
今日は、編集者っぽく「日本語の文章の書き方」について。あなたは、疑問符(?)や感嘆符(!)の後に空き(スペース)を入れてますか? なぜアキを入れるのでしょうか? それは……。
疑問符(?)や感嘆符(!)のあとにはアキをいれるのがオススメ
編集の基本として、疑問符(?)や感嘆符(!)のあとにはアキをいれる(スペースをいれる)という慣習があります。
編集者としては納得して受け入れている、ある意味ルールなのです。しかし、ウェブやメールで流れてくる文章には、こうなっていないものがけっこうな数あり、編集者としては気になるものです。
要は、次のような感じです。
【×】Web担当者の仕事はキツい?それとも楽しい?
【○】Web担当者の仕事はキツい? それとも楽しい?
標準仕様やガイドラインではどうなっている?
この2つの記号は、日本語の組み版仕様では「区切り約物(くぎりやくもの)」と呼ばれます(もっと詳しく言うと、そう呼ばれる文字クラスに所属する文字)。
しかし実は、区切り約物の後アキについては、明確なルールが定まっているわけでもなく、法律で「こうすべし」と決まっているものもありません。
たとえば、JIS X 4051(日本語組版規則)では、区切り約物とその他の文字間の空き量は特に指定されていません(つまり、アキをいれずにべた組み)。
しかし、JIS X 4051をベースにまとめられたW3C技術ノート「日本語組版処理の要件(JLREQ)」では、3.1.6「区切り約物及びハイフン類の配置方法」セクションで、文末にくる区切り約物のあとは全角アキ(終わり括弧類が後置される場合を除く)としています。
個人的には、後者のJLREQのほうの「後アキをいれる」定めがしっくりときます。なぜでしょうか。
アキを入れることで、つながりが明確に見えるようになる
私が疑問符(?)や感嘆符(!)のあとにアキをいれるようにしているのは、そのほうが「前後の文節のどちらにその区切り約物が関連しているのか」がビジュアルにわかりやすくなるからです。
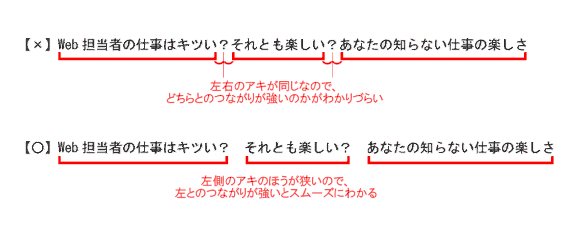
次の図をご覧ください。

注目してほしいのは、文をかたまりとして見た場合に、疑問符とのつながりが強く見えるのはどこかという点です。
後アキがないと、「前の文と疑問符の間」「疑問符と後の文の間」どちらもビジュアルな空き具合は同じなので、疑問符がどちらとつながっているのか、直感的にわかりづらくなっています。
後アキがあると、疑問符は前の文に付いていて、その次の文と区切られているのが、ビジュアルにわかります。
もちろん、読めばわかります。そもそも日本人なら(そうじゃなくても?)疑問符はだいたい前の文につくのは、わかっています。
でも、こうして後アキを入れるほうが、ぱっと見たときに意味のかたまりが目に入ってきやすいと思いませんか?
区切り約物には字体上にアキがつくられていない
「どうせ後アキが基本なら、わざわざそんなことしなくてもいいようにしてくれたらいいのに」と思いませんか?
実際に、句読点、括弧(まるかっこ)、カギ括弧などは、字体にアキが入っています。ですので、ふつうに書けば「この約物は左右どちらとのつながりが強いのか」「どこまでを範囲としたかたまりで解釈するのがいいか」がビジュアルにわかりやすく見えるようになっています。
でも、疑問符や感嘆符のような区切り約物の字体には、明確に前や後にアキが入ってないんですよね。

これは、疑問符や感嘆符は、
グーグル(?)のWebmaster Tools(今はSearch Consoleか!)で見ると
のように入れる場合や、疑問符と感嘆符を重ねて使う場合などなど、必ずしも「文末に置かれて左とくっつく」とは限らないからだと思います。そのため、人がわざわざ関係性を明示してあげなきゃいけないんですね。
疑問符(?)や感嘆符(!)の後アキは、全角空白? 半角スペース?
もう1つ、区切り約物の表記に関して議論になるのが、後アキとして入れるのは全角空白なのか、半角スペース(二分アキ)なのかということです。
W3Cの「日本語組版処理の要件(JLREQ)」では、「区切り約物の後ろは全角アキとする」と定めています。でも個人的には、ウェブの横書きの日本語文章では「全角の区切り約物+半角スペース」のほうが見やすいかな、と感じています。
というよりも、ぶっちゃけ、どっちでもいいと思っています。
そもそもWebではどんなデバイスでどうレンダリングされるか、どんなフォントを指定しているかによって見え方は変わってきますからね。
大事なのはルールよりも「読者さんにとって、わかりやすいか・読みやすいか・理解しやすいか」ですからね。
ただし、全角空白を区切りと扱わないコンピュータプログラムもまだあるように感じますが、半角スペースならプログラム的にも確実に区切りとして扱ってくれます。文章をコンテンツデータと考えると、可能な限りプログラムが適切に処理しやすいデータとして作りたいので、「区切りは半角で」という意識も働いているのかもしれません。
そのあたりは、メディアとしてルールを作っていれば、または1つのドキュメント内でそろっていれば、それでいいんじゃないかなと思います。
こうしたことは編集者ぐらいしか気にしないのかもしれません。でも、メールや資料などのマーケティングマテリアルを作る際に少し意識すると、読む人にとって少しだけ良いアウトプットになるのではないかと思います。
今のマーケターさんは、マーケティングオートメーションで作ったシナリオとセグメントの数に応じてさまざまなコンテンツを作ってシステムに登録していることでしょう。そのコンテンツそれぞれのクオリティを底上げしていくことは、より良いコミュニケーションにつながるのではないでしょうか。

















