グーグル検索 SEO情報2
グーグル検索 SEO情報2
世界中のモバイル検索結果を調査できる便利なSEOツールを発見
デバイスの種類も選べる (Valentin Pletzer on Twitter) 海外情報
モバイル検索結果の分析に役立ちそうな面白いツールを見つけたので紹介する。特定の場所からモバイル検索したときの結果をシミュレートできるものだ。
Google Search Mobile Device Simulatorというツールだ。任意のデバイスを選び、どの場所から検索しているのかを指定すれば、その環境での検索結果をシミュレーションできるのだ。
たとえば東京にいるAndroid端末ユーザーでも、iPhoneを使って福岡で検索したモバイル検索を調べられる。
使い方は次のとおりだ。
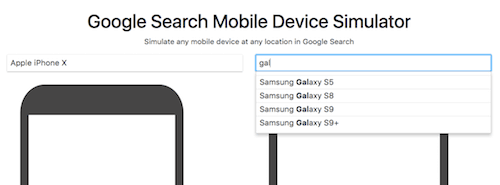
まず、シミュレーションしたいデバイスを指定する。オートコンプリート形式なので、デバイスの文字を入力すると該当機種をサジェストしてくれる。2つのデバイスの検索結果を比較することもできる。
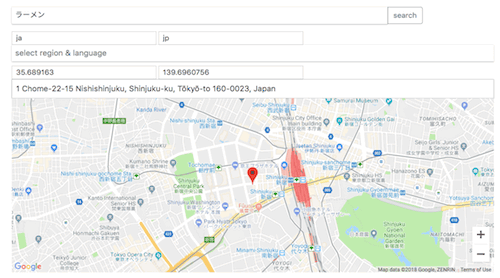
「language code (hl)」欄に言語コードを、「region code (gl)」欄に地域コードを指定する。日本の言語コード(hl)は「ja」、日本の地域コード(gl)は「jp」だ(英語は「en」、米国は「us」)。
「Keyword」には検索したいキーワードを入れる。
場所は、グーグルマップでマーカーを移動して設定できる。
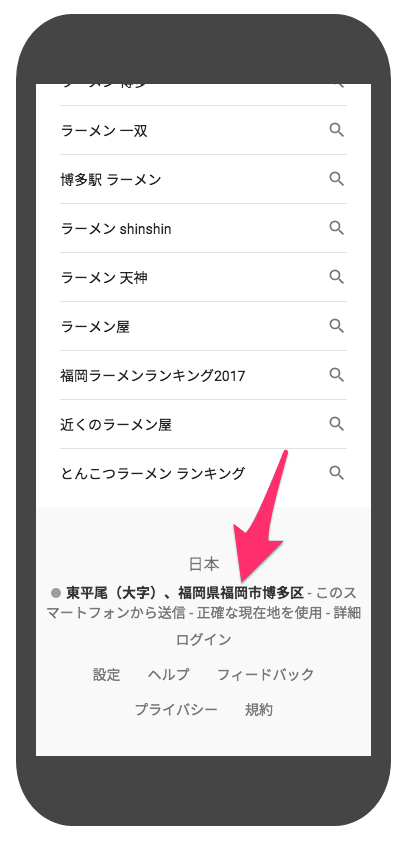
東京からでも、福岡でiPhoneを使って「ラーメン」を検索した場合のモバイル検索結果を調べられた!


Chrome のデベロッパーツールを駆使すれば同じことができるのだが、ここで紹介したツールは誰でも簡単に使える利点がある。
- SEOがんばってる人用(ふつうの人は気にしなくていい)
インデックス状況を正確に知りたいならSearch Consoleを使うこと
site:には頼らない (Gary "鯨理" Illyes on Twitter) 海外情報
site: 検索で調べたときのインデックス状態とSearch Consoleのレポートで見たときのインデックス状態に相違があることについて、グーグルのゲイリー・イリェーシュ氏は次のように説明した。
新しいSearch Consoleは、インデックスされているURLに関して、グーグルのインデックスシステムのデータをもとに情報を表示する。
だが、site: 検索は常にすべてを表示するとは限らない。実際には、可能な限り最大限を表示しようとする機能に過ぎない。
正確なデータが欲しければ、Search Consoleを使いなさい。
(at least the new) SC gets notified by caffeine when a URL is indexed, but site: search can't always display everything, it's really a best effort feature. You want accurate stuff, use SC
— Gary "鯨理" Illyes (@methode) 2018年8月1日
このコーナーで幾度となく取り上げてきたが、グーグルのsite: で返される結果は信頼性が低い。大まかな全体像を把握することにsite: は役立つが、現在の状態を確実にするには役立つとは言い難い。
イリェーシュ氏が言うように、正確なデータを必要とするときにはSearch Consoleを頼りにするべきだ。
- すべてのWeb担当者 必見!
