事前に空っぽのページを公開しておくのは良いアイディアなのか?
グーグル検索SEO情報②
事前に空っぽのページを公開しておくのは良いアイディアなのか?
マイナスな点しか思い付かない (John Mueller on Twitter) 海外情報
グーグルのジョン・ミューラー氏にツイッターでこんな質問があった:
コンテンツが何もないページも公開するのは良いアイディアでしょうか?
60ページで構成されるサイトで、このような状況です。
- 41ページが完成してコンテンツあり
- 19ページは白紙ページ
ミューラー氏は次のように返信した:
コンテンツができてから公開すればいいのでは? サイトを閲覧していてコンテンツを見られないことが決まっているのは、ユーザーにとっては迷惑な話だと思う。
時間があるときにコンテンツを作りなさい。空っぽのページを公開してはいけない。
Just make the pages live that have content? It would be annoying as a user to get promised while browsing your site and just not get it. Build it out when you have time, but don't just publish empty pages.
— 🐝 johnmu.csv (personal) 🐝 (@JohnMu) June 14, 2022
質問者はどのような意図で空白ページを前もって公開したかったのだろうか? 空白であっても少しでも早くページインデックスさせておけば、コンテンツができあがったときに速やかに検索結果に出てくることを期待したのだろうか?
どんな理由にせよ、空白ページの公開にはむしろ次のようなデメリットが出てくるような気がする:
- 検索結果に表示しても無意味なページなのでクロール頻度が落ち、コンテンツを公開した後もクローラがなかなかやってこなくなる
- 空っぽのページがたくさん存在することで、サイト全体の品質が下がる
- 未完成サイトであるとしてユーザーに悪い印象を与える
少なくとも、良いアイディアだとは思えない。
公開予定のコンテンツに関しては空白ページを作るのではなく、一覧ページやトップページなどで「公開予定の内容」のように示しておくのがいいだろう。
- ホントにSEOを極めたい人だけ
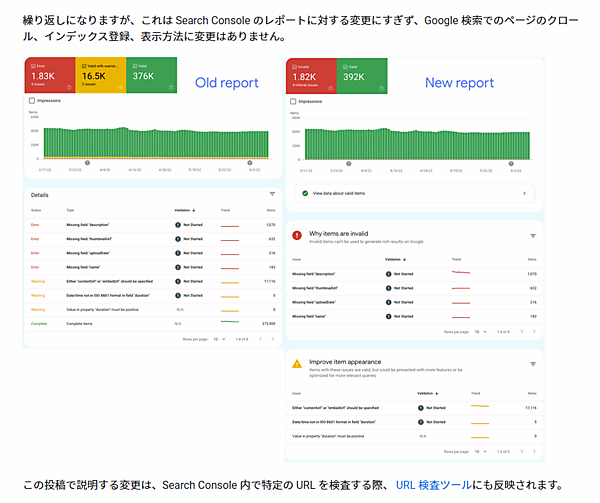
Search Consoleのレポートがわかりやすく2分類になる
「有効」か「無効」かのどちらか (グーグル検索セントラル ブログ) 国内情報
Search Console レポートのページ、アイテム、問題の分類方法が簡素化される。これまでは3つに分類されていたが、2つになる。
リッチリザルトリザルトステータスのレポートなどが対象で、次のように変わる:
- 現状(3分類)
- エラー
- 有効(警告あり)
- 有効
- 変更後(2分類)
- 無効
- 有効
つまり、「検索結果で有効なのか無効なのか」の2通りの分け方だけになるのだ。
現状の「有効(警告あり)」は、「検索結果では有効だが、何らかの問題がある」ことを示すものだ。たとえば、構造化データの推奨プロパティを含んでいない場合だ。推奨プロパティは必須ではないので、リッチリザルトの技術要件は満たしている。検索結果にリッチリザルトとして表示できる。しかし「有効(警告あり)」と表示されるため、エラーなのではないかと勘違いしてしまうユーザーもいるようだ。
そこで、(リッチリザルト ステータスレポートに限らずに)「良い」か「悪い」かの2分類に減らして、わかりやすくするのだ。
今後数か月にわたってすべてのプロパティに段階的に展開していくとのことである。すでに置き換わっているユーザーもちらほら出てきているようだ。
今見たら変わってた。#金曜日のネタ帳
— FG🐡 (@fuguti) June 21, 2022
Google、Search Consoleのレポート分類を変更。トップレベルを3カテゴリから2カテゴリへ https://t.co/SgeBGzjq2x pic.twitter.com/hUvW3MyuX3
- すべてのWeb担当者 必見!
