良いサイトに学ぶ ユーザビリティーの高いフォーム
良いサイトに学ぶ ユーザビリティーの高いフォーム
ウェブサイトのフォームといっても、その設計指針は一様に決まるものではなく、サービスの内容によってさまざまな設計パターンが考えられる。優れたフォームを実装しているサイトの例をいくつか挙げたので、設計のポイントを掴んでほしい。
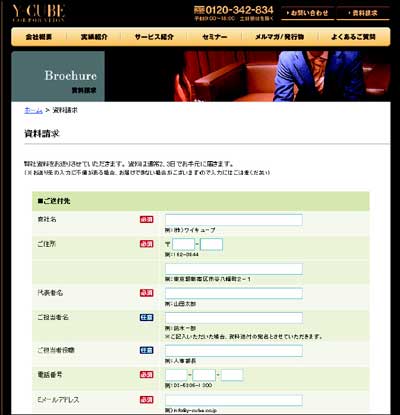
ワイキューブ資料請求フォーム

人材コンサルティング会社の請求フォームであることから、法人を意識したフォーム設計がなされている。また、入力フォームの項目の組み立てや必須項目と任意項目の使い分けなど、特にB to Bサービスを手がけるサイトのフォーム設計において参考にすべき点が多い。
三井住友銀行 One's Style 申し込みフォーム

このURLから1ページ進むとフォームのページになる。記入内容の多い金融サービスの申し込みを、ステップを切って実装している。数字入力は半角・全角の両方に対応しており、ユーザーへの配慮が伺える。また、項目によってプルダウンメニューとラジオボタンをうまく使い分けている点も参考になるだろう
- ユーザーの入力負担をなるべく軽減する。
- 入力項目数は必要最低限に留める。
- 自動住所入力など、ユーザーの入力をサポートする機能を実装する。
- ユーザーが入力すべき内容を直観的に理解できるようにする。
- 例やヒント、注意点を入力フォーム近辺に記載する。
- ユーザーが誤解する可能性のある表現は避ける。
- 必須項目か任意項目かを明記する。
- フォームが複数ページにわたる場合は、ユーザーが位置を把握できるように、ステップと現在位置を明記する。
- エラーへの対処を容易にする。
- エラーは、エラーが起こった項目のすぐ近くに表示する。
- 赤色文字やアイコンなどの目印を使って、ユーザーがエラーを直観的に理解できるようにする。
- 項目の重要度によっては、2度入力を求めることも検討する(主にパスワードやメールアドレス)。
- SSL暗号化対応を明記する。
※この記事は、『Web Master完全ガイド vol.2』掲載の記事です(掲載時タイトル「商売を繁盛させるウェブサイト接客術」)。



