SEOのこちら側からあちら側へ転身した業界第一人者のインタビュー
サリバン氏が赤裸々にグーグル検索を語る (東洋経済オンライン) 国内情報
いまはグーグルの「中の人」であるダニー・サリバン氏のインタビュー記事が公開されている。
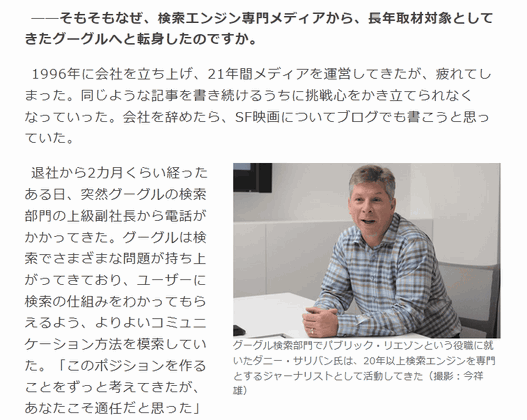
ダニー・サリバン氏はSEO業界の第一人者として20年以上もの長い期間にわたって活躍してきた人物だ。2018年6月にこの業界からの引退を表明したのだが、そのわずか2か月後になんとグーグルに就職したのだ。肩書は「Public Liaison(パブリック リエゾン)」――グーグル検索とウェブマスターの橋渡し役だ。
サリバン氏が7月に来日した際に、東洋経済がインタビューした。グーグルの反対側に長らくいたサリバン氏が、内側から見たグーグル検索を語っている。
- グーグルが現在抱える問題、取り組むべき課題
- グーグルの20年間の変化
- スマホ、AIの台頭がもたらしたもの
こうしたことを赤裸々にサリバン氏は話してくれた。SEOに直結する内容ではないが、SEOに取り組む身として示唆に富んだインタビュー記事だ。ぜひ読んでほしい。
- すべてのWeb担当者 必見!
グーグル検索でキャッシュを見られなくても気にする必要ナシ
インデックス状況はSearch Consoleで調べる (Pedro Dias on Twitter) 海外情報
ブラジルの元グーグル社員であるペドロ・ディアス氏がグーグル検索のキャッシュに関してツイートしていた。現役グーグル社員のジョン・ミューラー氏もリツイートしているお役立ち情報だ。
もし知らなければ知っておこう
検索結果でページのキャッシュがなかったとしても全く問題ない。
キャッシュをグーグルが短い期間消滅させるのは、普通にあることだ。モバイルファーストインデックスの移行段階で起きることがあるし、単純にページの更新で起こることもある。
キャッシュがないことは、必ずしも問題を示しているとは限らない。
IYDK: It’s totally OK for a page/URL not to have a Cache version in search results. It’s normal for Google to drop the cache for brief periods of time. It can happen with a Mobile-first transition, or simply changes to a page. No cache doesn’t necessarily indicate a problem
— Pedro Dias (@pedrodias) 2018年8月20日
キャッシュリンクがないとかキャッシュページが想定どおりに表示されないといったことは珍しくない。ページをどのようにグーグルが認識しているかを正確に知るにはSearch Consoleのツールを使うことを推奨する。
Fetch as Google ―― Googlebotがページをどのように見るかをソースコードとレンダリングの両方で確認可能
インデックスカバレッジ(新Search Console) ―― グーグルが現在インデックスしている状態を検証可能
URL検査ツール ―― グーグルが現在インデックスしている状態を確認可能
これらのツールで正常な結果が返っていれば問題ない。
- SEOがんばってる人用(ふつうの人は気にしなくていい)
JS生成canonicalをグーグルが認識することをURL検査ツールで確認できた
だからといってこの方法が推奨されるわけではない (Patric Stox on Twitter) 海外情報
JavaScript で挿入したrel="canonical"をグーグルがきちんとレンダリングしていることを、テクニカルSEOに精通しているPatric Stox(パトリック・ストックス)氏が、Search Consoleに追加されたばかりのURL検査ツールで確認した。
What does the URL Inspection tool say about JavaScript inserted canonicals? Here's one for https://t.co/rZDpYgwK8r (no canonical in html), which was definitely respected and switched in the SERPs a while back but now even the tools are telling me they see and respect it. @JohnMu pic.twitter.com/vmml2IG7bk
— Patrick Stox (@patrickstox) 2018年8月3日
補足しておくと、JavaScriptで挿入されたrel="canonical"をグーグルは無視すること今年5月のGoogle I/Oでが明らかにされた。しかし実際には、その後の改良で認識されるようになっている。
Google製のツールによって、JS生成のrel="canonical"をグーグルが認識していることをストックス氏は証明したのだ。
しかしだからといって、JavaScriptでのrel="canonical"は推奨されない。ミューラー氏はこの実験結果に対して次のようにコメントしている。
SEOに何かを求めるなら、検索エンジンに伝えることに臆病になってはいけない。
Yeah, of you want something for SEO, don't be shy in telling search engines.
— John ☆.o(≧▽≦)o.☆ (@JohnMu) 2018年8月4日
SEOに関係する大切な要素は、信頼性があるやり方で確実に検索エンジンに伝えなければならないという意味だ。
JavaScriptで作られるコンテンツは静的なコンテンツと比較して最終型が認識されるまでに時間がかかる。レンダリングが完了するまでに数日かかることもある。rel="canonical"が処理されるにはさらに時間が必要になるだろう。
検索エンジンにページを的確に認識してもらうことも、重要なSEOだ。
- 技術がわかる人に伝えましょう
 海外SEO情報ブログの
海外SEO情報ブログの
掲載記事からピックアップ
新しいSearch Consoleに関する記事を今週はピックアップ。
- Google Search Consoleのインデックスカバレッジが新しいシステムに。より正確なレポートを提供
レポートの変動が更新日にあるかも
- SEOがんばってる人用(ふつうの人は気にしなくていい)
- 新しいGoogle Search Consoleに3つの機能が追加――モバイルユーザビリティ、所有者の確認、ユーザーと権限
新SCにも機能が増えてきた
- すべてのWeb担当者 必見!