Webサイト運用の課題を明確にし、向き合うことができなければ、“時代”の兆候に合わせた“新運用”は実現できない。
“時代”の兆候だけに合わせてWebサイトを運用していても、“顧客”の兆候に合わせたWebサイト運用にはならない。
“顧客”に対して自社のWebサイトが提供すべき価値が明確になっていない限り、“顧客”に合わせたWebサイト運用を見出すことはできない。また、Webサイト運用における無駄を排除することもできない。
“顧客”がだれかを設定しない限り、“顧客”に合わせたWebサイト運用を実現することはできない。
“顧客”を“点”としてとらえているだけでは、“顧客”との最適なコミュニケーションを行うことはできない。
効率的なWebサイト運用のためにWeb担当者が身に付けるべきものは、全方位的な対応能力ではなく、次々と発生するタスクの重要度や優先度を正しく見極め、効率的に対応できる能力だ。
今回は、そのために必要な、現状の運用課題を把握・整理して解決するための工程とそれぞれのポイントについて解説する。これを身に付けると、時代の兆候に合わせた新しい運用が可能になる。
冒頭で示したリストは、筆者が考える「Webサイト運用における5つの心得」だ。
今回は、おもに心得1の「Webサイト運用の課題を明確にし、向き合うことができなければ、“時代”の兆候に合わせた“新運用”は実現できない」について、課題整理という視点から解説する。
まずはWebサイト運用における課題を自己採点


心得1
Webサイト運用の課題を明確にし、向き合うことができなければ、“時代”の兆候に合わせた“新運用”は実現できない。
読者のなかで、自身が関わっているWebサイト運用において、どのような課題があるか明確に把握している方はどの程度いるだろうか。

把握していない方は現状を把握するために、すでに把握している方は課題を再確認するために、以下のチェック項目を確認してほしい。
現状のWebサイトやコンテンツについて、以下の視点でチェックしてみよう。
コンテンツの内容は、ユーザーにとって魅力的なものになっている。
コンテンツの表現は、ユーザーにとって直感的に内容を把握しやすいものになっている。
サイトの構成は、ユーザーが目的にスムーズに到達できる内容になっている。
サイトは、いかなる状況のユーザーに対しても操作・理解が可能な状態になっている。
サイトは、満たすべき品質基準が明文化されていて、制作メンバー全員に共通認識として根付いている。
サイト運用において、自動化されている作業と手動作業の棲み分けを行っている。
サイト運用において、企画から公開までの制作・承認プロセスが明文化されており、担当者の急な変更や欠員が生じた場合でも業務を止めることなく継続できる。
サイト運用において、例外案件に対する対応フローが整備されている。
サイトにおいて、定期的な効果測定を関係者で共有している。
サイトにおいて、効果測定の結果に基づいた改善施策の立案および実行ができている。
上記のチェック項目について、
- できている=2点
- 一部できている=1点
- できていない=0点
として自己採点をしてみよう。また、チームの複数のスタッフが各自で採点してみて、認識の違いがないかも確認してみよう。
自己採点の結果、10項目の合計点が以下のうちどのレベルにあるのかを確認してみてほしい。
- レベル1(0点~9点)
残念ながらWebサイト運用をうえで、解決すべき重大な課題があると推測される。このレベルにおいては、日頃思わぬミスが多発したり、制作段階での手戻りが多発したりとさまざまな面で非効率な運用を行っている可能性がある。まずは、自社が解決すべき重大な課題がどこにあるのかを、この記事の解説をもとに明確にしたうえで、1つずつ改善をしていくとよいだろう。
- レベル2(10点~15点)
このレベルは、自社なりの標準的な運用スタイルは確立できてきている段階だと推測される。次のレベルを目指すためには、今までの運用スタイルをベースに各業務をより深堀していく必要がある。この深堀を行うためには、運用体制をより強化していく必要があるが、運用体制を強化するうえでのポイントとして、今まで各担当が行っていた業務を自動化もしくは他のメンバーへリプレイスし、より深堀が可能な体制を構築する必要がある。この体制構築を行ううえで、どの領域を切り出すのかをこの記事の解説をもとに明確にしたうえで、新たな運用体制を築いていってほしい。
- レベル3(16点~20点)
このレベルでは自社なりの運用スタイルを高いレベルで推進できている段階であると推測される。この記事の解説をもとに、自社の運用に不足している要素があれば取り入れていくとともに、移り変わるデジタルトレンドやテクノロジーをキャッチアップし、常に既存の運用スタイルの改善・ブラッシュアップをし続けてほしい。
結果はいかがであったあろうか。Webサイト運用における課題は多種多様だが、目先の課題に対してがむしゃらに取り組むだけでは、効率的な対応にならない場合も多い。重視すべきポイントをおさえ、より効率的に対応することが望ましい。そのためには、まず必要なのは課題の整理だ。
課題整理のポイントは「達成要件の把握」と「運用プロセスの可視化&標準化」
Webサイト運用で生じる課題を適切に解決して最適化するには、まず課題そのものの整理が必要だ。そのポイントは、大きく分けて以下の2つだ。
Webサイトで満たすべきコンテンツの達成要件が整理されていること
ポイント1を運用のなかで達成するための「仕組み」や「ツール」が整備され、担当者それぞれの経験やスキルに依存しない「非属人的な運用」になっていること
それぞれについて詳しく解説しよう。
ポイント1
Webサイトで満たすべきコンテンツの達成要件が整理されていること


