更新しやすいようにつくるのがHTMLの本筋
更新しやすいようにつくるのがHTMLの本筋
いかに更新を繰り返すか。これは今でも成果の出るサイトの「必要条件」の1つです。更新したから必ず成功するわけではありませんが、更新できていないサイトが成功することはほとんどありません。まずは、「どんな準備をするか」の問題です。以下3つの準備をしましょう。
- 社内の情報流通を良くする
- ウェブを更新しやすく作る
- ウェブ担当者が更新を覚える
この3つが現実的な準備です。「社内の情報流通を良くする」というのはとても難しいことのように思うかもしれません。実際には、ウェブ担当者が毎週各部門を回る、担当者にメールを送るといった地味な作業です。でも、これが仕事の流れとして定着すれば、徐々に各部門から自然に情報が届くようになっていきます。
次の「ウェブを更新しやすく作る」というのが最も重要な部分です。リニューアルなどのタイミングで、制作会社と相談し、どこを自社更新にするのかを決め、簡単に情報が発信できるようにします。情報発信しやすいサイトのポイントは、次の5点に集約できます。
- 緊急メッセージの表示箇所
- ニュースのページ追加
- ページのテキスト更新
- 情報の非表示、削除
- 全ページに見せたいページへの誘導変更
これについて、順番にその方法を見ていきましょう。
1. 緊急メッセージの表示/非表示
まず、「緊急メッセージ」です。重要なのは、商品に問題が見つかった、社員が問題を起こした、SNSで炎上が確認されたなどのトラブル時です。いち早く会社としての声明を出すことが必要です。また、大災害時に被災者へのお見舞いメッセージを発信することができれば良いでしょう。これらはほとんど、トップページの上部にメッセージエリアをつくって、予定しておくことでクリアできます。トップページの上部に以下のようなエリアを作っておきます。
<!-- <p id="special_message">ここにメッセージを書きます</p> -->
HTMLタグの記述については制作会社と打ち合わせをして、挿入しておきましょう。いざというときには「ここにメッセージを書きます」という部分にメッセージを記入すれば、「id="special_message"」という指定に基づいて、スペシャルメッセージのレイアウトが実現されます。「<!--」「-->」にはさまれた部分はコメントアウトと言って、非表示の状態になっています。メッセージを書いたあとはいったん「<!--」「-->」を削除しましょう。
HTMLタグの半角英数文字を触るのは勇気がいることですが、「<!-- -->は削除しても大丈夫」と理解し、慣れておきましょう。たったこれだけのことで、他企業に先駆けてメッセージを発信できるのですから、いざというときに安心です。
平時にこうしたエリアを準備しておくことは会社としてのリスク管理であり、迅速な対処、早期の火消しにつながります。
2. ニュースのページ追加
残念なことに、多くのサイトでニュース欄が十分に更新されていません。更新日が3年前のまま、といったサイトは少なくありません。ニュースを更新するには、次の3つの作業が必要です。
- トップページのニュース一覧にニュースを追加する
- ニュースコーナーのトップのニュース一覧にニュースを追加する
- そこからのリンク先として、ニュースのページを追加する
ニュースの一覧にニュースを追加するのは簡単です。ニュースは箇条書きで追加する仕組みになっているので、箇条書きの1セットのHTMLをコピーして、一覧の一番上にペーストし、テキストを書き直すだけです。次の例はネットで検索してたまたま見つけたサイトのトップページのニュース部分ですが、ソースを表示すると、次のようになっています。
<div id="topInfo"> <h2>お知らせ</h2> <ul> <li><span class="date">2015年4月1日</span><a href="osirase.htm#03"><span class="list">本社移転のお知らせ</span></a></li> <li><span class="date">2014年10月1日</span><a href="aisatu.htm"><span class="list">社長就任のごあいさつ</span></a></li> <li><span class="date">2014年10月1日</span><span class="list"><a href="osirase.htm#02">社長退任のごあいさつ</a></span></li> </ul> </div>
