ケータイ公式サイト&ダウンロードサイトのユーザビリティ6つのポイント(第4回)
会員制サイトやダウンロードコンテンツ提供サイトのユーザビリティで注意すべきポイントを紹介
2009年5月7日 9:00

この連載では、PCのWebサイトとは異なるモバイルならではのユーザビリティに特化して、モバイルサイト構築におけるユーザビリティの基本、成果を出すためにはどうすればいいのか。制約の多いモバイル端末だからこそ求められるモバイルサイトのユーザビリティ、そのポイントをお伝えします。
TEXT:株式会社IMJモバイル モバイルユーザビリティ研究所
会員制サイト構築時に意識したいユーザビリティ上のポイント
公式サイトなど、会員制のサイトを構築する際には、魅力のあるコンテンツを用意することはもちろん大切ですが、その用意したコンテンツの魅力を十分にアピールすることが重要なポイントとなります。また、会員になったユーザーに会員を継続してもらうために、サイトへの愛着を感じさせることも、会員制サイトには必要な要素だと考えられます。
そこで今回は、思わず会員登録をしたくなるようなサイト設計上の工夫や、会員サイトにおける基本的なユーザビリティのポイント、解約ページで取り入れたいポイントをご紹介します。
- トップページのファーストビューに会員登録リンクを設置
- 非会員がトップページ以外のコンテンツも見られるように
- 会員登録をスムーズにする3つのポイント
- 更新内容はわかりやすく、一目でわかるようにする
- コンテンツのダウンロード提供で注意すべき3つのポイント
- 解約ページで会員を逃がさないポイント
1.トップページのファーストビューに会員登録リンクを設置
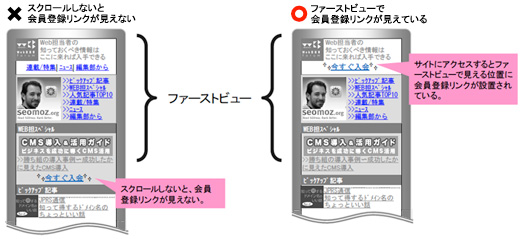
まずトップページ、それもファーストビューに会員登録リンクを置くことが重要です。これは、会員登録を必要とするサイトであることを、初めて来たユーザーに直感的に理解してもらうという意味もありますが、何かしらの誘導を受けて会員登録をするためにサイトを訪れたユーザーに対して、アクセスしてすぐ見える位置に会員登録リンクを表示し、スムーズにサイトの会員登録ができるようにすることが大切だからです(図1)。
もちろん会員登録リンクは、ファーストビューだけでなく、各コンテンツの説明ページにも表示しておくといいでしょう。これは、ユーザーが興味を持ったページからすぐに会員登録ページへと遷移できるようにするためです。会員登録リンクを探す動作を極力なくしてあげることで、会員登録に興味を持ったユーザーをそのまま会員登録へ導くことができます。
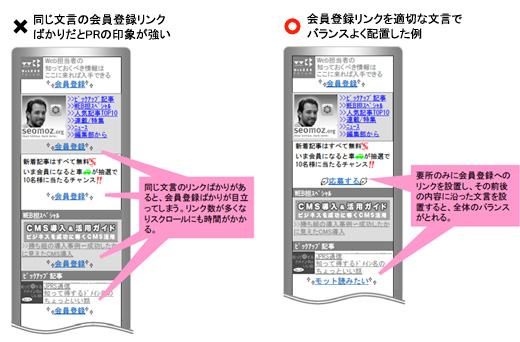
しかし、あちらこちらに会員登録リンクを入れすぎると、会員登録のみをアピールしているように感じさせてしまうため、バランスを考えて設置することが大切になります。こうしたときは、会員登録という言葉以外にも、「いますぐ欲しい」「いますぐ見たい」などといった、ユーザーの気持ちを代弁した言葉でリンクを設置するといいでしょう。ユーザーのニーズを把握して、会員登録したいと思ったときに、適切な文言をリンクにしてユーザーを会員登録ページへ遷移させてあげることが良い効果につながるのです(図2)。
2.非会員がトップページ以外のコンテンツを見られるように
