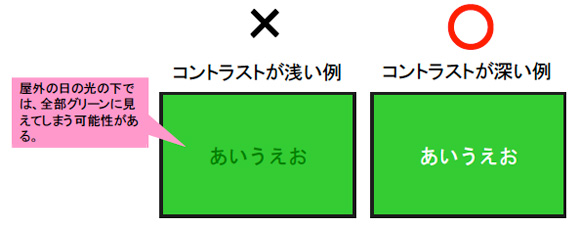
図6のように、明度が高く薄い色は、端末の液晶スペックによって、視認できない場合があります。背景色と文字色はユーザビリティを左右する重要な要素ですので、明暗の差、コントラストを十分に取るようにしましょう。ポイント7でも同じことが言えますが、いつでもどこでも、という携帯端末の特性に対応するために、室内環境だけでなく、さまざまな環境下で携帯端末の表示をテストすることも肝心です。

端末によるフォントサイズの違いとページ作成の留意点
携帯端末ではキャリアや端末メーカーによって、フォントサイズやフォントの種類がまちまちであり、構築したページをすべてのユーザーが同じ状態で見ることはできません。また、ユーザーが端末のフォントサイズを独自に変えていることもあるので、フォントの制御について、最低限注意するべきポイントを紹介します。
9 フォントサイズの大小を考慮
テキストレイアウトについては、フォントサイズの大小にかかわらず、3キャリアでの実機確認を必ず行い、レイアウトの崩れや、スペースの大小を確認しましょう。
- KDDI:EZfactory
- NTTドコモ:作ろうiモードコンテンツ
- ソフトバンク:MOBILE CREATION
- イー・モバイル:技術情報
- WILLCOM:コンテンツ制作TOP
10 センテンスごとの改行による可読性の向上
携帯端末のテキストは行間が狭いので、比較的長い文章については、段落の終わりに改行スペースを入れたり、文中の区切りに改行を入れたりするなど、文章が読みやすくなるような工夫をしましょう。

◇◇◇
今回は初回ということで、モバイル端末特性に応じたサイト構築の考え方を紹介しました。次回は、ページ制作に必要なポイントを、ユーザビリティの観点から具体的に紹介します。
