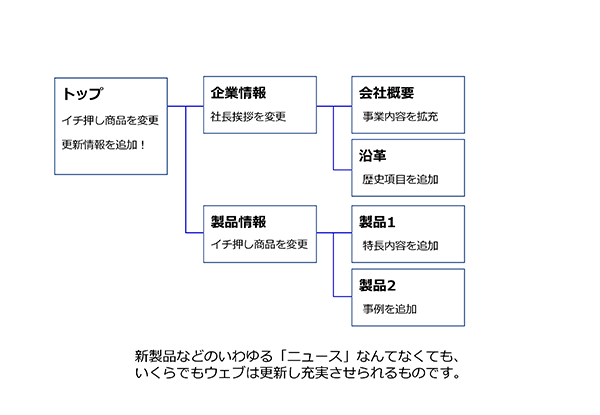
最新のニュースが5年以上前のままです。検索すると、このような止まったサイトが多く出てきます。ウェブ担当者に聞いてみると「うちは新製品もめったに出ないし、ニュースなんてありませんよ」と言うのですが、冒頭に書いたように、カラーバリエーションなど製品の一部が変わっていて、サイトが最新の情報を反映していないということがあちらこちらで起こっています。
実際に書き変えする手順を説明します。<li>~</li>にはさまれた部分が、ニュースの一項目です。その先頭にある「2015年4月1日」といった部分がニュースの発信日付、次がニュース内容とリンクの記述です。この<li>~</li>をコピーして、一覧の一番上にペーストし、一部を書き直すだけです。
<div id="topInfo"> <h2>お知らせ</h2> <ul> <li><span class="date">2021年1月1日</span><a href="product1.html"><span class="list">製品1の機能が向上しました</span></a></li> <li><span class="date">2015年4月1日</span><a href="osirase.htm#03"><span class="list">本社移転のお知らせ</span></a></li> <li><span class="date">2014年10月1日</span><a href="aisatu.htm"><span class="list">社長就任のごあいさつ</span></a></li> <li><span class="date">2014年10月1日</span><span class="list"><a href="osirase.htm#02">社長退任のごあいさつ</a></span></li> </ul> </div>
既存のページを更新したお知らせを出すのであれば、新規のページは必要ありませんから、このようにするだけで作業は完結です。たったこれだけの作業で最新情報に訪問者の注目が集まるのですから、ぜひ実践しましょう。これをやらないで、サイトを「リニューアルしたまま早3年」といった状態にしておいて、「お問い合わせが来ないなあ」じゃない!と考えてください。
例の中の下の部分が、ページへのリンクです。
<a href="osirase.htm#03">~</a>
この「osirase.html#03」を、「products/product1.html」と書き直せば、製品情報の中の製品1のページへ飛ぶようになります。ブラウザで飛ばしたいページを表示し、アドレス欄からコピーすれば、スペルミスも起こりません。リンクを記述したらテストのタイミングで必ずリンクをクリックして、ちゃんと飛ぶかどうかを確認します。
一番大きな変更が必要になるのは、新規ニュースのページを追加する場合です。ただ、ほぼテキストだけで構成されたニュースページなら、誰でも追加できるようになるので、制作会社と相談して、準備しましょう。大切なことは、ニュースページのひな形を制作会社につくってもらって、手元に持っておくことです。
ひな形には以下のような部分があるはずです。
<h1>大見出し</h1> <h2>小見出し</h2> <p>本文はここに書きます。</p>
ここを書き直してアップするだけなので、どこを書き直せば良いか、ひな形をつくった制作会社さんにマニュアルをもらって練習しましょう。テストサーバーーで確認するので、恐れる必要はまったくありません。
3. ページのテキスト更新
すでに掲載済みのページでテキストを書き直すなら、以下の作業をするだけです。
- 本番サーバーから対象ファイルをダウンロードしてバックアップする
