4 情報ごとの入力フォームは1つの項目につき1つにする
4 情報ごとの入力フォームは1つの項目につき1つにする
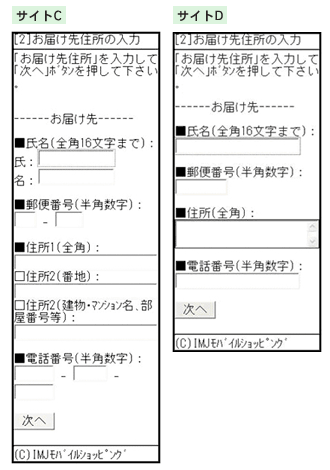
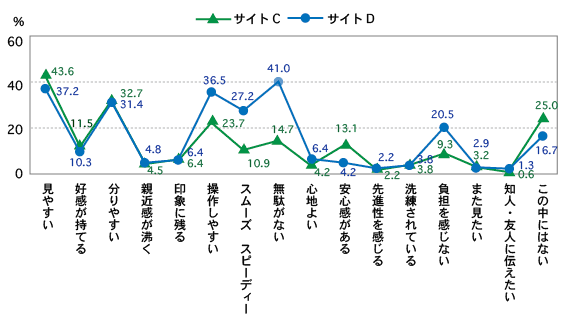
氏名や住所などの送付先の情報を入力するページにおいて、フォーム設計の違いによるユーザーの印象の変化を調査するため、次の2パターンのサイトC、Dを比較しました。

- サイトC:各入力フォームを細かく分割
- サイトD:各入力フォームを分割せずまとめたもの
フォームを分割していないサイトDの方が、「操作しやすい」「無駄がない」「負担を感じない」「スムーズ・スピーディー」の項目で、フォームを分割するサイトCを大きく上回りました(図12)。

これはフォームを1つにまとめることで、情報の入力回数が減り、結果としてスクロールの負担も減少することが理由だと考えられます。
ユーザーが端末上で操作するうえで、ある程度まとまった情報を入力(または端末にあらかじめ登録していた情報を利用して入力)する方が、ユーザーの利便性に適していると推察されます。
5 情報入力ページは項目ごとに分割せずに1ページに収める
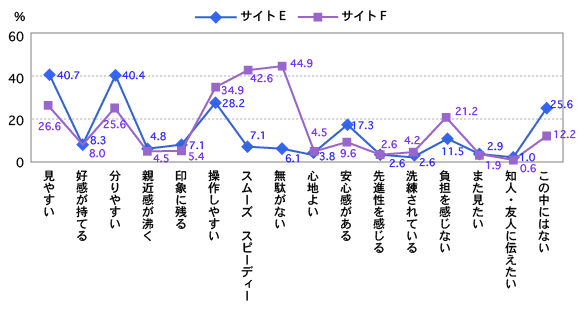
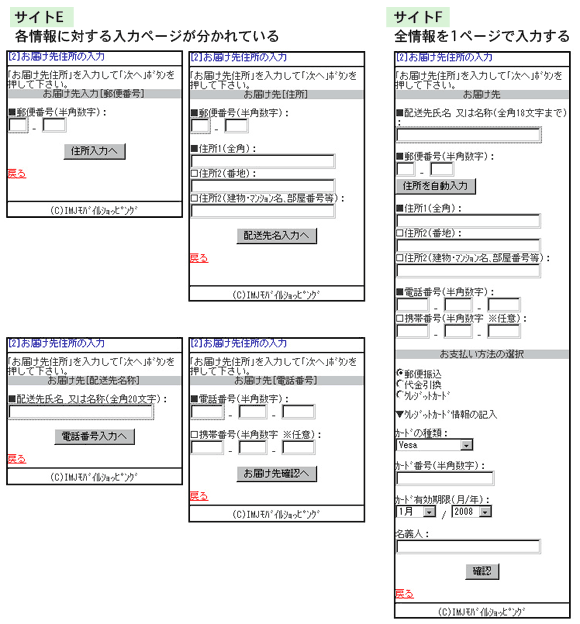
送付先情報の入力ページについて、さらに調査を行いました。ここでは、入力するページ数の違いによるユーザーの印象の変化を調査するために、次の2パターンのサイトE、Fを比較しました(図13)。
- サイトE:各情報につき入力ページを分割
- サイトF:全情報入力を1ページに収めたもの
全情報の入力を1ページに収めたサイトFが、「スムーズ・スピーディー」「無駄がない」の項目で、情報ごとに入力ページを分割したサイトEを35ポイント以上も上回る結果となりました。
入力情報ごとに細かくページを分割するより、多少スクロールが長くなっても、入力を1ページにまとめた場合の方が入力のストレスが少ないことが推察されます。
一方で、「安心感がある」という項目では、入力ページを分割したサイトEのほうが、全情報の入力を1ページに収めたサイトFより上回っているという結果から、個人情報の入力を慎重に捉えているユーザーも多いということが推察されます。