2016年4月から「障害者差別解消法」が施行される。これは障害の有無によって分け隔てられることなく、相互の人格と個性を尊重し合いながら共生する社会の実現に向け、障害を理由とする差別の解消を推進することを目的にした法律だ。その対象には企業Webサイトも含まれる。こうした状況を踏まえ、3月のWeb広告研究会のサイトマネジメント委員会セミナーでは「企業Webサイトにおけるアクセシビリティ確保の現状とこれから」について解説された。
Webコンテンツにはさまざまなカタチがある

代表取締役
Webアクセシビリティ・コンサルタント
Webアクセシビリティ基盤委員会 委員長
植木 真氏
第一部では、第3回 Webグランプリ Web人部門において「Web人賞」を受賞したインフォアクシアの植木 真氏が登壇し、「Web担当者が知っておくべき国内外の企業Web サイトにおける取り組み」について解説した。
植木氏は、アクセシビリティコンサルタントとして活動し、ウェブアクセシビリティ基盤委員会(WAIC)の委員長として、「JIS X 8341-3:2016」の策定にも尽力していた。講演後の3月22日には、改正版「JIS X 8341-3:2016」が公表されている。
植木氏は、「ソースコードで書かれるWebコンテンツは、機械で読み取れるため、音声で情報を取得する、音声で操作する、点字で出力するといった柔軟な対応が可能
」だと述べ、世界各国でWebアクセシビリティの対応がされていることを解説した。

https://youtu.be/dBs1FlnCn4w
Webアクセシビリティ対応の義務化と各国の対応
Webアクセシビリティは、Web技術の標準化団体であるW3CのWebサイトにおいて、「障害のある人がWebを使えること」と定義されている。近年、海外では国連の「障害者権利条約」を背景に、情報にアクセスできることも人権「Human Rights」の1つとして位置付けられつつある。海外ではWebアクセシビリティが法的義務とされているケースがあり、訴訟も起きていると植木氏は説明する。

各国のWebアクセシビリティ対応の多くは、W3Cの「WCAG 2.0(Web Content Accessibility Guidelines)」をベースにしている。たとえば、カナダ オンタリオ州の法律では、WCAGを基準に従業員50名以上の企業はレベルA準拠のWebアクセシビリティの達成が義務づけられている。また、韓国の「障害者差別禁止法」では、WCAG 2.0をアレンジした独自基準「KWCAG 2.1」を設けている。
米国では近年、Amazon、eBay、ディズニー、MLBなど、過去に訴訟や苦情の対象となった企業が、WCAG 2.0に準拠する方向で調整を進めており、現在のMLBのサイトやアプリは、WCAG 2.0を基準に作られている。また、かつてWebアクセシビリティの悪例とされ、訴訟対象にもなった米国量販店のTargetは、Web部門に30名以上のアクセシビリティコンサルタントを置くなど、現在は組織的に取り組んでいる。
障害者差別解消法の施行でWebアクセシビリティ対応が義務化される
日本国内の企業のWebアクセシビリティ対応は、これまでは明確に法律で定められていなかったが、2016年4月に施行される「障害者差別解消法」によって義務化されるようになる。ただし、問題を指摘された際に過度な負担でないかぎり対処が義務化されるのは公的機関までであり、企業は可能なかぎり対処するという努力義務になる。
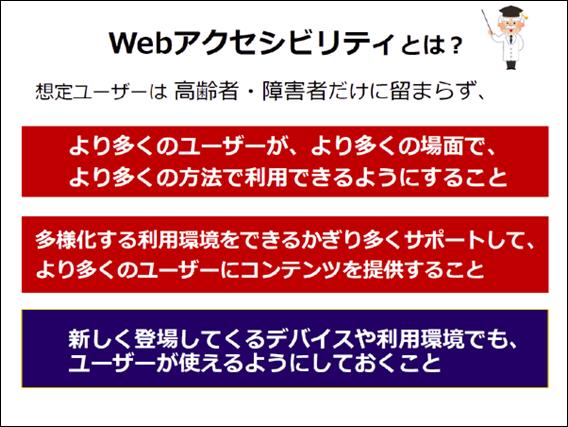
また、近年は「アクセシビリティは障害のある人だけのもの」という考えが改められていると植木氏は述べる。デバイスが多様化し、さまざまなコンテキストによってWebが使われるようになったいま、「みんながWebを使えるようにすること」という考え方になってきている。
アクセシビリティは、普段やらないような特別なことをするものではなく、また特定のユーザーグループを想定して何かをする状況ではなくなってきている。より多くのユーザーが、より多くの場面で、より多くの状況で、自分のニーズに合った方法や手段で利用できるようにすること。あるいは、多様化する利用環境をサポートすることで、より多くのユーザーにコンテンツ・サービスを提供できると捉えたほうがよい(植木氏)