- 対象ファイルをテキストエディタで開く
- 英数半角のHTMLタグ部分を触らないようにして、日本語の文章部分を書き直す
- テストサーバーにアップして確認
- 問題なければ本番サーバーにアップして完了
更新の際に、ミスが起こるのは以下のような理由が主です。
- タグのない、変な場所にテキストを書いてしまうと、変な場所に表示されてしまう
- タグの一部または全部を消してしまうため、表示がおかしくなったり、表示されなくなったりする
バックアップと更新ファイルを比較して、どこかおかしなところがないか探しましょう。15分くらい探しても見つからなかったら、諦めてバックアップファイルに戻って、もう一度ファイルをコピーしてやり直してください。多くの制作会社が、クライアント企業が更新するのを嫌がるのは、こうしたミスを起こすのがほぼ確実だからです。突然電話がかかってきて、「表示がおかしくなっちゃったから何とかして」と言われると制作会社はとても困ります。
担当者が練習する、テストサーバーを使う、という2つのことだけでこんな不毛なことは起こらなくなります。ぜひ今から、自力更新に向けて練習を始めてください。ここまで書いたような作業であれば、CMSは不要です。
HTMLの本質は、文責者自ら情報を書き直して発信できること、瞬時に更新できるにあります。サイトがどんどん最新の情報を発信して、ウェブらしい役割を果たすようになって初めて訪問者はサイトを見る価値を感じ、その結果、訪問も増え、お問い合わせや商品購入も発生しやすくなります。
このように成果が出て初めて、企業がウェブの価値を評価するようになります。また、企業のウェブ担当者が簡単な更新作業をできるようになれば、制作会社は更新作業に手をとられなくなり、より攻めのウェブ運営を提案しやすくなります。
4. 情報の非表示、削除
新情報の発信だけでなく、情報の削除も重要です。もう売っていない商品がサイトに載っている、というのはダメです。廃番商品についてお問い合わせが来て、営業を困らせるという問題も発生します。不要になった情報は削除、もしくは「非表示」にしましょう。
削除すると、「やっぱりあの情報を載せておきたい」と言われたら困ります。そのため、企業サイトには大昔に要らなくなった情報やページがたくさん残されています。担当者が異動で変わってしまうと、その当時の事情がわからないので、「このファイル、要らないと思うんだけど、削除するとどういう影響があるかわからないので残してある」と、誰も削除できなくなっています。
こうした無駄ファイルがサーバーを埋めていくと、担当者が管理しにくくなったり、要らなくなったページが検索エンジンで紹介されたり、外部からリンクがはられていて集客したりしている可能性があります。
不要と思われるページが見つかったら、まずは本体と同じGoogleアナリティクスのタグを入れて、どれくらい見られているか、集客しているかを確認してください。タグを入れて2週間くらい見て、「アクセスもほとんどないな」と確認できたら削除しましょう。意外に集客が多いということがわかったら、ページ内容を刷新して、同じURLで再デビューさせましょう。
特定の記述やページを削除するには、2つの方法があります。
- バックアップをとってから物理的に削除する
- リンクを見えなくすることでサイト内から参照できないようにする
物理的に削除する簡単な方法を紹介します。不要と思われるページをダウンロードして、バックアップを取ります。そして、ダウンロードしたファイルは「削除済みページ」というフォルダに入れましょう。また、あとで再現する可能性に備えて、フォルダ構成を再現して置いておきましょう。
たとえば製品情報の中の詳細なページで、以下のようなURLがあったとします。
「削除済みページ」フォルダに「products」フォルダを作り、さらにその中に「product1」フォルダを作って、その中にページデータを入れます。これでサイト構成が手元で再現されました。
このようにフォルダ構成でURLを再現しておけば、名前がぶつかることもありません。もう一度掲載しなければいけない、という際にも、サーバーのどこにアップすれば良いかがわかるでしょう。
