購入直前のユーザーを逃さない。モバイルECサイトの「買い物かご」のユーザビリティ(第9回)
ユーザー調査でわかったモバイルECサイトの購入フローのユーザビリティのポイントを紹介
2009年10月27日 9:00

この連載では、PCのWebサイトとは異なるモバイルならではのユーザビリティに特化して、モバイルサイト構築におけるユーザビリティの基本、成果を出すためにはどうすればいいのか。制約の多いモバイル端末だからこそ求められるモバイルサイトのユーザビリティ、そのポイントをお伝えします。
TEXT:株式会社IMJモバイル モバイルユーザビリティ研究所
前回ではモバイルショッピングサイトのトップページから商品検索結果ページ、商品ページまでのユーザビリティポイントについて紹介しました。第9回となる今回では、実際にユーザーが商品を購入するまで、「買い物かご」ページから決済に至るまでの「購入フロー」の構築ポイントを、ユーザビリティ調査結果の内容を基に紹介します。
商品購入を決めたユーザーをスムーズに「決済」に誘導する事が重要
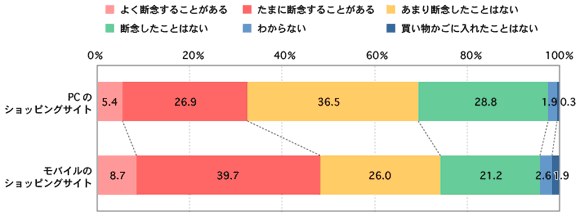
オンラインショッピングの利用経験があるユーザーにショッピングサイトで商品選択後に購入を断念したことがあるか尋ねたところ、「よく断念することがある」「たまに断念することがある」という回答がPCで32%、モバイルでは48%となり、モバイルがPCを16ポイント上回る結果となりました。
購入を断念した理由をPCとモバイルで比較したところ、「通信速度が遅かったから」「住所入力が面倒になったから」の2つがPCとの差が最も大きく、モバイルがPCをそれぞれ16ポイント、15ポイントと上回る結果となりました。
このことから、購入に必要な情報入力の手間や通信速度の問題をはじめ、モバイルはPCと比較して「購入」するための負担が多いと言えます。したがって、モバイルショッピングサイトでは、商品購入を決めたユーザーをスムーズに「決済」に誘導することがより重要になります。


これらを踏まえたうえで、モバイルショッピングサイトにおける構築のポイントを紹介していきます。
- 親しみやすいのは「ショッピングカート」よりも「買い物かご」
- 「買い物かご」ページには商品画像を表示させ、テーブルで情報を整理する
- 購入フローでは現在地を示すガイドを表示
- 情報ごとの入力フォームは1つの項目につき1つにする
- 情報入力ページは項目ごとに分割せずに1ページに収める
- 送付先住所は自動表示、クレジットカード番号は都度入力
- 「モバイルショッピングサイトの「買い物かご」ページに関するユーザビリティ調査」(2008年)
- 「モバイルショッピングサイトの購入フローに関するユーザビリティ調査」(2008年)

















