2019年、ビヨンセの公式サイトがアクセシビリティへの対応が、不十分として全盲のファンによって訴えられたことはご存知の方も多いだろう。一方、日本の民間企業では「ウェブアクセシビリティ」対応は、努力義務で重要性は認識しつつ、優先順位は上げにくい。
国内外でアクセシビリティの法制化が進む今、企業サイトでウェブアクセシビリティ対策におけるメリットとデメリットとはなんだろうか。
2019年10月8日に開催されたシックス・アパート主催のカンファレンス「SAtisfaction 2019」で、ミツエーリンクスの木達氏が「企業がウェブアクセシビリティに取り組むべき理由」と題したセッションを行った。この記事では、アクセシビリティに関する木達氏のセッションレポートを紹介する。

米国でウェブアクセシビリティ関連訴訟が増加、ビヨンセのサイトも訴えられた
年明け早々の2019年1月3日に、米国大物女性歌手ビヨンセのウェブサイト運営会社が全盲のファンによって訴えられるというニュースがあった。これは「全盲のユーザーにはウェブサイトが使えない」事に対して訴訟を起こしたものだ。

近年、ウェブサイトのアクセシビリティに関わる訴訟は、災害情報などの公共サービス分野だけでなく、エンターテイメント分野でも珍しくない時代になってきた。
この訴訟の背景には「ADA(Americans with Disabilities Act、障害のあるアメリカ人法)」がある。障がいを持ったアメリカ人の自由と権利を守るための法律だ。
UsableNet の調査によると、2017年から18年でADAに基づく訴訟件数が2.8倍に急増。業種では、小売り、飲食、旅行業、銀行、エンターテイメントといった、主にB2C領域である。
すでに米国では「ウェブにアクセスできることは基本的な人権の一つ」と捉えられている。
デバイスとユーザーとコンテキストの多様化
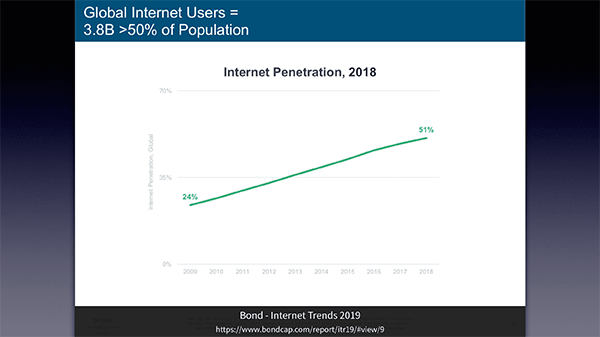
2016年には、モバイル環境からのインターネット利用がデスクトップ環境を遂に追い抜き、2018年には、世界人口の半数がインターネットを利用できる時代になった。

それに伴い、画面内の要素を読み上げるソフトウェアの「スクリーンリーダー」や「画面拡大」などの支援技術は、PCやスマホのOSの機能としてデフォルトで導入されている。もともとは、視覚障がい者のために開発された機能であるが、視力が低下した高齢者にも使いやすい機能になっている。そういった機能を使って、デバイスを買ったその日からインターネットにアクセスできる。
また、音声でウェブの情報を引き出すスマートスピーカーなど、ウェブにアクセスするデバイスの多様化も進んでいる。
将来は、今はまだ影も形もない新しい種類のデバイスからもウェブにアクセスされることになる。ウェブデザインにおいては、未知のデバイスへのアクセスを常に考えなければいけない。
さらに利用者も多様化している。アクセシビリティと言うと「障がいを持った人のため」や「高齢者のため」という認識があるかもしれない。しかし近年では、「日差しが強すぎて画面が見づらい」、逆に「夜間で画面が暗すぎて見づらい」といった、同じユーザーでもコンテキスト(アクセスする状況)の違いもアクセシビリティに含まれる。
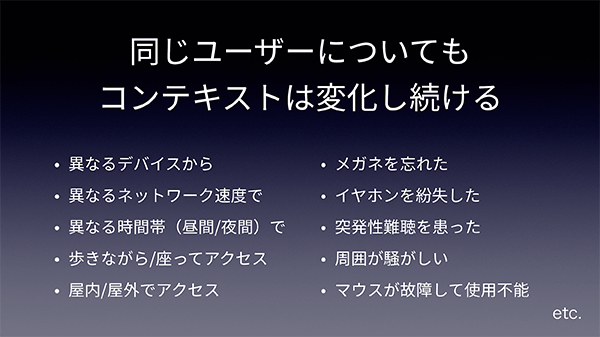
 その他、考えられるコンテキスト
その他、考えられるコンテキストその他、考えられるアクセス状況の変化としては、
- デバイスの違い
- ネットワーク速度の違い
- 歩きながら/座ってアクセスするといった違い
- イヤホンを紛失した
- 周囲が騒がしい
などが挙げられる。さらには誰しもが、老化によって身体機能が衰えていく。さまざまな状況でウェブを使ってもらうために、アクセシビリティが重要である。
アクセシビリティは、ユーザー体験の土台
ウェブアクセシビリティとは、「ウェブページにあるコンテンツや機能の利用しやすさ」である。コンテンツの種類やターゲットに関わらず、ウェブページに必要とされる品質だ。
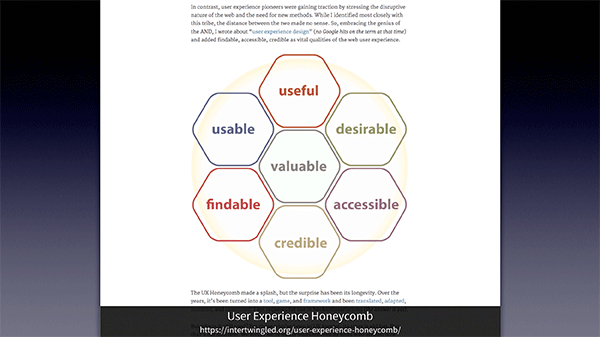
情報設計の専門家ピーター・モービル氏が作った「ユーザーエクスペリエンスハニカム」という図がある。これは、ユーザー体験を構成する7つ要素を蜂の巣(ハニカム)状に模式化したものだ。彼のロジックでも、[アクセシビリティ(Accesible)]はユーザー体験の重要な要素として挙がっている。