2つ目のリンクを見えなくする方法は、先に書いた「無駄ページ」を生み出す方法なので、あまり推奨しませんが、担当者に気軽な方法だと言えます。先に書いた「コメントアウト」を利用します。
たとえば、以下のような要らなくなったページのリンクがあったとします。
<a href="iranakunatta.html">このページをご覧ください</a>
<a></a>がリンクを示すHTMLタグで、href=""で書かれているのがリンク先の(不要になった)ページを指し示しています。これをコメントアウトすれば、リンクが表示されず、クリックできなくなります。
<!-- <a href="iranakunatta.html">このページをご覧ください</> -->
もしくは、タグにビックリマークを入れれば、リンクが働かなくなります。この場合はテキストが消えずに残るので、文章の途中にリンクがある際にはお勧めです。
<!a href="iranakunatta.html">このページをご覧ください</a>
まずこのような方法でリンクを見えなくしてから、ページファイル自体を物理的に削除するようにしましょう。
5. 全ページに見せたいページへの誘導変更
最後に、今のウェブサイトでほとんどできていないリンク作業について、お伝えしておきます。ちょっとしたオプションテクニックなのですが、とても効果が高いので、ぜひ覚えてください。
サイトの中に、会社からの重要なメッセージや見せたいページへのリンクがどこにあるか、と言えば、多くがトップページです。ところが、検索や広告の発展にともなって、トップページの閲覧率はどんどん下がっています。Googleアナリティクスでデータを見ている会社なら、次の項目を見てください。
- 行動 > サイトコンテンツ > すべてのページ で、トップページの「ページ別訪問数」を見る
- 行動 > サイトコンテンツ > すべてのページ で、「閲覧開始数」の総数を見る
どの訪問者もどれかのページで閲覧開始をするので、閲覧開始数の総数が、その期間の訪問数とほぼイコールになります(数人の誤差が出ることはあります)。すると、以下のような計算ができます。
トップページのページ別訪問数 2,000人 ÷ 閲覧開始数の総数 5,000人 ×100 = トップページ訪問率 40%
昔はほとんどの人がトップから閲覧を開始したので、トップ訪問率は70~80%でしたが、今は別のページから閲覧開始してトップを見ずに帰る人が増えているので、トップ訪問率は20~25%程度に下がっています。これは活発なサイトほど率が下がります。私が見たことのある一番低いトップ訪問率は0.1%でした。訪問者1,000人に1人しかトップを見ていないのです。
トップ訪問率が非常に小さい場合、「トップにだけ記載した情報やリンクは誰も見ていない」ということが発生します。トップページは重要なページですが、その役割は変わってきています。
以前、トップ訪問率が高かった時代には、トップは多くの新規訪問者の玄関として、歓迎し、良いイメージを与え、次のページに誘導するのが役割でした。しかし、トップ入口率が下がると、トップから来るのは新規訪問者ではなく、既存顧客など会社名や商品をもともと知っている人が多いことになります。
そうすると、新規訪問者を歓迎する役割はほとんどなくなり、既存顧客に最新製品や会社の新しい取り組みを伝える役割に変わってきます。既存顧客も、自分が持っている製品のページから閲覧開始することも多く、トップを見る人は減っていきます。
70~80%の人がトップページ以外のページからサイトに訪れ、トップを見ないで帰るという状態になってくると、トップだけに掲載したニュースやバナーは誰も見ないことになります。その状態で「訪問者の80%にあるリンクを見せたい」「特定の商品ページを見るようにしたい」と考えるなら、多くの訪問者が見るように、多くのページにリンクやバナーを掲載する必要があります。
しかし、「ある商品を見せたい」という状態は、会社の営業タイミングによってどんどん変わります。多くのページに掲載したリンクをさっと消せしたり、書き変えたりできるようにしておきましょう。
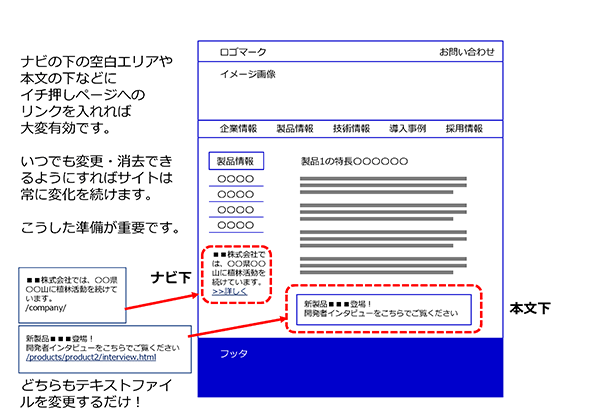
