
Figma(フィグマ)が主催する世界最大級のデザインカンファレンス「Config(コンフィグ)2024」が本拠地・米国のサンフランシスコで6月26〜27日に開催された。その翌週、Figma経営陣はシンガポールへと飛び、7月2日に「Config APAC 2024」を開催。アジアで初開催となったこのConfigには約1,000人以上が参加し、新機能の発表を歓声をもって迎えた。
シンガポールの「Config APAC 2024」を現地取材した筆者が、最新の機能アップデートとAI活用を中心にお伝えする。

アジアには72ものFigmaコミュニティがあり、2万人以上の会員がいます。そんなアジアで初のConfigをシンガポールで開催できたことは最高の気分。アジアには、人類、世界にインパクトを与えるデザイナーが生まれてきた歴史があります。Figmaコミュニティを基軸にした、この先10年のイノベーションが楽しみで仕方がありません(ディラン・フィールド氏)
Figmaの共同創業者・CEOのディラン・フィールド氏は、キーノートで観衆にそう語りかけた。
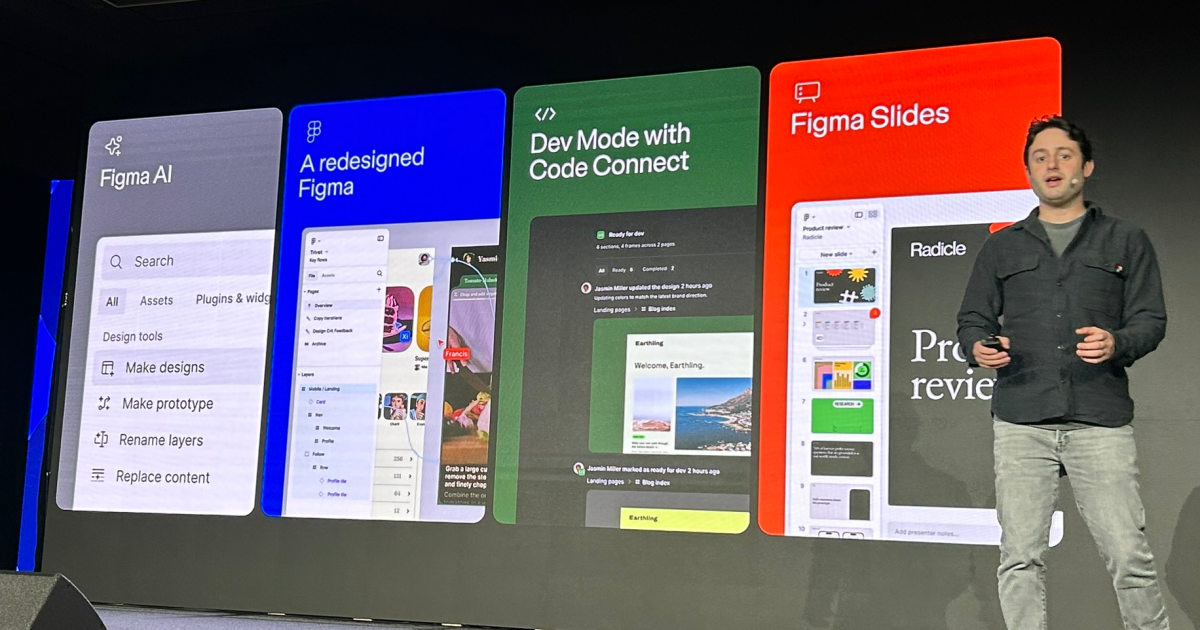
さっそく2024年版のFigmaアップデートを見てみよう。
アップデート①指示するだけ、「似たものを探す」だけで、サイトの大部分が完成⁉「Figma AI」
今回、特に多くの歓声を集めたのがFigmaのAI開発部門を担う、ジョーダン・シンガー氏による「Figma AI」のデモだ。