Webサイト運用の課題整理において、まずやるべきことは「満たすべきコンテンツの達成要件の整理」だ。
現状のコンテンツで「達成できていること」と「達成できていないこと」を切り分けることで、効果的に課題を抽出し、集中的に対応できる。また、コンテンツごとに「非定型的な内容」とサイト全体で「定型化されるべき内容」を整理することで、どのような運用ルールが最適なのかが自ずと決まってくる。
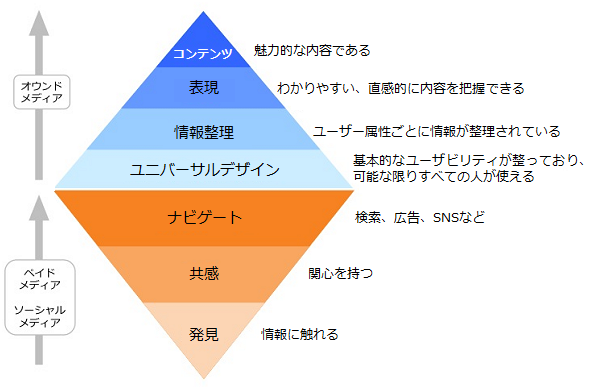
次の図1は、筆者が考える「わかりやすい」Webサイトにおける要件を整理したものだ。

図1のひし型の図は、横幅が広くなるほど「コンテンツに寄らず定型的な要素」を、横幅が狭くなるほど「コンテンツによって非定型的な要素」を表している。また、上下の関係はユーザーの流れを表している。
Webサイトに訪れたユーザーは、下から上へ向かって一方通行で最上部のコンテンツを目指す。その際、どれだけ「コンテンツ」が魅力的であったとしても、その中間地点にある「ユニバーサルデザイン」が担保されていなかったり、「情報整理」がきちんとされていなかったりすると、途中で離脱してしまうことになる。
今回はオウンドメディア(自社サイト)についての解説が中心なので、上部の青色部分にフォーカスを当てる。
課題解決を行う順序としては、下から上が原則である。先に記載したとおり、いくら上部にある要素がユーザーにとって満足のいくものであったとしても、そこにたどり着くまでの通り道で離脱をしてしまっては、意味をなさなくなってしまうからだ。
以下に、各要素別の課題例をいくつか紹介する。
- ユニバーサルデザイン
- マルチデバイス向けにWebサイトの表示や機能が最適化されていない
- Webサイトにおけるフォントサイズが小さい、もしくは背景色との色差・明度差が不足しており読みづらい
- 情報整理
- Webサイト内で一貫したナビゲーションルールが定められていない、もしくはルールが守られていない
- アクセスログより、離脱が想定されないページ(インデックスページなど)での離脱率が高い
- 表現
- FAQやハウツーもののコンテンツがすべて文字情報のみで構成されている
- ページタイトルがひと目で特徴をイメージできるものになっていない
- コンテンツ
- コンテンツのターゲットとなるユーザー像が明確になっていない
- コンテンツにより提供されるユーザーメリットが明確になっていない
まずは現状のサイトを調査し、上記4つの要素のどこに課題が潜んでいるのかを抽出し、原則下から上に向かって改善していくことが望ましい。
ポイント2
ポイント1を運用のなかで達成するための「仕組み」や「ツール」が整備され、担当者それぞれの経験やスキルに依存した属人的な運用になっていないこと