Webアクセシビリティは、障害のある人や高齢者だけに関係するものではなく、Webを使うすべての人のためのものであり、障害のために「見られない」「聞けない」といったことだけではなく、「見たり聞いたりできない状況」「見づらい、聞きづらい状況」「操作しづらい、操作できない状況」は、Webを使うすべての人に起こりうるコンテキストである。
あらゆる利用環境のユーザーに、分け隔てなく情報にアクセスしてもらえることがWebアクセシビリティの目的だと植木氏は強調する。Webアクセシビリティのガイドラインに則して「マシンリーダブル」なソースにしておけば、多様化する利用環境でより多くの人に使えるチャンスを提供し、新しいデバイスが登場したときでも対応できる。
アクセシビリティと関係の深いUX
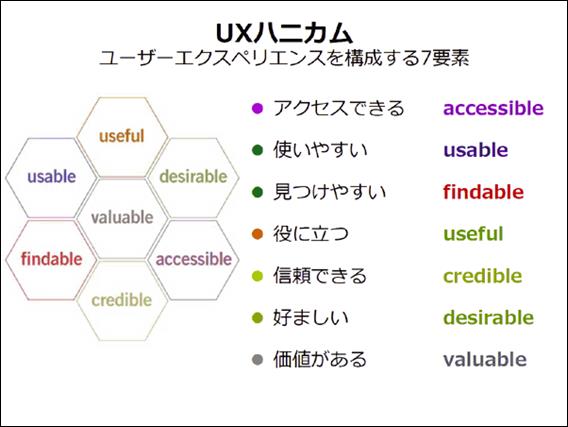
植木氏はアクセシビリティとユーザーエクスペリエンス(UX)は、切っても切れない関係にあると説明する。UXにはさまざまな構成要素があるが、ピーター・モーヴィル氏が提唱したUXハニカムが広く知られている。

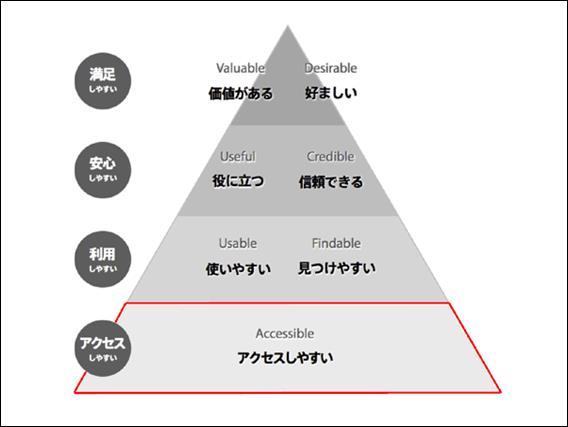
このUXハニカムにある「アクセスできる」を「使える」と置き換えてもよいと思っていると話す植木氏は、7つの要素をピラミッド形式に図式した図(ネットイヤーグループのUXチーム 坂本氏が作成)を紹介し、そもそも使えなければ評価を得ることはできず、「アクセスしやすいこと」がユーザー体験の基本になると述べた。