商品バリエーションごとに個別URLがある場合、全バリエーションまとめページに商品構造データをマークアップしてはいけない
リストページと同じ扱い (上級者向け SEO on グーグル検索セントラル) 国内情報
商品(Productタイプ)の構造化データの技術ドキュメントに、商品バリエーションに関するガイドラインが追加された。商品バリエーションとは、色やサイズなどの商品属性の各組み合わせだ(業界用語でいうSKU)。
ガイドラインに追加されたのは次の記述だ(ハイライトした一文):
マークアップは、商品のカテゴリやリストではなく、特定の商品に使用します。 たとえば、「当店の靴」は特定の商品ではありません。現在、商品のリッチリザルトは、単一の商品に焦点を当てたページのみをサポートしています。これには、商品バリエーションごとに URL が異なる商品バリエーションも含まれます。複数の商品やある商品カテゴリを一覧表示するページではなく、商品ページにマークアップを追加することをおすすめします。
要は、こういうことだ:
商品バリエーションがない場合:
- 商品単体のページに商品構造化データをマークアップする
商品バリエーションがある場合:
それぞれの商品バリエーション単体に個別のURLを割り当てている場合:
商品バリエーション単体の各ページに商品構造化データをマークアップする
複数の商品バリエーションをまとめて掲載するページがあっても、そこには商品構造化データをマークアップしない
商品バリエーション単体の個別ページがない場合:
複数の商品バリエーションをまとめて掲載する1ページに商品構造化データをマークアップする
いずれの場合でも、複数の商品を掲載しているカテゴリページやリストページには商品構造化データをマークアップしてはいけない。
たとえば浮き輪の販売ページを例に考えてみよう。模様のバリエーションとしてストライプ・水玉・イルカの3種類があるとする。
ストライプにはストライプの、水玉には水玉の、イルカにはイルカの独自のページが存在する場合は、それぞれのページに商品構造データをマークアップする(単一の商品ページだから)。3種類をまとめて掲載しているページには商品構造データをマークアップしてはいけない(一覧ページ相当だから)。
それぞれのページがない場合は、3種類をまとめて掲載しているページに商品構造データをマークアップする(この場合、一覧ページではなく単一の商品ページとなる)。
商品構造データを利用しているECサイトの管理者は、商品バリエーションのURL構成や構造化データの状況を確認しておこう。
- 商品構造データをマークアップしているすべてのWeb担当者 必見!
グーグルの歴史を学べるサイトが公開される
感慨深いものがある (Google 検索 - Google 検索の仕組みを確認する) 国内情報
グーグルは、検索の仕組みを解説するサイトに検索の歴史を紹介するセクションを追加した。1997年にグーグル検索がリリースされてから今日にいたるまでの重要な出来事を時系列で展示している。
この下に実際の内容を埋め込んでいるが、オリジナルのサイトで閲覧するほうが格段に見やすいので、ぜひオリジナルを見てほしい(基本的に横スクロールで展開するコンテンツだが、「この話題をみる」のコンテンツは縦スクロール)。
グーグル検索のSEOに長らく取り組んできた人は感慨深いかもしれない。覗いてみよう。
- グーグル検索大好きな人 必見!
マイクロソフトがIE 11のサポートを完全に終了
もうIE対応に悩まなくて済む (Windows Blog for Japan) 国内情報
Internet Explorer(IE)11のサポートをマイクロソフトはついに終了した(一部のOSではまだしばらくサポート継続)。IEは登場以来20年以上も使われてきたがその役目をとうとう終えた。
一般ユーザーのなかには、それでもIEを使い続ける人がいるかもしれない。マイクロソフトは次のように対応している。
今後数か月にわたって、Internet Explorer を開くと、モダン ブラウザーである IE モード搭載の Microsoft Edge に徐々にユーザーをリダイレクトします。ユーザーは引き続き自分のデバイス (タスク バーや [スタート] メニューなど) に Internet Explore のアイコンが表示されますが、クリックして Internet Explorer を開くと、代わりに Microsoft Edge が開き、IE モードに簡単にアクセスできます。最終的に、Internet Explorer は将来の Windows Update にて永久に無効になり、その時点でデバイス上の Internet Explorer アイコンが削除されます。
レガシーブラウザにもかかわらず長らく使われ続けてきたことで、サイトをIE互換にするために苦労してきたサイト管理者も少なくないはずだ。IE対応を完全に打ち切る時が来たと言っていいだろう。もうIE対応に悩まなくて済む。
- すべてのWeb担当者 必見!
 海外SEO情報ブログの
海外SEO情報ブログの
掲載記事からピックアップ
Googlebotのクロール仕様と、Safariのプッシュ通知サポートの記事をピックアップ。
- Googlebotがクロールするのは最初の15MBまでのコンテンツ。それ以降はクロールせず
画像や動画は含まず。
- ホントにSEOを極めたい人だけ
- いよいよmacOS版Safariにプッシュ通知サポートがやって来る
Safariのプッシュ通知はウザくない!?
- PWA導入しているすべてのWeb担当者 必見!
- 技術がわかる人に伝えましょう