先に述べたWebサイトコンテンツの達成要件が整理できたら、次は「その達成要件をどうやって継続的にWebサイト運用で維持・向上していくか」について考える。
継続的なWebサイト品質の維持と向上には、「運用プロセス」をいかに最適化できるかが鍵となる。
運用プロセスを最適化するためのポイントは、「可視化」と「標準化」である。この2つを意識し、最適化を実施することで、Webサイトの品質面で2つのメリットを得ることができる。
1つ目のメリットは、ミスの再発生率を低下させることである。
運用のなかで生じるミスの大半は、人的ミスである。さらに、人的ミスは人的判断に起因するものが多い。しかし、人的判断を要する運用スタイルの場合、チームメンバーのスキルに依存した体制となりがちだ。これは、人事異動の可能性がある企業のWeb担当者にとって非効率的である。
どんなスキルの担当者が作業をしても、同じ結果を担保できる運用プロセスやツールを、人的判断が可能な担当者が用意して「可視化」と「標準化」を行うことで、チーム全体のリソース最適化につながる。
筆者が所属する株式会社メンバーズで標準的に使用しているツールには、以下のようなものがある。
- 運用要件定義書
- 運用設計書
- 運用ガイドライン
- 運用マニュアル
- 案件管理ツール
- 更新依頼書
運用プロセスの最適化によって得られる2つ目のメリットは、業務の「選択と集中」が可能になることだ。
通常、Webサイトを運用するチームのなかで、経験値やスキルはそれぞれ差があり、特に経験値やスキルが高い人材の数は少ない場合が多い。チーム全体の最適化を考えた場合、「考える人」と「オペレーションを行う人」を役割として分けて運用することが理想である。
このような理想が叶うなら、経験値やスキルの高いメンバーからの「日々の作業に追われ、考える時間がない!」といった言葉はなくなっていくだろう。しかし実際問題として、完全に分離することは作業の性質上難しい。しかし、運用プロセスを標準化することで、少しでも「考える」時間を捻出し、Webサイト運用における成果や課題を見直すことは重要だ。
なお、運用プロセスの最適化の達成基準については、「初めて業務を行う担当者が、各運用ツールのみを参照しながら遂行することで、他の担当者と同じアウトプットを出すことができる」というものを、1つの水準として考えるとよいだろう。
また、プロセスの標準化ができたら、必ずしも人的作業でこなす必要はなく、CMSなどのツールによって自動化することで、さらに効果が高くなる場合がある。注意点としては、自動化するうえでの対象、内容、人的作業プロセスとのつなぎを前もって明確にしたうえで、導入を検討することである。
昨今のツールは、高機能で多機能なものが多く、ツールベースや機能ベースで検討するとスペックに踊らされてしまい、実際の運用が効率化されなかったというケースは多々ある。そうならないためにも、最初は自動化に頼り過ぎず、アナログな運用プロセスの整理を実施したうえで、機械的に自動化できそうなポイントを絞っていくべきだろう。
今回は、5つの心得の心得1に基づいて、現状課題の明確化および解決のポイントを中心に解説した。後編では、心得2~5を中心に、Webサイト運用における顧客をとらえるポイントについて解説する。
今回の記事で解説した心得
Webサイト運用の課題を明確にし、向き合うことができなければ、“時代”の兆候に合わせた“新運用”は実現できない。
次回の後編で解説する心得
“時代”の兆候だけに合わせてWebサイトを運用していても、“顧客”の兆候に合わせたWebサイト運用にはならない。
“顧客”に対して自社のWebサイトが提供すべき価値が明確になっていない限り、“顧客”に合わせたWebサイト運用を見出すことはできない。また、Webサイト運用における無駄を排除することもできない。
“顧客”がだれかを設定しない限り、“顧客”に合わせたWebサイト運用を実現することはできない。
“顧客”を“点”としてとらえているだけでは、“顧客”との最適なコミュニケーションを行うことはできない。


