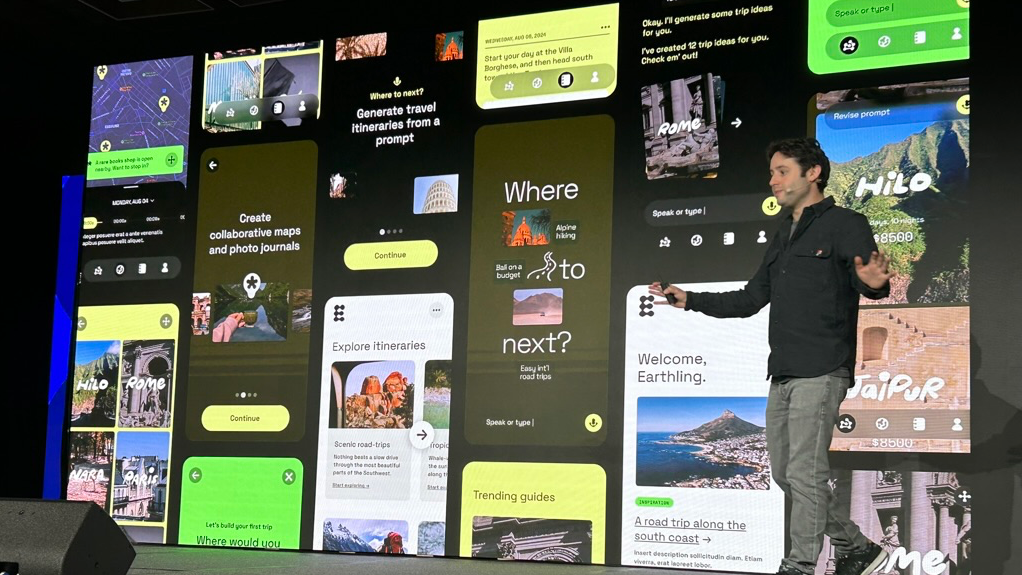
たとえばあなたが店舗検索アプリを作る担当者だとします。Figma上の『スパークル・メニュー』から『メイク・デザイン』機能を開き、プロンプト(AIへの指示)に『ドリアンが買える場所を検索する、店舗カードつきアプリを作りたい』と、文字入力してみてください。AIが検索クエリを理解し、瞬時にマップと、そこにピン留めされた店舗の位置情報、そして店舗詳細カードを備えたデザインを生成します(シンガー氏)
シンガー氏のプロンプト通りのアプリ画面が数秒で現れると、拍手が起こった。

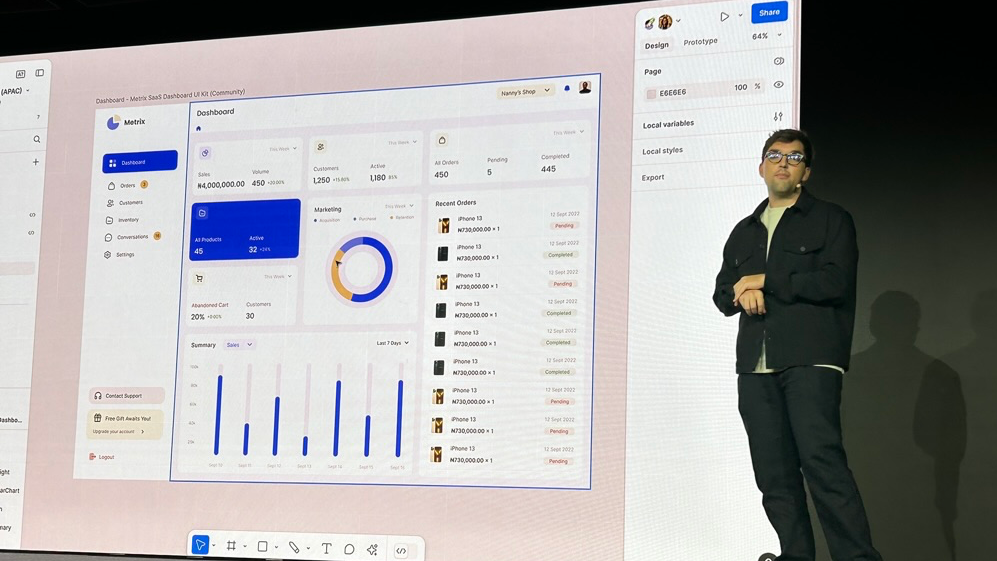
デモによれば、Figma AIは、適したコンポーネントの提案だけでなく、位置情報の表示の仕方や、カードの大きさや色などの微調整も簡単な操作で可能。ペンシルツールで雑に描いた手描きアイコンも、「Search for Similar(似たものを探す)」機能にかければ、ものの数秒でいくつかの候補を提案してくれる。シンガー氏は、管理者用ダッシュボードのUIも、数秒で数種類生成でき、要素や並び方も自在に入れ替えられることを示した。