このハニカムの対角線上に、似たような語感を持つユーザビリティ(Usable)がある。その定義はISO国際標準に明確に書かれている。
ユーザビリティ(Usable)の定義
ある製品が、指定されたユーザーによって、指定された利用状況において、指定された目標を達成するために用いられる際の、有効さ、効率、およびユーザーの満足度の度合い
定義内に「指定された」と3回も出てくるとおり、ユーザビリティとは特定の条件化、ターゲットユーザーにとっての利用しやすさのことである。
これに対して、アクセシビリティはあらゆる人にとっての利用しやすさである。だが、この2つは分けることはできない。
多くのユーザーにとって使いにくければ、特定のユーザーにとっても使いにくい可能性が高い。アクセシビリティとユーザービリティの2つは、部分的に重複した概念だ。その土台は、アクセシビリティである。
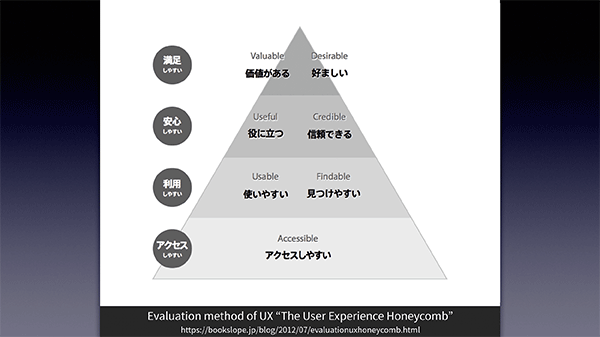
ユーザーエクスペリエンスハニカムの7つの要素を別の形で表現している人もいる。情報設計の世界では著名な坂本貴史氏は、この7つの要素をピラミッド状に表現している。

ピラミッドの土台には、[アクセスしやすい]がある。つまり、アクセスしやすくなければ、その上の[使いやすい]/[見つけやすい]といった品質は獲得しにくいのである。
アクセシビリティが多様な利用シーンをカバーしている2つの事例
アクセシビリティを高めることで、幅広い利用状況をカバーできるということを2つのシーンで説明したい。
利用シーン 1:太陽光で画面が読みづらい
屋外にいて太陽光が画面に差し込む利用状況だ。この場合に読みやすさを確保するためには、文字色と背景色にコントラストを付ける。これは視覚障がい者、色覚異常を持った方へのアクセシビリティ対応と同じである。
利用シーン 2:音を出せない状況で動画の内容を伝える
音を出せない環境でイヤホンも無い状況で動画が見たいという状況だ。動画に字幕があれば音声なしでも最低限の内容を伝えることができる。これもまた、聴覚障がい者向けの対応と全く同じである。
このような対応は、障害を持った方も含めたいろんな利用状況にいるユーザーを救うことに繋がっている。
ウェブ技術の標準化を行っている団体W3Cでも、アクセシビリティがさまざまな利用状況に対応できることを10本の短い動画で紹介している。

