2024年4月から障害者差別解消法の改正が施行されました。これにより、あらゆる設備やサービスを提供している民間事業者も「合理的配慮の提供」が義務化されます。障害のある人の活動を制限するバリアを取り除き、障害者から改善を求められた場合は、負担が重すぎない程度で問題の解決を行ない、相談窓口を設置するなど、一般企業も環境や体制を整えることが必要になります。

障害者の権利を守り、差別を解消することを目的とする法律が日本でも動き始めていますが、海外の多くの国・地域では日本よりも法整備が進んでいます。法整備が進んでいる国ではどのようなことが起きているのでしょうか。
米国ではアクセシビリティ関連の問題で企業が訴えられるケースが年々増えています。EU各国でも罰金が科せられるケースもあります。日本企業がアクセシビリティ対応をしないまま海外に事業展開するのはリスクがあり、実際に大企業に対し訴状が送られた例もあります。
グローバル展開を目指す企業では、より一層ウェブアクセシビリティ対応を実施する必要があります。今回はそんな海外のウェブアクセシビリティの現状について解説します。
海外のウェブアクセシビリティ事情
前回の記事では、簡単に日米のウェブアクセシビリティに関する法律の違いについて触れました。今回はさらに欧米の状況も踏まえながらウェブアクセシビリティ事情を見ていきたいと思います。
Americans with Disabilities Act|米国のアクセシビリティに関する法律
米国には複数のアクセシビリティに関連する法律があります。その中でも特に注目すべきなのは1990年に制定されたAmericans with Disabilities Act(以下ADA)です。この法律は、障害を理由とする差別を禁止し、障害者の権利を保護することを目的としています。具体的には、雇用、市民利用施設、公共移動交通、州および自治体サービス、電話通信の5つの分野で障害者もアクセス可能にすることを求めています。
ADAが制定された当時はまだインターネットが普及していませんでしたが、1996年にはUS司法省が「ウェブも公共の場の1つ」と見なせると判断しました。以来、徐々にウェブアクセシビリティ対応の必要性の意識も広まり、特に2017年以降は訴訟の件数も増加傾向にあります(訴訟の傾向については、後述します)。
European Accessibility Act|欧州のアクセシビリティに関する法律
一方、欧州ではEuropean Accessibility Act(以下EAA)というEU指令があります。EAAは2019年に公布され、EU全体のアクセシビリティ基準・政策を統一し、EU領域内で取り扱われるさまざまな製品やサービスのアクセシビリティを向上させることを目指しています。
EAAは、一般的に使用されているハードウェアやソフトウェア製品、ウェブサイト、アプリのほか、通信、商業、金融、教育、運輸などの業界に関連するさまざまな製品・サービスを対象としています。たとえば、スマホ、ATM、発券機、銀行サービス、ECサービス、電子書籍などが含まれています。
EAAはEU加盟国に対してアクセシビリティの目標や要件を提示していますが、具体的にどのように国内法・規制に適用するかは各国によります。また、違反によって課せられる罰金や罰則もEAAには明確に定められていません。
欧米以外のアクセシビリティに関する法律
米国や欧州以外にも、オーストラリア、アフリカ、アジア諸国でも規格化や法整備は進んでいます。各国のアクセシビリティ政策の状況はW3CのWeb Accessibility Laws & Policies ページで確認できます。
海外の法律や規制を見ると、幅広いデジタル環境におけるアクセシビリティ対応が求められていることがわかります。
アクセシビリティ関連の提訴の傾向
Seyfarthのレポートによると、2015年時点では米国でアクセシビリティの問題が理由で起きた訴訟はたった57件でした。2017年にスーパーのウェブサイトのアクセシビリティ関連の訴訟がADA違反だと認められたことを契機※1に、それ以降は件数が急増しました。
UsableNetの報告によると2018年には2,314件、コロナ禍の2021年には4,011件、そして去年の2023年には4,605件と、提訴の件数は増加傾向にあります。
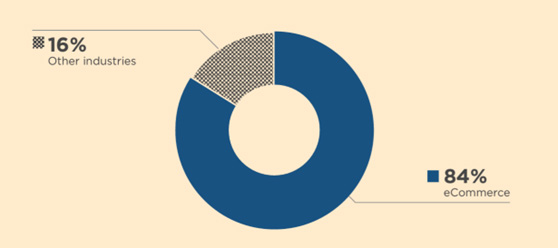
米国で最も多くの訴訟を受けている業界はEコマースで、全体の84%を占めています。その次には食品サービス、教育など、幅広い業種・業態で起きています。

これらの傾向は、特にコロナの影響によって加速したとも考えられています。読者の皆さんも2020年からネット注文、ウェブ会議、オンラインレッスンなどの機会が増えていませんか。
対面でのやり取りがウェブサイトやアプリ、電話に代わるにつれ、アクセシブルでないプラットフォームやサービスは重大なバリアを作り出している現実が明らかになってきました。これによって、デジタルアクセシビリティは基本的な人権である、という意識も高まってきています。
日本の人気アパレルブランド。米国で訴状が提出される
実際、2017年には日本の大手アパレルブランドのECサイトがアクセシビリティ未対応のために米国で訴状が提出されています※2。
原告となったのはニューヨーク州在住の視覚障害者の方です。スクリーンリーダーを利用してアパレルブランドのECサイトにアクセスしたところ、さまざまな問題が発生し商品購入ができなかったという理由で、サイトがADAに違反していると主張しました。
問題点として挙げられていたのは次のような点でした。
画像などの非テキスト要素に代替テキスト(alt)が提供されていなかった
スクリーンリーダーを使う視覚障害者ユーザーは、画像要素が見えないため、その画像が何を示しているのか代替テキストで説明する必要があります。キャンペーン情報を入手できず、営業時間や店舗情報にもアクセスできないといった状態でした。リンクに遷移先を示すラベル情報がない
スクリーンリーダーでリンクを読み上げる場合、リンクテキストを読み上げてからリンク先のタイトルを読み上げます。リンクテキストが記載されていないと、どのページへナビゲートされるかわからない、クリックしたリンクが正しいのかわからないという問題が発生します。
また、同じURLアドレスに移動する冗長リンクがあり、スクリーンリーダーユーザーにとっては利便性も大きく損なわれていました(冗長リンクとは、たとえば、製品画像と製品名が並んで表示されており、両方に同じ製品ページのURLがリンクされている状態などを示し、スクリーンリーダー利用者のユーザー体験を損なってしまうものです)。
こういった問題を極力減らすためには、WCAGというガイドラインを理解しておく必要があります。
国際的なアクセシビリティガイドライン「WCAG」とは?