これは、どこにリンクを掲載するかを決めて制作会社に依頼するだけで解決できます。たとえば、図左のように、各ページの下部やナビゲーションの下はスペース的に余裕があります。スマホサイトでは図右のように、1タップで新製品情報がいつでも見られるようにしておいて、そこをいつでも書き換えられるようにしておくと便利です。

この部分に必要な情報を表示して、いつでもウェブ担当者側で書き換えられるようにする方法はいくつか考えられます。たとえばJavaScriptを埋め込んでおいて、このスクリプトが1つのテキストファイルを読み込んで表示するようにします。そうすれば、ウェブ担当者がそのテキストファイルを書き換えれば、スクリプトが埋め込まれたすべてのページに自動的にその内容が表示されるようになります。このテキストファイルを何も書いていない状態にすれば、表示されるものもなくなって、誘導リンクが消えてくれます。
スクリプトのような仕組みを使って、主力製品を見に来た人が新規製品にも気づくようにしておけば有効です。こうして、見せたいページにどんどん人を移動させる仕組みを導入することが重要なのです。
このスクリプトを自分で記述するのはやや難しいでしょうから、制作会社に相談して導入を行いましょう。ウェブ担当者はタイミング良くテキストファイルを書き換える方法さえ知っておけば、楽にウェブを戦力化できるのです。
簡単なところは社内で手早く更新し、制作会社には本当に重要なページ作成を依頼するようにしていってください。
また長くなってしまいました。次回は皆さんの関心の高いところだと思いますが、SEOやコンテンツ作成の前にぜったい知っておくべき検索エンジンの仕組みを考えていきましょう。
HTMLの本当に大切なこと
企業のウェブ担当者がHTMLを触ると言うと、必死になって止めようとする制作会社があります。なぜなら、せっかくきれいにHTMLを書いて合理的な運営ができるようにしているのに、クライアントが下手に触ることでデータが汚くなってしまったり、最悪の場合はデータを壊してしまって、夜中にたたき起こされて朝までかかって復旧させられたり……ということを、どの制作会社も経験しているからです。
止めようとする制作会社の気持ちはわかりますが、ウェブというのは作ったらそのまま形を維持するものではありません。本当に大切なことは、ウェブは「情報発信者」のものだということです。
情報発信者が思うように、思ったときに変えられるのがウェブです。今日本の大半の中小企業サイトが「成果がない」と嘆いているのは、作りっぱなしだからです。
しかし、ウェブサイトは触っていれば絶対に壊れていきます。長らくリニューアルしていないサイトは、どこに何があるかわからないようになります。それでも、10年前に作ったきりで美しいサイトより、情報を追加した結果、どこに情報があるかわかりにくくなったサイトの方が生きています。アクセスやお問い合わせの数は後者の方が多いはずです。ですので、どんどん情報を出しましょう。
今は、なぜかSEOの法則としてしか知られていませんが、どうして検索エンジンは「更新の多いサイトは良いサイトである」「時間の試練に耐えた情報は良い情報である」と考えているのでしょう? それは情報発信者自身が情報をメンテナンスしてどんどん書き換えていて、その中で生き残っている情報は信頼できる情報だと言えるからです。
ウェブは、昔はたくさんのページを持つものではなく、少ないページ数で、それぞれのページが更新を繰り返すものでした。社長のメッセージが毎月変わる、といったものだったのです。リンク集があって、新しいリンク先が追加されたり、削除されたり、どんどん変わっていました。製品情報もちょっとずつ詳しくなっていきました。開発者が利用者の質問に答えることで、FAQは育っていきました。だからこそ「Frequently Asked Question」、これはユーザーとの対話なのです。

まとめ
- HTMLはテキストファイル
- 文責者自ら情報を書き直して発信できる
- 瞬時に更新できる
- 難しそうに見えて、実は書き換えやすいもの
- 準備さえしておけば、楽に書き換え、戦力化できるもの
「直帰率」という言葉の生みの親として知られるこの記事の筆者・石井研二氏がWeb改善の基本を解説する時間の講座を受けてみませんか?
- この記事のキーワード