さらに、既存のアプリ画面のスクリーンショットを指定して「似たものを探す」にかければ、単に色や形といった視覚情報だけでなく、コンテンツの意味をAIが理解し、複数のレイヤーを備えたデザイン、それを作動させるコードも含めて提案してくれるのだ。
実際に、東南アジアで広く使われる配車&フードデリバリーアプリ「Grab」の開発チームが会場で見ている前で、シンガー氏がGrabアプリのファーストビューのスクリーンショットを指定し、この「ビジュアル検索」機能にかけた。すると、数秒でほぼ同一のデザインが生成された。

画像の準備、レイヤー名の統一、多言語対応のための作業時間もAIが削減
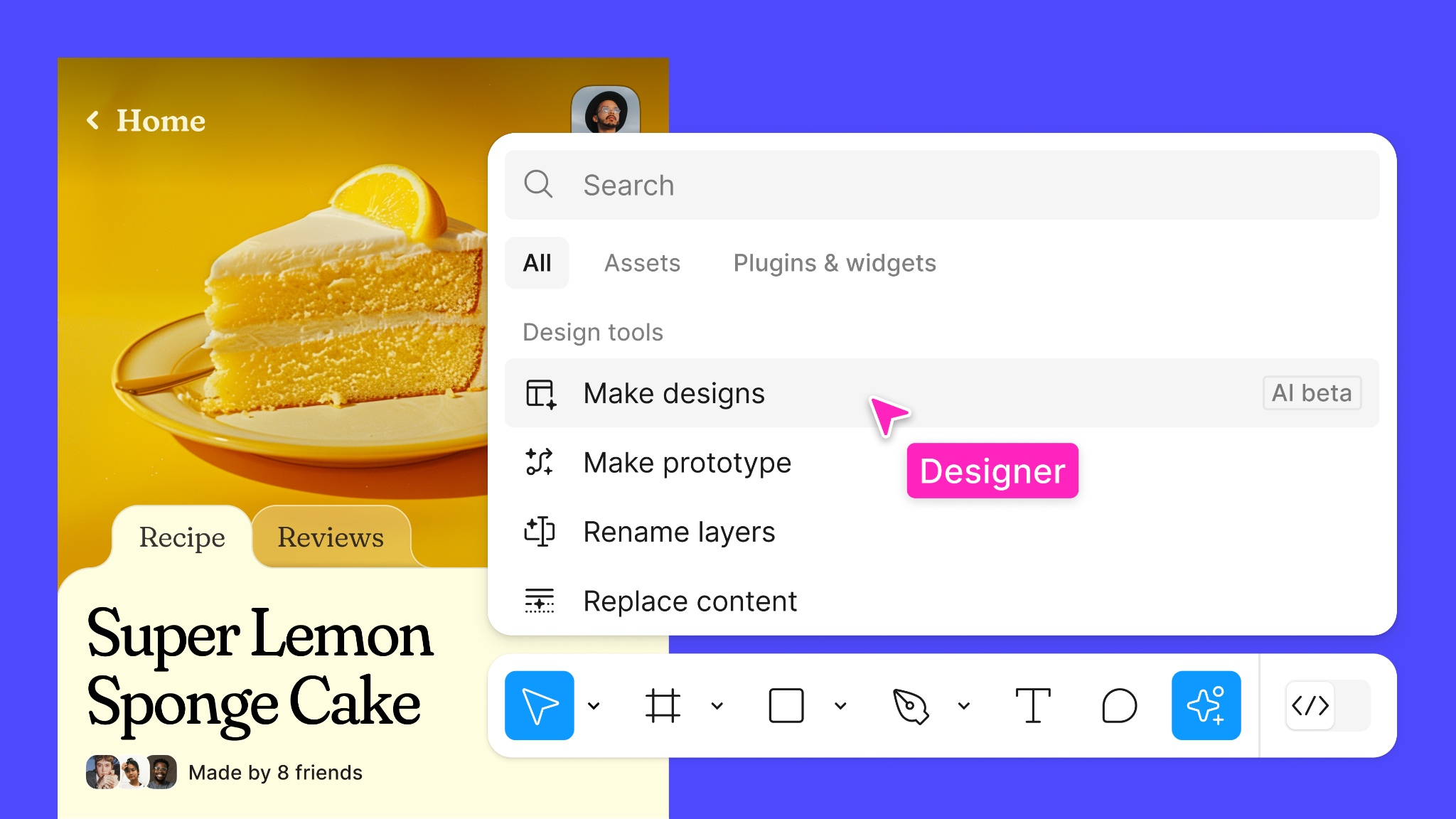
圧巻だったのは、レシピアプリの生成だ。「チキンチャーハンのレシピを作りたい」と指示するだけで、コンポーネント、料理の画像、制作者の画像の背景、ディスクリプション、材料や調味料の種類と分量まで、AIが生成した。
1つのレシピをサイトに載せるために、実際に料理を作ったり、それを撮影してトリミングして色調補正したり、分量や手順をメモして調理のコツを文章に起こしたりする必要すらなくなったのだ。生成された文字は、「Translate To(〜に翻訳)」機能にかければ、多言語にも一括変換できる。テキスト翻訳、要約、テイストに合わせたリライトも、今後はAIが担ってくれる。