トップページではサイトの内容をたくさん盛り込みたいところですが、盛り込みすぎると容量が大きくなって読み込み時間が長くなり、ユーザビリティ的に良いとは言えません。第1回で説明したように、主要導線ページはなるべく軽くして体感速度を向上させることが大切です。
会員制サイトに課金がある場合、ユーザーはこのサイトでどんなコンテンツを利用できるのかに注目するでしょう。そのため、非会員だからといってトップページしか見られないようにするのではなく、各コーナーにも非会員専用のページを設け、トップページでは伝え切れなかったコンテンツの詳細を伝えることが大切になります。
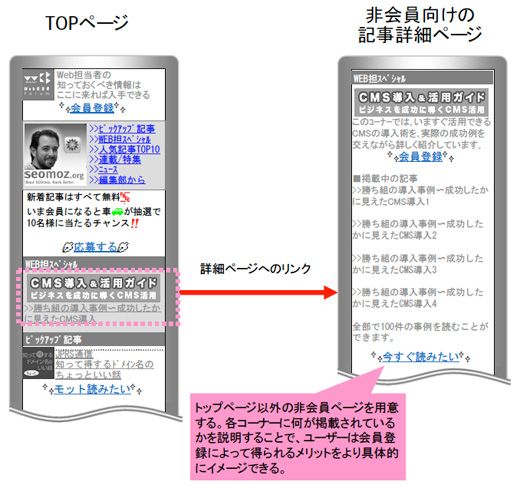
できるだけ、非会員でもトップページから各コーナーの中身まで見られるような構成にし、具体的なコンテンツ内容がわかるようにするといいでしょう。もちろん、各コーナー紹介のページに会員登録へのリンクを設けることを忘れてはいけません(図3)。
3.会員登録をスムーズにする3つのポイント
ユーザーが会員になろうと決めたら、次は会員登録の遷移へ進むこととなります。その際に取り入れたいユーザビリティのポイントを紹介します。
3-1.複数のプランがある場合はわかりやすい説明を入れる
複数の異なるサービスプラン(コース)から入会するプランを選ぶ必要がある場合は、ユーザーの混乱や間違いから起こるトラブルを防ぐために、わかりやすい誘導を行うことが大切です。特にプランによって課金金額が異なる場合は、プランを選ばせる前にプランごとの違いを明記したページを用意するといいでしょう。
しかし、説明ページが長くなりすぎてしまうと、逆にユーザーを混乱させてしまう可能性もあります。そのため、会員登録へ進むきっかけとなるプラン選択のリンク文言に「500円プラン(月額525円)」などと金額を添え、ユーザーが一目でどのコースに登録しようとしているかを示してあげるといいでしょう。
3-2.会員登録までの遷移ページ数を極力少なくする
会員登録の流れで「利用規約」や「プライバシーポリシー」のページは、ユーザーに必ず読んでもらわなければならないので省略はできません。ページ遷移をできるだけ少なくするために、それ以外の必須ではないページを可能な限り挟まないようにして、ユーザーを登録まで導いてあげることが大切です。
たとえば、サイトで利用するニックネームや誕生日などの後で変更可能な情報は、仮の会員登録を行う段階では省略しておいて、登録後にユーザーが入力できるような仕組みにするといいでしょう。また、入力項目が多いと登録中のユーザーに面倒くさいと思われてしまう場合があります。サイトの特性上どうしても必要な情報以外は入力しなくてもサイトを閲覧・利用できるようにし、ユーザーが入会後に自分の情報を入力できるような構成にしてあげることもポイントとなります。
3-3.暗証番号に関する注意書きを入れる
公式サイトの会員登録の場合、キャリアの用意する専用登録ページへ進んだユーザーは、予め自らが設定した暗証番号を入れる必要があります。しかし、要求された暗証番号が何の暗証番号を指しているのかわからずに、会員登録を断念するユーザーがいないとは言えません。それをできるだけ回避するために、キャリアが設定しているデフォルトの暗証番号「0000」や「1234」「9999」を記載してあげることで、暗証番号の意味がわからないユーザーにスムーズに会員登録をしてもらうきっかけを与えることができます。ユーザーが個別に暗証番号を設定している場合は、上記方法では解決できないため、暗証番号に関する説明や問い合わせ方法を記載するページを用意し、少しでもユーザーの取りこぼしがないように工夫することが大切です。