WCAGは「Web Content Accessibility Guidelines」の略で、ウェブサイトやデジタル製品のアクセシビリティを検証するための国際的な基準です。
このガイドラインはウェブ開発者やコンテンツ製作者向けに、ユーザーがウェブコンテンツにアクセスし、理解し、操作できるよう、従うべきスタンダードな基準を提供しています。2024年5月現在の最新バージョンはWCAG 2.2です。
WCAGは4つの原則で成り立っており、それぞれに対応する基準があります。これらの基準はさらに成功基準やレベル(A、AA、AAA)に分類されています。まず、その基本4原則を知っておくことが大切です。この4原則は日本語版WCAG 2.2でも翻訳文を確認できますが、以下で翻訳文を補う形で解説していきます。
原則1:知覚可能(Perceivable)
情報、そしてUIコンポーネント(バナーやボタン、画像など)は、ユーザーが知覚できる方法で提示しておく必要があります。
- 非テキストコンテンツには、ユーザーが内容や機能を理解できるようにテキストによる代替を提供すること
- 動画や音声などのコンテンツがある場合、同等の情報をテキスト形式でも理解できるよう代替を提供すること
- ユーザーのニーズによって、コンテンツの表示方法や操作方法を調整するための機能を提供すること(視覚的に存在する情報は、スクリーンリーダーの読み上げでも同等の情報・構造が提供されることなど)
- ユーザーがコンテンツを見やすい・聞きやすいようにすること(背景と文字のコントラストをはっきりさせるなど)
原則2:操作可能(Operable)
こちらはユーザーがインタラクティブな要素を操作できるようにするための原則です。
- すべての機能がキーボードだけで操作できるようにすること
- ユーザーがコンテンツを読んだり利用したりする十分な時間を提供すること
- (刺激の強い点滅など)ユーザーが発作や身体的な反応を引き起こすようなコンテンツを設計しないこと
- ユーザーがウェブサイト内を効率的に移動できるようにナビゲーション機能を提供すること
原則3:理解可能(Understandable)
すべての人がウェブコンテンツを理解できるようにするための原則です。
- 読みやすく、理解しやすい言語と表現を使用すること
- ウェブページの表示や動作が予測可能なものになっていること
- ユーザーがコンテントの操作の結果を正しく予測できるように、一貫性のあるUIを提供すること
- ユーザーの入力エラーを防ぎ、正しい入力を行なうための支援をすること
原則4:堅牢(Robust)
コンテンツは、スクリーンリーダーなど支援技術を含む様々なユーザーエージェントがその内容を確実に解釈できるようにする必要があります。
- 支援技術を含むさまざまなユーザエージェントとの互換性を最大化すること
WCAGはデジタルアクセシビリティの評価のフレームワークとして利用されていることが多く、WCAGの準拠を求める法律もあります。そのため、アクセシブルなサイトやコンテンツ作りの一歩としては、WCAGの原則を押さえることを推奨します。
世界中で高まるアクセシビリティへの需要
日本の法律は米国や欧州ほどの効力はありませんが、高齢者ユーザー層の増加や世論の高まりとともに、今後は企業としてアクセシビリティに取り組むことはどんどん求められ、当たり前になってくるでしょう。
今回の記事では法律に焦点を当てましたが、アクセシビリティは法的コンプライアンスのためだけではなく、近年ではビジネス戦略の重要な要素として認識されています。たとえば、アクセシビリティを考慮したサイト設計やコミュニケーションは、企業のブランド価値を高め、信頼性やイメージを向上する機会となります。障害者や高齢者を含むすべての人にとって使いやすいプラットフォームは、新たな市場を開拓し、ユーザーのロイヤルティを高め、ユーザー層を拡大できる可能性もあります。
このように、アクセシビリティに配慮したサイト設計・開発は、企業にとって重要な課題です。アクセシビリティの要件を満たすためには、サイト基盤の選定、デザインの検討、サイトの検査、ユーザーテスト、運用ルール策定などさまざまなアクションが欠かせません。
最後となる第3回では、このようなウェブアクセシビリティ対応に向けたウェブ制作プロセスの話や、文書に関するアクセシビリティについて詳しく取り上げます。