3 購入フローでは現在地を示すガイドを表示
3 購入フローでは現在地を示すガイドを表示
モバイルはPCと比較して画面表示領域が制限され、入力の手間も多いことから、商品の購入フローではユーザーの離脱を最小限にするユーザビリティの考慮がより重要になります。
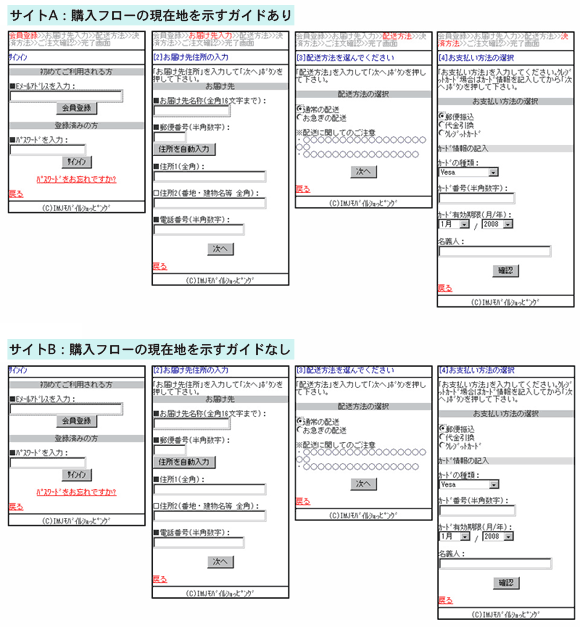
そこで、購入に必要な情報入力ページにおけるデザインの違いによるユーザーの印象の変化を調査するために、次の2パターンのサイトA、Bを比較しました(図9)。
- サイトA:ページ上部に、購入フローの現在地を示すガイドあり
- サイトB:ページ上部に、購入フローの現在地を示すガイドなし
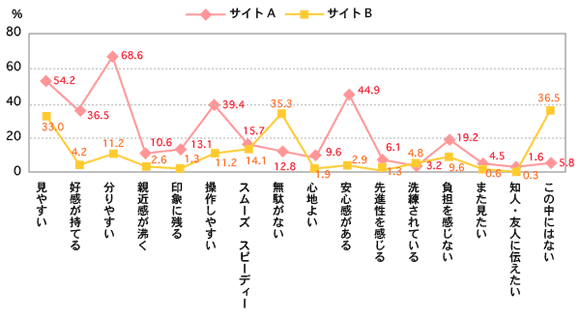
調査の結果、ガイドがあるサイトAの方が、「分かりやすい」「安心感がある」の項目においてサイトBをそれぞれ57ポイント、42ポイント上回る結果となりました。また、操作自体はまったく同じ画面にもかかわらず、サイトAの方が「操作しやすい」「負担を感じない」と感じる人が多い結果となりました(図10)。

モバイルは画面表示領域の制限から購入フローの画面遷移が多くなってしまう場合がありますが、現在地を示すガイドを表示することでユーザーは購入までのステップが把握でき、安心して入力画面を進むことができると考えられます。