4.更新内容はわかりやすく、一目でわかるようにする
会員になったユーザーは、そのサイトで何がもらえ、何ができるのかを期待します。また今後どのようなコンテンツが追加されていくのかに注目するでしょう。
どれが新しいコンテンツなのか、どこが更新されたのかをわかりやすく明示することは、定期的にサイトを訪問して新しいコンテンツをチェックしようとするユーザーに対して、必要なユーザビリティの要素であると言えます。
そこでコンテンツの更新内容を伝えやすくするためのポイントを3つ紹介します。
4-1.新しいコンテンツがあるコーナーをアイキャッチ付きで示す
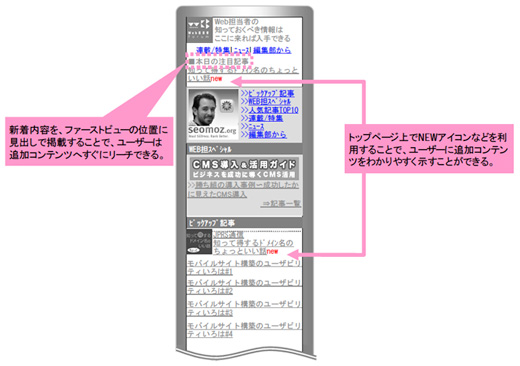
サイトの更新情報をチェックしようと最初にユーザーがアクセスするのはトップページです。ですから、前回アクセスしたときと変わった箇所をすぐに知らせる方法として、更新のあったコーナーにNEWアイコンや絵文字を載せる方法があります。そうすると、トップページにアクセスしただけで、ユーザーは何が新しいのか一瞬で理解できて、新しいコンテンツへ無駄なくリーチできます(図4)。
4-2.更新した内容をファーストビューに掲載する
トップページのファーストビューに「本日の注目記事」といったような見出しをつけることで、直近で何が更新されたかを知らせる方法です。そのコーナーから新着コンテンツにリンクを張ってすぐにリーチできるような工夫をすれば、ユーザーはすぐに新しい情報にたどり着くことができます(図4)。
4-3.更新一覧ページを用意する
日付入りで何が更新されたかを一覧で示す更新一覧ページを用意するのもいいでしょう。ユーザーは最後にアクセスしてから今日のアクセスまでの更新履歴を見ることができるので、何が追加されたか一目で知ることができます。サイトに用意されたコンテンツをくまなくユーザーに楽しんでもらうためにも効果的です。
またサイトマップを利用し、各コーナーがどのような更新頻度で更新されているかを示すことも大切なポイントとなります。
5.コンテンツのダウンロード提供で注意すべき3つのポイント
会員になったユーザーがサイトを利用するフェイズでも、ユーザビリティのポイントがいくつかありますが、今回はダウンロードコンテンツを例に、気をつけるべきポイントを紹介します。
5-1.利用可能なコンテンツと不可能なコンテンツを明示する
ダウンロードコンテンツには、端末によって利用可能なものと不可能なものが存在します。会員登録をした後に目当てのコンテンツが利用できないということがないよう、ユーザーが利用している端末でそのコンテンツが利用できるのか、会員登録前に利用可能なのか、不可能であるのかを明確に伝えるようにしましょう。
また、ユーザーが利用不可能なコンテンツページにアクセスした場合には、ただエラーページを表示するのではなく、そのユーザーの利用端末ではダウンロードができない旨を説明する文言を表示しましょう。類似したコンテンツがサイト内で利用できる場合には、代替としてそのコンテンツページへの誘導リンクを設けることもいいでしょう。
5-2.利用端末に合わせたコンテンツを配信