ガイドラインに従えばWebコンテンツが使いやすくなる
Webアクセシビリティ対応を進めるとき、何をどこまでやればいいのか、品質を高める拠り所となるものが次の3つのガイドラインで、内容はどれも同じだ。JISなどのガイドラインに従うことで、最低限満たしておくべき品質の確保が可能で、「ほとんどの利用者が使いやすくなる」という。
- Web Content Accessibility Guidelines (WCAG) 2.0
- ISO/IEC 405000:2012
- JIS X 8341-3:2010(最新はJIS X 8341-3:2016)
たとえば、ガイドラインでは、Webコンテンツの文字色と背景色のコントラストは、4.5:1以上のコントラスト比を確保すべきだとされている。その他にも、リンクテキストはリンク先の内容を判断できる内容になっているか、エラーメッセージの表示内容のわかりやすさや、エラーの対処方法の明示なども重要なアクセシビリティだ。
企業サイトのJIS対応事例として、植木氏は「Webアクセシビリティの方針」「準拠するガイドライン」「目指すところ」「試験結果」などを明記する、富士通、NEC、日立製作所などのWebサイトを紹介した。そのうえで、「方針を公開している企業はまだ少なく、対応しているガイドラインが古いこともあれば、どのガイドラインに準拠しているか言及していない企業もある。試験結果を公開する企業はさらに少ない
」と指摘した。
続けて植木氏は、「ガイドラインは最低限の要求事項、満たしておくべき品質」であり、ガイドラインに従ってWebサイトを制作したら、必ずユーザービリティテストを実施し、ストレスなく使えることを確認する必要があると述べる。JISに基づく試験の実施においては、WAICの試験実施ガイドラインを参考にしてほしいとしたうえで、「まずはトップページ、企業情報など静的なページからやってみるとよい」とアドバイスした。
なお、植木氏はよくある質問として、「文字サイズ変更ボタンや音声読み上げ機能は必要なのか?」を挙げたが、「JISに準拠していれば、どちらもいらない」と言い切る。実際に試すと、ほとんど文字の大きさが変わらない文字サイズ変更ボタンが少なくない。最近のWebブラウザであればズーム機能を標準で搭載しており、そういった意味のない文字サイズ変更ボタンは「やっている感を出すための免罪符に近い」とばっさり切り捨てた。
アクセシビリティ対応は特別なものではない
Webアクセシビリティは、最初から完璧を目指すよりも「最初の一歩を踏み出すこと、できることから始めるのが大事」だと、植木氏は始めることの意義を強調する。トップページやヘッダー、フッター、サイドメニューなどの共通部分、メインコンテンツの基本モジュールなど、よく使われるパーツから取り組んでいくと進めやすい。次のセルフチェックも参考になる。

アクセシビリティはハードルが高いと考える人もいるが、こうしてみると特別なことではなく、基本的なことも多いと感じるのではないだろうか。植木氏は「最初の一歩を踏み出すときは、リニューアルが最大の好機」としたうえで、Webアクセシビリティは品質基準の1つになると述べた。
Webアクセシビリティのユーザーテスト体験
第一部の最後には、WAIC WG2 委員で全盲の中根 雅文氏と、弱視の伊敷 政英氏をゲストに、普段の生活でWebサイトをどのように利用しているかが伝えられた。
スクリーンリーダーの「JAWS 14」を使い、音声を頼りにWebサイトを利用する中根氏、Windows標準機能の拡大鏡でWebサイトを拡大し、色を反転させて閲覧する伊敷氏。同じ視覚障害でも、ユーザーの利用特性によってまったく異なるアプローチで利用していることがよくわかる。

講演後には質疑応答が行われ、「アクセシビリティの方針を公開するメリット、必然性はあるのか」という質問に、植木氏は「アクセシビリティは対応してもわかりにくいので、Webサイトの方針を明示したほうがよい。問題があれば知らせてほしいと連絡先も掲載するとなおよい。海外ではアクセシビリティの対応は、企業の競争力に直結すると考えられている
」と回答した。
また、中根氏からも「方針があればやる気があることが伝わるし、相談することもできる。やっていても方針がなければ伝えられない
」というメッセージがあった。
Web広告研究会サイト掲載のオリジナル版はこちら:「Webアクセシビリティの確保は特別なことではない。障害者差別解消法の施行でWeb担当者が考えるべき企業サイトの品質」2016年3月8日開催 サイトマネジメント委員会セミナー 第1部(2016/04/01)