次にシンガー氏は「たくさんのレイヤーにそれぞれ名前をつける作業も多くのデザイナーの時間を奪ってきたよね? AIが代わりにやってくれたらうれしくない?」と観客に語りかけた。たしかに左側のレイヤーパネルには、レイヤーがバラバラの名称で書かれている。そこで彼が「Rename Layers(レイヤーの名称再設定)」をクリックし、上から次々と、統一感のある短い名称に変換されていった瞬間、会場からどよめきと歓声がおきた。
今回のデモで、シンガー氏らが2023年のConfigで開発中と言っていた機能が、2024年はかなりの精度でFigmaに実装されていることが実証された。AIが「生成」と「再利用」をさらに進化させたことで、サイト制作はもはや完全自動化目前と言えるだろう。
ディラン・フィールドCEOは、Figma AIは現在ベータ版であり、オプトイン方式でユーザーに開放、その使用頻度やフィードバックを受けて改善を繰り返しながら開発コストを最終判断し、2025年にはFigma AIの課金を始めると発表した。

一方で、自社のデザインやドラフトデータをAIに学習させるのかどうか、またそれがOpenAIなどサードパーティにも提供されるのかどうか、セキュリティの観点からも気になるユーザーは多いだろう。Figmaは透明性を担保するためとして今回、AI構築におけるポリシーも公表している。
アップデート②AIの進化に合わせてFigmaのUIが進化
上記のような「ビジュアル検索」と「AI搭載のアセット検索」が今後多用されることもあり、Figmaはより直感的に作業できるシンプルなUIを発表した。AIが検索クエリを理解してサポートするため、地味で時間がかかる手作業が削減される分、細かな機能を備えたツールバーの常時表示の必要性が低くなったためとも言える。
Figmaでは現時点ではこのUI3をオフにすることも可能だが、「ユーザーのフィードバックを基にUIを改善していき、将来的にUI3に統一していく」と発表している。新しいUIのBefore/Afterは、UI3の解説ページがわかりやすい。
アップデート③AIを使って伝え方やトーンを調整できる「Figma Slides(フィグマ・スライド)」
Figmaユーザーの約3分の2は非デザイナーであることを考えると、待望の新機能と言えるのが「Figma Slides(フィグマ・スライド)」だ。
過去1年、Figma上では350万本ものプレゼン用スライドが制作されていました。自分のプロジェクトを外部に理解してもらうためには、視覚に訴えるプレゼンは最も強力なストーリーテリングの形式です(ミヒカ・カポレ氏)
開発者の一人、ミヒカ・カポレ氏はこのように、スライド機能開発に取り組んだ背景を語った。社内ハッカソンでスライド機能開発の案が立ち上がり、今回のローンチに至ったという。

まず、「Figmaスライド」の専用デッキ上で、パワーポイントのような編集作業が可能になった。発表者ノートやスライドの画面入れ替えも可能だ。Figma上で作ったデザインやプロトタイプを、そのままプレゼン資料に組み込めるのは便利だが、ここまでは特に驚くべき点はない。

