解決! 問題だらけのフォーム設計
解決! 問題だらけのフォーム設計
(1) 住所入力部分
住所入力、特に郵便番号の入力はフォームの中でもユーザーが手間取る箇所である。サンプルフォームでは、入力のパターンが例示されていないため、「全角入力なのか、半角入力なのか」「ハイフンは入れるべきなのか」といった点がわからず、エラーを起こす確率が大きく跳ね上がる。
現実の世界では、役所や定期券売り場には、必ずと言っていいほど入力サンプルが置いてあるのを思い出してほしい。入力エラーによってユーザーが脱落するのを防ぐためには、「例:952-0012」のように記入例を明記するといい(もちろん、さまざまな入力パターンにシステムで対応することが最も理想的な解決案ではある)。
ただし、入力している部分から離れたところに入力例が書かれていては意味がない。ユーザーは入力に集中しているため、入力フィールドから離れた位置にこれらの情報を提示しても気づかないことが多い。記入例や注意点は、入力フォームの横・または下に表示するのが適切である。また、郵便番号の入力により、自動で住所の一部が入力されるボタンを用意するなど、ユーザーの負荷を軽減する改善策を施すとなお良いだろう(図2)。

- 「必須」と明記されているため、ユーザーが入力を飛ばす可能性が低い。
- 例がフォームの位置に対応して明記されている。
- 郵便番号から自動で住所を入力するサポート機能が目に入りやすい位置に設置されている。
(2) 電話番号
電話番号についても、郵便番号入力と同じ問題が存在する。ユーザーが適切に入力できるように、例を示す必要があるだろう。
(3) 職種
この項目は、本当に尋ねる必要があるだろうか? ユーザー、特にキーボード入力に慣れていない初心者にとって、フォーム入力作業は非常に面倒なものである。それにもかかわらず、運営者側は顧客情報をなるべく多く集めようと、項目数を増やしがちである。
質問を増やせば増やすほど、ユーザーの離脱率は高くなる。このことを理解し、可能な限り質問項目を絞り込むべきである。
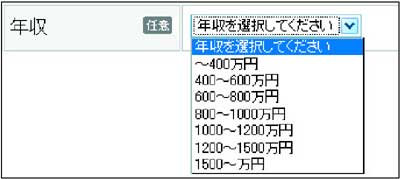
(4) 収入
必要な項目であっても、この尋ね方では、ユーザーは求められているものが「年収」なのか「月収」なのかがわからない。フォームの項目設定にあたっては、入力項目や選択項目にユーザーの誤解を招くような表現がないかどうかを一度吟味する必要がある。
また、金額入力欄は、数値での直接入力ではなく選択肢形式にすれば、ユーザーはどのような内容が求められているのかを悩まなくてもフォームの入力を続けられるだろう。選択肢による入力は、記入例を示す役割を兼ねているのだ(図3)。

(5) メールアドレス
メールアドレスは、インターネットにおける連絡手段として、必ず正確な情報を入手する必要があるが、同時にユーザーが入力ミスを起こしやすい項目でもある。
システム側によって、最低限の書式ミスを判定することは可能であるが、スペルミスについては防ぎようがないため、特に顧客登録のような重要なフォームについては、ユーザーの負担が上がることを承知の上で確認のための2度入力を行ってもらうべきだろう(これはパスワードを求める場合についても同様である)。
これらの問題点を改善すると、フォームは図4のようになる。

メールアドレスの2度入力については、「どうせみんなコピー&ペーストするし意味ない」と思うかもしれないが、コピーする際に「スペルがあってるかな?」という意識をユーザーの中にもたらすことができる。これにより、一度入力したアドレスをチェックできるため、入力ミス低下につながることが、これまでのユーザビリティーテスト結果からわかっている。同じことを2回するという行為が、注意深く慎重にすべきだという心理的圧迫感をもたらすのだ。



















