今日は、編集者視点の記事です。われわれ編集者が「読みやすいテキスト」に仕上げるために意識している「文書構造」の考え方を、今のHTMLの仕様がもつ欠点と、それによってテキストコンテンツ制作で陥りがちなミスを紹介しながら解説します。
テキストコンテンツ制作で大切な「ん?」
私が記事を編集するときには、内容の正確さは当然なのですが、「わかりやすさ」のために注意しているポイントがあります。それは、「読者が『ん?』と感じるかもしれない点をなくす」ということです。
「ん?」が出がちなポイントには、たとえばこんなものがあります。
- 初出の単語で意味がわかりづらそうなもの
- 係り受けの関係があいまいにとらえられるもの
- 並列の関係があいまいにとらえられるもの
- 論理展開が不自然なもの
こうしたものは編集の基本ですが、意外と見逃しやすいのとして「文書構造がわかりづらい」ものがあります。
実は、この「文書構造がわかりづらい」のを見逃しやすい背景には、HTMLの仕様がもつ欠点があるのです。
どういうものか、解説していきます。
文書構造がわかりづらい可能性がある元の文章
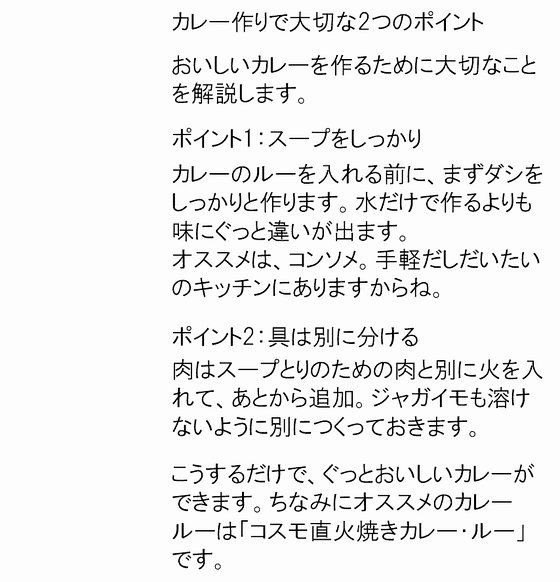
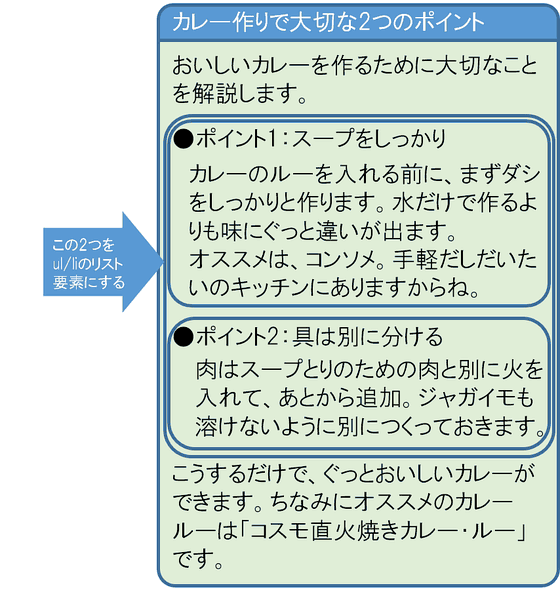
たとえば、この文章の構造は、すぐにわかるでしょうか。

一見すると何の問題もなさそうな文章です。しかし、実はわかりづらさを引き起こす可能性のあるポイントがあるのです。着目点は、見出しと本文の関係です。
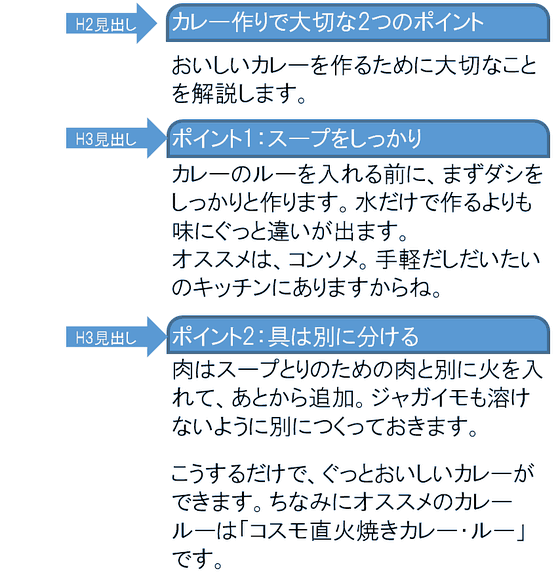
これをHTMLでマークアップすると、こうなります。