よくあるスライド制作アプリでは、ユーザーがテンプレートを選び、1枚1枚制作していくのが一般的だ。それに対してFigmaスライドは、ここでもAI機能搭載で差別化を図った。目的に応じて、デザイン、色使い、フォントなどのビジュアルだけでなく、文字のテイストに至るまで、AIが提案したり、一括変換してくれたりするのだ。
カポレ氏は「現在開発中の機能の例」として以下を紹介した。たとえばプレゼンの骨子をホワイドボード機能「FigJam」上で、付箋に貼った形式で作ったチームがあるとしよう。

これを「Create Figma Slides Outline(Figmaスライドでアウトラインを作る)」という機能にかけ、イメージに合うテンプレートを選ぶと、自動的にスライドデッキにプレゼン資料の形で反映されていく。

さらに聴衆に合わせて、伝え方を「カジュアル」↔「プロフェッショナル」、「簡潔」↔「詳細」の4つのエリア(4象限)の中でどのテイストを狙いたいのかを選べば、AIが自動でテキスト量やトーンを提案してくれるという。

こういったAI活用の機能が数ヶ月後には実装されるというので、今から使い勝手に慣れておくのと良いかもしれない(AIの日本語理解度が高いことを祈りたい)。
アップデート④デザイナー↔開発者間の連携をよりスムーズにする「Dev Mode(開発者ツール)」の機能追加
2023年のConfigでは、デザイナーから開発者へと、同一画面上でスムーズに業務引き継ぎができる「Dev Mode(開発者ツール)」が公表された。それから1年で約400万のデザインが生まれ、ユーザーのフィードバックにより、2024年版はいくつかのアップデートがあったという。エンジニアリング・マネージャーのノガ・マン氏が解説した。

複数ページにわたる同時並行の作業がでもわかりやすくデザイナーと開発者間で引き継ぐため、最新のアクティビティを左上に表示。
最新のステータスを目立たせる「フォーカスビュー」機能を追加。一つ前のデザインのスナップショットも確認可能に。
デザインを「開発準備完了」としてマークしたものの、デザイナーがその後もデザインに変更を加えることがあるため、デザイナー↔開発者でメモを残せる機能を追加。
自社でせっかくデザインシステムを作っても、開発者に採用されないという問題解消のために「Code Connect」を追加。開発モードに表示されるコードスニペットがカスタマイズできるため、開発者は自動生成されたCSSではなく、実際のデザインシステムのコードを参照することができ、手戻りを防ぎ、組織全体での統一感を維持できるようになった。
症状検索アプリ「ユビー」などを手掛けるデザイン・エンジニアの大木尊紀さんのキーノートへの感想

Faigma AIの「メイク・デザイン」機能はアイデア出しに特に今後よく使うと思う。また「ビジュアル検索」は、別分野のBtoC向けアプリの画面を読み込み、自分が作っている医療系アプリでも応用できないかを検討していくと、使い勝手が向上しそう。一般的に学生インターンに任されがちなデザインファイルの整理整頓なども、今後AIで代替できるのではと感じた。将来的に、AIが使っていないファイルをアーカイブしたり、コンポーネント利用をサジェストしてくれるような機能がほしい。
AIを活用し「アイデアと現実のギャップをなくす」。ものづくりを一気通貫できる未来を目指す
キーノートを終えた CEOのディラン・フィールド氏、チーフ・プロダクト・オフィサーの山下祐樹氏に、今回のアップデートの背景について話を聞いた。
ーーFigma AIに多くの注目が集まりましたが、Diagram社が主に開発を担ったのですか?

