この連載では、PCのWebサイトとは異なるモバイルならではのユーザビリティに特化して、モバイルサイト構築におけるユーザビリティの基本、成果を出すためにはどうすればいいのか。制約の多いモバイル端末だからこそ求められるモバイルサイトのユーザビリティ、そのポイントをお伝えします。
TEXT:株式会社IMJモバイル モバイルユーザビリティ研究所
端末特性に応じたユーザビリティの考え方
最も身近で、どこでも気軽に使えるインターネット端末となった携帯電話。端末の急速な普及とハイスペック化にともない、携帯電話向けインターネットサービスによるマーケティングが各企業で本格的に取り組まれるようになっています。PC向けWebサイトと同様、携帯向けWebサイト(以降“モバイルサイト”)の構築においても当然、ユーザビリティの高いサイトを構築することが各企業のビジネスによい影響をもたらすことは必然です。
しかし、モバイルサイトでは、これまで各企業が構築・運用してきたPC向けWebサイトと比べると、画面サイズや1ページで表示できるページ容量制限、キャリアごとの違いなど、モバイルならではの制約があります。それらを踏まえたうえで、どうすればモバイルサイトでユーザーにメッセージを正確に伝えることができ、ストレスなく利用できるユーザビリティの優れたサイトを実現できるのか、多くのWeb担当者の方がご検討されているかと思います。
そこで、我々モバイルユーザビリティ研究所が日々の業務の中でお客様からいただくご相談や知見を元に、制約の多いモバイル端末だからこそ求められる、使いやすいモバイルサイト構築のポイントをお伝えし、皆様の日々のモバイルサイトの制作・運用に少しでもお役に立てるノウハウを共有できればと思います。
今回は第1回ということで、モバイルサイトの構築前に知っておきたい端末特性に応じたユーザビリティの考え方のポイントを紹介します。
- ファーストビューの重視
- 優先順位の高いものは“画面上部”に掲載
- ページ内リンクで操作性を確保
- 主要導線ページはなるべく軽くして体感速度を理解する
- 詳細ページでは軽さよりも情報量を優先する
- 画像“点数”がレンダリングに影響
- 屋外での閲覧を考慮してコントラストに注意
- 明度が高く薄い色に注意
- フォントサイズの大小を考慮
- センテンスごとの改行による可読性の向上
解像度、操作性――携帯端末の特性から見るユーザビリティ
携帯端末の画面は、PCと比べると非常に小さく、解像度も低いため、画面内に表示できるコンテンツはPCに比べて限られたものになります。また、PCサイトのように画面上を自由に移動できないという携帯端末独特の制約によって、ページ閲覧にも制限があるため、ページを作成する際の基本として、次のようなことを常に意識しておく必要があります。
1 ファーストビューの重視
携帯端末は、1画面に表示できるコンテンツが限られていて、PCサイトのように自由に画面上を移動することができません。1ページのなかで1番見せたい情報は何か、ユーザーが求めている情報を絞った上で、できるだけファーストビューで見えるようにしておくことがPCサイト以上に求められます。ファーストビューの設計で、端末操作のストレス軽減を図りましょう。
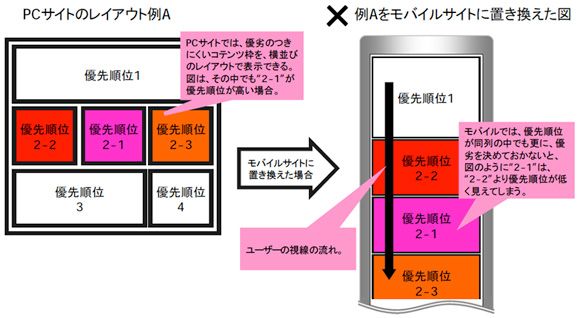
2 優先順位の高いものは“画面上部”に掲載
モバイルサイトでは、1ページ内の情報の表示順は上下しかありません。掲載する情報の優先順位はPC以上にシビアに定義しておかないと、ユーザーが必要としている情報へたどりつけずにページを離脱してしまう可能性があります。「ファーストビューの重視」を考慮しつつ、ユーザーに優先して見せたい情報はなるべく画面上部で見せましょう。
3 ページ内リンクで操作性を確保
携帯端末は、スクロールにあわせてリンク箇所を1つずつなぞっていくので、リンクの多いページはとてもストレスになります。必要に応じて、ページ内リンクで操作性を確保するナビゲーションを検討しましょう。また、ページ内リンクは、そのページの目次の役割も果たします。
ユーザーの端末環境の多様性から見る回線速度を意識したページ作り
携帯端末の回線速度は、数年前と比べるとかなり高速化してきましたが、それでもPCにはまだ及びません。また、現在ユーザーが所有している携帯端末は、回線速度が遅い端末と早い端末が混在しているため、そのページの役割に応じて、ページをリッチにする、軽さを優先するといった点を意識して、ページ構築を検討しましょう。ここで紹介するのは、そういった観点からのポイントになっています。
4 主要導線ページはなるべく軽くして体感速度を理解する
多くのユーザーが通過するトップページやカテゴリのトップページは、見せたい情報も多く、必然的にページ容量が重くなる傾向があります。たとえば、サービスの対象端末が、1ページ100KBのページを表示できる端末だからといって、それらのページを100KBぎりぎりで制作してしまうと、ユーザーの回線速度によっては非常にストレスとなります。こうした主要ページについては、見せたい情報と、下層で展開すればいい情報とを明確にし、可能な限り情報を絞るページ構成を考えると共に、モバイルサイト構築で最も重要な、サービスの対象端末での実機確認をこまめに行い、体感速度を常に理解しておくことが非常に重要です。
5 詳細ページでは軽さよりも情報量を優先する
コンテンツの詳細を説明するページにおいては、多少1ページ容量が重くなっても、ユーザーの「知りたい」や企業の「伝えたい」がしっかり伝わるページにしましょう。これはPCサイトでも同じことですが、制約の多い端末操作のなか、商品検索してたどりついたページの情報が薄いとユーザーはがっかりしてしまいます。
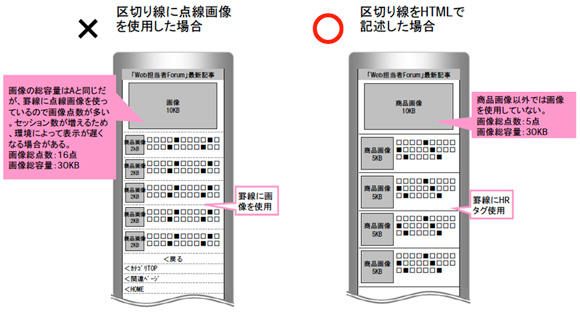
6 画像の“点数”がページの表示速度に影響
1ページの表示速度に大きく影響するのがページの容量です。特に注意するべきなのが、画像の容量ですが、単純に画像の容量だけでなく、1ページの画像数が多いと画像のリクエスト数が増え、ブラウザスペックによっては、表示が非常に遅くなることがあるので、図4のように画像を多く使うときは、サービスの対象端末での実機確認をこまめに行い、表示速度を実感しておくことが重要です。