(Web Accessibility Perspectives: Explore the Impact and Benefits for Everyone | Web Accessibility Initiative (WAI) | W3C より)
キーボードの互換性(コンパチビリティ)の動画では、キーボードだけで操作できるようにすることで、どのようなユーザーや状況にメリットがあるのかを紹介している。
この動画の登場人物は3人いる。
- マウスを壊してしまった男性
- 片腕をケガしている女性
- 口にくわえたスティックでコンピューターを操作する男性
ウェブページをキーボードだけで操作可能にすることで、この3人ともがコンテンツを利用できるようになる。
マウスが突然壊れてしまう、腕などの動きが不自由になることは、誰しもありうる。このようにアクセシビリティは、障がいを持った方や高齢者のためのものだけではないことということは繰り返し強調しておきたい。
国内でも進むウェブアクセシビリティの法制化
ウェブが社会に浸透していく中で、誰もが使える品質が求められている。だが、制作者の自助努力だけでは対応が間に合わない。そのため、アクセシビリティを推進する法整備が進んでいる。
背景には国連の「障害者の権利に関する条約」という日本含めて140か国以上が批准している条約がある。米国のADAと同じく、障がいを持った人の自由と権利を守るためのものである。
これを受けて日本では、2016年4月に「障害者差別解消法」が施行された。
この法律の柱は2つ。ひとつは障がいを理由とした差別を禁止すること。もうひとつは障がい当事者の方から訴えがあったら合理的な範囲で配慮を提供することだ。配慮の提供は、公的機関においては法的義務、民間事業者においては努力義務であるが、やるべきことであるのは間違いない。
どんな企業でもアクセシビリティに対応しなければいけない時代になっている(木達氏)
米国の事例に戻ると、「リハビリテーション法508条」において連邦政府・州政府が調達するICT機器やサービスは障がいを持った方でも使えるものにせよ、とのルールがある。
日本でも公共調達の分野にアクセシビリティのメスが入ろうとしている。東洋大学の山田 肇先生の記事によると、アクセシブルな製品やサービスでないと調達してはいけない、という方向で政府は動きつつあるという。
参照:半歩前進した、政府調達での情報アクセシビリティ対応 – アゴラ
このような法制化は、米国や日本にとどまらず、全世界共通の潮流である。2000年開催のシドニーオリンピックのサイトが訴えられて負けたことを境に、ウェブアクセシビリティの訴訟はもはや珍しくなくなった。
海外の法律が日本の企業に影響を及ぼすことも起きている。航空業界では、航空アクセス法(ACAA)という米国運輸省が定めている法律がある。ACAA は身体、及び精神障がいへの差別を禁止する法律で、その一部としてウェブアクセシビリティの確保も要件に含まれている。
アメリカ国内に乗り入れる定員60人以上の定期就航便を持つ航空会社は、どこの国の空港会社であっても、ウェブサイトをアクセシブルにしないといけないというものだ。これを破ると罰金を払わねばならない。このようにグローバル企業のウェブサイトでのアクセシビリティ確保は必須となっている。
どの国にどのようなアクセシビリティ関連の法律があるのか、W3Cが以下ページにまとめている。すべてを網羅しているわけではないが、参考になるだろう。
Web Accessibility Laws & Policies | Web Accessibility Initiative (WAI) | W3C
ウェブアクセシビリティに取り組まないことは、SEOにおいても不利に
企業がウェブアクセシビリティに取り組まないことのデメリットをまとめる。
新しいデバイスなどへの対応コスト増大: 新しいユーザー、新種のデバイスの登場、今までに無い利用状況に都度対応する改修コストが発生する。また部分最適化を繰り返すことによる、全体最適化の遅延が起こりうる。
コンバージョンの取りこぼし: アクセシビリティに積極的に取り組んでいないサイトでは、どこかで使いにくさをユーザーに強いている状況が必ずある。そこに機会損失が起きている。
訴訟リスク: 世界各国での法制化が進んでいる中で、障害当事者の方から訴えを起こされたり、罰金を払わなければいけない状況になることがありうる。
SEO上の不利: アクセシビリティを高めることは、SEO施策と同じである。ユーザーは、ウェブのコンテンツをブラウザやスクリーンリーダー、検索エンジンのクローラーが処理した結果を利用している。ソフトウェアがコンテンツを適切に処理するための機械可読性を確保することはSEOに直接繋がっている。
機会損失の最小化、法令遵守、SEOのためにもウェブアクセシビリティ対応を
多様化し続けるユーザー・デバイス・利用状況に対応するためにアクセシビリティは欠かせないものである。障がい者や高齢者はもちろん、日本語を母語としないユーザーのために、機械翻訳しやすいコンテンツを心がけることも大事である。
たとえば、未知のデバイスへの対応の例として、2008年にiPhoneが日本に上陸しFlashコンテンツが閲覧できなくなった時を思い出して欲しい。このとき、Flashプラグインが利用できない環境のための代替コンテンツを用意していれば問題ないが、代替コンテンツを用意していなかった場合、コンテンツそのものが存在しないことと同じである。
先ほどのデメリットの逆であるが、機会損失の最小化、法令遵守、SEOという点においてもアクセシビリティは対応するメリットがある。

最後に「企業を動かすのは個人の力です。今日集まった人、一人ひとりのアクセシビリティに関する前向きな力はとても重要です。これまでアクセシビリティにあまり取り組んでいなかった方は、今日を境にがんばっていきませんか」と木達氏は締めくくった。



