ダウンロードコンテンツの中には、利用端末によって提供すべきサイズ(ファイル容量、画像サイズなど)が異なる場合があります。待ち受け画像の場合、端末よって推奨される画像サイズがありますから、アクセスしたユーザーの携帯端末を自動で判定し、その端末に合ったサイズを自動で配信する事が望ましいのですが、サイト構造上不可能であったり、すべてに適したサイズ展開を行うと大量の画像が必要となったりします。そのため、いくつかの適用サイズに分けて配信しているケースが多いようです。
ユーザーにいくつかのサイズから選んでダウンロードしてもらう場合は、そのサイズに推奨する端末種などをユーザーが判断できる内容を記載するようにしましょう。
または、一枚の画像を用意し、それを端末種によって自動で切り出して提供できるASPサービスなどもありますので、配信の際はそのようなツールの導入を検討するのもいいでしょう。
5-3.ダウンロード容量の明記
コンテンツのダウンロードには、通信量が発生し、通信量が発生するとパケット代金がかかります。そのため、ダウンロード前にはそのコンテンツの容量(サイズ)を必ず記載するようにしましょう。特に動画配信など、大量の通信が発生する場合には注意が必要です。キャリアによっては、パケット定額サービスを利用しているユーザーのみにダウンロード可能とするなどの制約がある場合もありますので、配信前に十分な確認を行いましょう。
6.解約ページで会員を逃さないポイント
会員になったユーザーが会員を解約するためにアクセスする解約ページですが、ユーザーがそのサイト内で最後にアクセスするページでもあります。解約ページが長くなりすぎるのはユーザーに面倒くさいというマイナスイメージを与えることになりかねませんが、工夫次第で、サイトの魅力を再度アピールすることが可能です。
まず、解約ページに今後の追加予定を入れることは重要なポイントの1つです。コンテンツのダウンロードがあるサイトであれば、重くならない程度で画像を利用した今後の予告を記載し、ユーザーへPRを行うことが効果的でしょう。テキストコンテンツの場合も、ユーザーに興味を持ってもらえるようなPR要素を入れることが大切です。
また、そのPR内にリンクを挿入しておき、興味を持ったら解約ページからサイト内の該当ページへすぐに移動できるような導線を作っておきましょう。
ポイント制のサイトの場合は、そのユーザーがまだ利用できる残ポイント数を解約ページで示してあげるのも重要です。ユーザーに課金内でまだ遊べる・ダウンロードできるコンテンツがあるのを伝えることで、サイトの中を再度見てみようというきっかけを与えることができます。
また、最後に簡単なアンケートを設置し、実際のアンケート結果から、サイトを見直すきっかけをもらうこともできます。ユーザーへ今後の期待をアピールすることにもつながります。
◇◇◇
会員制のサービスを提供するモバイルサイトでは、「入会数を増やすこと」と「退会数を減らすこと」がビジネス上非常に重要なポイントになります。提供するサービスやコンテンツ自体の魅力が重要なのはもちろんですが、サイトと構成上の工夫によってユーザーにストレスなくサービスやコンテンツの魅力を伝えることも可能であると考えます。
また、サイト利用時にユーザーにとってわかりやすく、使いやすいモバイルサイトになるように構築することで、ユーザーに楽しく便利にサイトを利用してもらえる顧客満足度の高いサイトとなることを意識した設計をしましょう。
今回は公式サイトなどの会員制サイトにおけるユーザビリティ上のポイントを紹介してきました。次回はユーザビリティ視点でモバイルのメールマガジンに関するポイントを紹介する予定です。