ふつうにh2とh3で見出しを付けました。まだ問題なさそうな気がします。
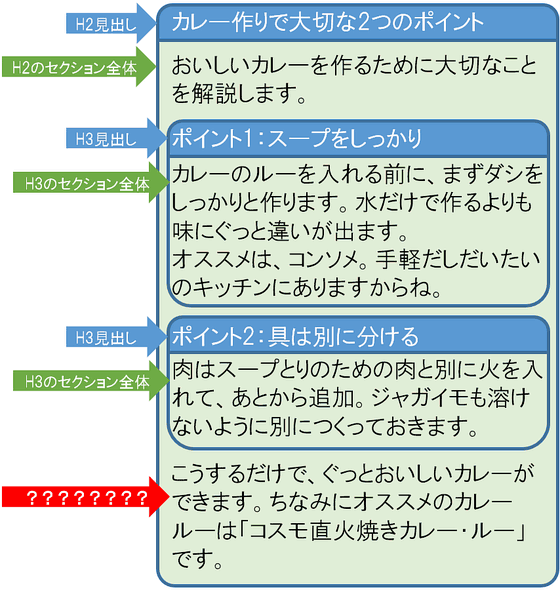
では、各見出しがどの範囲に対して付けられているのかを示してみましょう。

HTMLではつながって見えた最後の2段落が、実は違うセクションに属していることがわかります。
最後の段落の「こうするだけで」は、肉やジャガイモの話ではなく、「スープをしっかり+具は別に」という全体に対して言っている言葉なんですね。同様に、最後の段落の「オススメ」も、具を分ける話に関するオススメではなく、「おいしいカレーを作る」こと全体に関するオススメでした。
この例では続けて読んでも特に大きな問題はありません。問題の点までに説明している内容の文章がさほど多くないため、読んでいても特にひっかからなかった人も多いでしょう。
しかし、これがもっと長い解説で、ポイント1とポイント2の場所で複雑なことを説明していたとしたら、どうでしょうか。おそらく読者は、ポイント2のセクションからその親のセクションにコンテキストが移ったことをすぐには理解できず、「ん?」と思ってしまうでしょう。
HTMLは、見出しは指定できるものの、「章(または節や項)がここからここまで」というのを必ず示す仕様にはなっていません(HTML5のsectionもあまりそうした利用はされていません)。そのため、マークアップの段階で「あ、ここの段落は浮いてるな」というように気づきにくいのです(docbookなど他の文書マークアップ言語では、セクションの範囲を示すものがあります)。
文書構造がわかりづらい部分を直そう
こうした「文書構造がわかりづらい」部分は、いろんな形で出てきます。
では、HTMLの仕様のせいにせず、これを読者が間違えることなく、だれが読んでも文書構造がわかるようにするには、どうしたらいいのでしょうか。
一番わかりやすいのは、見出しを追加して前のセクションとは異なる範囲に入ることを示すことです。

この例では、「まとめ&オススメ」なんていうダメな見出しになってしまっていますが、少なくとも、文書構造を間違えられることはないでしょう。
またほかの方法としては、箇条書きを使うやり方もあります。

常に使える方法ではありませんが、この例のように、比較的短く箇条書きにしやすいコンテンツがある場合は、こういう処理の方法もアリですね。
もう1つ、逃げのような解決策もあります。

いい見出しは入れられない、文章の構造も大きく変えられない、そんな場合には、「ここで区切りですよ」というのがわかる何らかのマークを入れることで、区切りだと明示する手もあります。
場合によっては、段落の前空き(margin-top)を空行1~2行分ほど入れることでも、同様の効果を出せます。
書いてるあなたには当然のことも、読者には自明ではない
今回の例は、多くの人が「別に最初のでいいじゃん」と思った人が多いでしょう。でも、読んだ人のなかで100人に1人か2人でも「ん?」とひっかかる人がいる可能性があれば、そこをつぶしておくのが編集なのです。
同じ内容をビデオで説明するとしたら、おそらく無意識のうちに間をとってわかりやすくしていることでしょう。
でも、テキストコンテンツでは、書いている本人の頭にあるストーリーの流れや解説している内容のコンテキスト切り替えは、何もしなければ読者にはまったく伝わりません。読者に伝わるのは、文字やマークアップにした内容だけです。
ですから、テキストコンテンツを仕上げるにあたっては、「万が一、読み間違えることはないか」「万が一、わかりづらくなる点はないか」と、読み手の脳みそをイメージしながら、曖昧な点や明確に区別すべき点を探り、1つずつ解決していくのが大切なのです。
おそらく、ほとんどの人には「ふーん」で終わる話だと思いますが、編集者というのは、こういうことを考えながら編集しています。オウンドメディアやコンテンツマーケティングなどで記事を制作している人は、ちょっと知っておいていただければと思います。