1 親しみやすいのは「ショッピングカート」よりも「買い物かご」
1 親しみやすいのは「ショッピングカート」よりも「買い物かご」
購入を決めた商品を登録する、いわゆる「買い物かご」ページはショッピングサイトによってさまざまな呼び方があります。ユーザーがモバイルショッピングサイトで商品を購入しようと思ったときに、違和感なくその商品を登録できるよう「買い物かご」ページの名称は最も一般的に浸透している名称が望ましいと言えます。
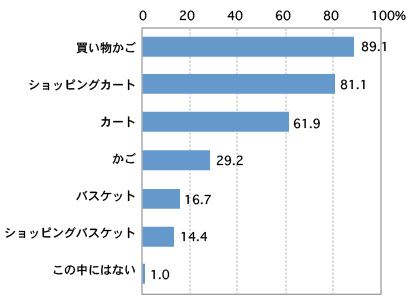
そこで、図3の画像を表示し、モバイルサイトの赤枠部分について見聞きしたことがある名称を尋ねたところ、「買い物かご」が89%と最も高く、次いで「ショッピングカート」が81%という結果となりました。


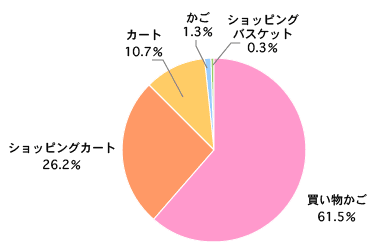
また、赤枠部分の名称として最もしっくりくる名称は「買い物かご」が最も支持され、次いで「ショッピングカート」となりました(図5)。
「買い物」や「ショッピング」というような“購入”を連想させる言葉を入れることで、より一般的にユーザーに受け入れられることが推察されます。

2 「買い物かご」ページには商品画像を表示させ、テーブルで情報を整理する
買い物かごページは、ユーザーが購入を決めた商品を決済する最初のステップになります。買い物かごページに表示される購入予定の商品情報がわかりにくいと、ユーザーは自身が購入する商品に対して安心感が持てず、前のページに戻るなどして購入フローから離脱してしまう可能性があります。
そこでモバイルショッピングサイトでの適切な買い物かごページの表示イメージを調査するために、次の4パターンのサイトA~Dを比較しました。

- サイトA:商品画像を使用。コンテンツのレイアウトにテーブルを使用し、さらにおススメ商品の情報を追加。
- サイトB:商品画像を使用。コンテンツのレイアウトにテーブルを使用。
- サイトC:商品画像を使用。テーブルを使用せずにコンテンツをレイアウト。
- サイトD:商品画像は使用せず、テキストコンテンツのみで構成。
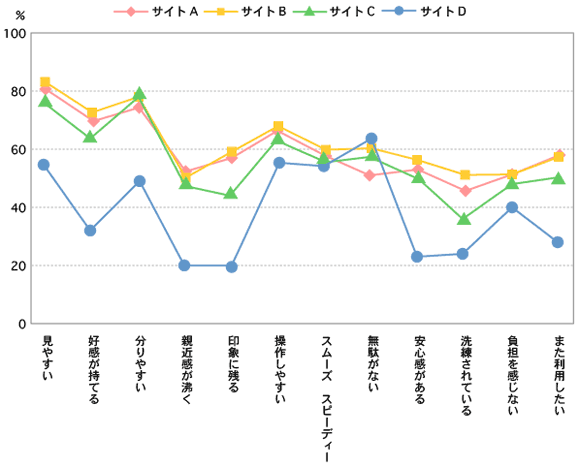
買い物かごに商品画像を使用したサイトA~Cが、商品画像を使用しないサイトDに対して12項目中11項目で評価が上回りました(図7)。
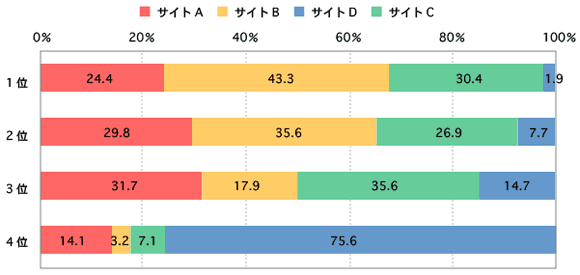
また、それぞれの利用意向を調査したところ、同じ画像を使用したデザインの中でも、利用したいサイトの上位に選ばれたのはテーブルを用いてレイアウトしたサイトBでした(図8)。


商品画像を使用し、テーブルを用いてレイアウトすることで、自分の選んだ商品が見やすく、かつわかりやすくなるので、ユーザーは不安なく決済に進めることが推察されます。

