フィールド氏: Figma AIの進化には、プロダクトデザイナーのジョーダンを中心に、Figma全体で取り組んでいます。研究・デザイン部門だけでなく、すべてのプロダクトのエンジニアリングに携わる、おそらく何百人もの人々が、これらの機能をテストし、開発に寄与しています。Figma AIはまだAIへの投資の始まりに過ぎません。
ーー今後どのような分野でのAI活用が考えられますか。
山下氏: 今日デモで紹介したのは地図やレシピを活用したAI活用の例ですが、音楽アプリを作るなら曲のリスト、ニュースアプリを作るなら記事のリストを読み込むユースケースもあるでしょう。私たちが注力しているのは、プロトタイプを作ったり、レイアウトをiOSやAndroid用に変換したりといった、デザイナーが手作業で多くの時間を費やしている部分をいかに削減し、より戦略的なことに集中する手助けができるのかという点です。
ーー今回、AI構築におけるポリシーを公表しました。
フィールド氏: AIモデルがデザインコンセプトを理解する必要がある部分は、開発が困難です。ユーザーの業務負荷を改善させるには、既製のAIモデルの活用だけで十分であるとは考えていません。そのため我々は長期的に自社でAIモデルを学習させる必要があると考え、ポリシーを定めました。
ーーFigmaスライドの公表にも大きな反響がありました。
フィールド氏: 多くのユーザーがFigma上でスライドを作っているのを見て、私たち自身も社内でデザイン以前にブレーンストーミングやアイデア出しをホワイトボードを使って行っていることに気づきました。それならば、FigJamでのアイデア出しから、Figmaスライドでのアイデア共有、将来的にはそのアイデアのデザイン化、コード化へと進む流れを作れるのではないかと。AIはある領域から別の領域への翻訳に非常に長けていますから、異なるプロダクト同士の架け橋にも使えるはずです。もし将来、Figma上でそのような一気通貫のものづくりができれば、「アイデアと現実のギャップをなくす」という私たちのビジョンにまた一歩近づくことができます。
山下氏: たとえばゲーム会社では、社内の他部署がパワーポイントのスライドを使っていても、ゲームデザイナーたちは、プレゼンテーションにFigmaを使っています。その理由は、彼らにはプロトタイプのレビューや、動作を伴うアイデアのピッチをするニーズがあるから。こういったあらゆるチームのユースケースに対応できるようにしたいですね。

ーー200億ドル(約2.9兆円)規模とされていたAdobeのFigma買収が解消された影響は?
フィールド氏: 買収には(EUや英国の独占禁止法規制当局など)さまざまな政府機関の合意が必要でしたが、先が見えないと悟り、FigmaとAdobeは別の道を歩むことにしました。将来どうなるかわからない16カ月間は、社内の誰にとっても大変な時期であったことは確かです。でもその16カ月間、各チームがアクセルを緩めず、前進し続けたことを私はとても誇りに思っています。だからこそ、今回のConfigで多くのプロダクトを皆さんにお見せできましたし、来年にはさらに増えるでしょう。自分たちで歩む確信を再び取り戻した今、私たちは各地のコミュニティのサポートに全力を尽くしています。
ーーFigma が本国以外で最初に立ち上げた海外拠点は日本。Figmaにとって2023年度に世界で最も成長した地域となったのも日本でした。今回アジアで最初のConfigが日本でなくシンガポールだったのは日本のユーザーにとって少し残念だったのでは?
山下氏: シンガポールは多くの国にとってハブとなりえる位置にあります。だから、より多くの人が来るのに便利な場所としてシンガポールを選びました。でも間違いなく、私たちはイベントを含め日本で多くの時間を過ごしてきましたし、今後も日本に投資するつもりです。今日の会場でも皆さんがとても温かく迎えてくれましたが、アジアのコミュニティの多くは、学ぶ意欲が高く、新しいスキルを身につけたい人たちがたくさんいます。
フィールド氏: だから私たちは常にコミュニティから学ぼうとしています。コミュニティとのつながりが、どんな市場のニーズにも適切に対応できるようにFigmaを成長させてくれるからです。
2023年に本国で行われたConfigは8,500人が参加したが、2024年は10,000人超と17%増。前夜祭にはクラブイベントも行われ、ごった返す会場ではFigmaグッズショップに長蛇の列ができるなど、2度目の開催にして「サンフランシスコの夏の風物詩」と化すお祭り騒ぎだったという。
その内容をギュッとまとめてコンパクトにアジア向けに展開したConfig APACでは、「スターウォーズ」シリーズなどハリウッドを代表するSFX映画で活躍するFeng Zhu氏 (FZD School of Design CEO 兼アート ディレクター)、チームラボ取締役の堺大輔氏など、アジア出身クリエイターも数多く登壇。プレゼンにもアジアの文化を考慮した気配りが感じられ、アジア圏コミュニティを本格的に盛り上げていこうとしているFigmaの意気込みが感じられた。
ユーザー数が現在伸び調子だという韓国やインドなど、各国からのアクセス、そして複数言語対応不要な英語圏であることを考えても、シンガポールという場所選びは合理的な判断だったのだろう。AIの進化と併せ、アジアでのFigmaユーザーの広がりにも注目だ。



























