モバイルフレンドリー更新を悪用した業者にご注意
海外のSEO/SEM情報を日本語でピックアップ
モバイルフレンドリー更新を悪用した業者にご注意
正しい情報を広めよう (Ashley Berman Hale on Google+)
こんな偽情報を流している業者があるとのことだ。
モバイルフレンドリーではない(スマホ対応していない)サイトは、検索結果から削除される。
モバイルフレンドリーでないと、PC検索でもペナルティを受ける。
レスポンシブウェブデザインにしなければならない。
デジタルマーケティングでそれなりに名の通っている米国の企業が、グーグルのモバイルフレンドリー更新の騒ぎを利用して、自社サービスを売り込むために事実とは異なる情報を書いたメールを見込み客に送ってきたそうだ。
例に挙げた3つの情報は、すべて間違っている。
モバイル最適化していないことで順位が下がることはあっても、検索結果から削除されることはない。また、サイト名や社名のようなナビゲーショナルクエリ(指名検索)の場合は、スマホ対応していなくても検索結果でユーザーにきちんと見つけてもらえるように考慮するとグーグルは言っている。
今回のアルゴリズム変更は、スマートフォンによるモバイル検索結果だけに影響する。PCやタブレットからの検索には影響しない。そもそもペナルティではない。
レスポンシブウェブデザイン以外にも、次の2タイプのモバイル構成をグーグルはサポートしている。
- 動的な配信
- 別々のURL
このコーナーを毎週読んでくれている読者なら、こんな煽りに引っかかることはないだろう。もしあなたが、モバイルフレンドリー更新についてだれかに聞かれたら、こうしたデマを言ってくる業者に引っかからないように注意してあげよう。
モバイルフレンドリー更新は完了までに数週間かかるかも
スマホ対応していなかったときの低評価は残らない (Gary Illyes on Twitter)
グーグルのモバイルフレンドリーのアルゴリズム更新に関する情報を、グーグル社員のゲイリー・イリーズ氏によるツイッターでの投稿とGoogle+でのコメントから紹介する。どちらもユーザーの質問に対する返答だ。
質問モバイルフレンドリーのアルゴリズム更新は、予定どおり実施されるのか?
私が知る限りでは、予定どおりだ。
ただし、展開するのに数週間かかるかもしれないから、すぐには変化が見られないかもしれないことを、知っておいてほしい。
公式ブログでは「アップデートが反映されるまで1週間程度かかる見込み」とのことだった。更新が完了して検索結果が安定するまでには、余裕を持って2~3週間くらい待ってもよさそうだ。
逆に言うと、仮に現時点で大きな変動があったとしても、落ち着くまでは様子をみるほうがいいということかもしれない。
質問スマホ対応できていない状態でいったん認識され、その後スマホ対応したとしても、スマホ対応していなかったときの状態を保持していて悪い評価が残り続けるか?
いいや、悪い評価は残らない。いったん正しく修正できれば、それを評価する。
現在スマホ対応できていればその状態が検索結果に反映される。過去がどうだったかは関係ない(当然と言えば当然だ)。
ただし検索結果への実際の反映には再クロール、再インデックスが必要なので、即座に反映されるわけではないことを付け加えておく。
大画面スマホからの検索はモバイル扱い? PC扱い?
ファブレットはスマートフォン (The SEM Post)
スマートフォンのなかには、ディスプレイサイズが大きく、タブレットに近い大きさの端末がある。ディスプレイサイズが5~7インチ程度のものを、“ファブレット”と呼ぶらしい。
さて、モバイルフレンドリーアップデートが関係するのはスマートフォンからの検索だけだが、では、ファブレットからの検索はどうなのだろうか? タブレットなどに近い大画面のスマートフォンでも、スマホ対応できているページのほうが上位に表示されやすくなるのだろうか?
結論から言えば、影響を受けるだろう。スマホ対応ページがより上位に来る。
そもそも、スマートフォンやタブレットとは異なり、ファブレットという明確なデバイス分類があるわけではない。
グーグル検索では、スマートフォンかタブレットかPCかを、ユーザーエージェント(UA)で判別している。ディスプレイサイズではない。ディスプレイが大きくても、ユーザーエージェント名にスマートフォンを示す文字列が入っていればスマートフォン扱いされる(レスポンシブウェブデザインを使ったグーグルのサイトは、ディスプレイサイズによってデザインやレイアウトを変化させるが、ここではPC検索を使わせるかモバイル検索を使わせるかの話)。
その証拠に、ファブレットでグーグル検索してみれば、「スマホ対応」のラベルが付いた検索結果が出てくるはずだ。
技術的な説明を補足しておくと、問題になるのは画面の大きさ(「5.5インチ」など)やディスプレイの解像度(「1080×1920ピクセル」など)ではなく、CSSピクセルと呼ばれる、ブラウザからみて画面の幅や高さが何ピクセル分あると扱われるかだ。
たとえばiPhone 6 Plusは、5.5インチ液晶で、ディスプレイの物理的な解像度は1080ピクセル×1920ピクセルと大きい。しかし、ブラウザからみると414ピクセル×736ピクセルの画面として扱われる。これなら、スマートフォン扱いされるのも納得かもしれない。
Googleアナリティクスのメモにモバイルフレンドリー更新を記録しておこう
一覧表示も可能 (David Kutcher on Google+)
Googleアナリティクスには、ちょっとした注釈をグラフに書き込んでおくための「メモ機能」がある。たとえば、ウェブサイトに大きめの変更を加えたときや、キャンペーンを開始したことを書き込んでおけば、時間がたっても忘れる心配が減り解析の手助けになる。
グーグルが実行したばかりの、モバイルフレンドリー アップデートもメモとして書き込んでおくといいだろう。後になってからでも、ここを境にして導入前後を比較すればいいとすぐにわかる。
メモの使い方は以前にWeb担で解説している。比較的古い記事になるが、操作方法は大きくは変わっていないはずだ。
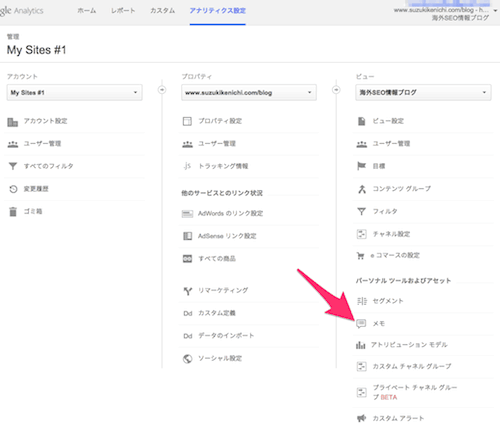
なお、記録したメモは一覧としても見ることができる。「アナリティクス設定」の「ビュー」に「メモ」というメニューがある。これをクリックするとこれまでに記録したメモがリスト表示される。
別々のURL構成ではPC向けサイトとモバイル向けサイトの両方をウェブマスターに登録する
モバイル向けサイトだけのデータが手に入るから (Google Webmaster Help Forum)
PC向けサイトとモバイル向けサイトを別URL構成にしているなら、PC向けだけではなくモバイル向けサイトもウェブマスターツールに登録しておくといいでしょう。
グーグルのジネブ氏が公式ヘルプフォーラムでこのように推奨した。
そのほうが、モバイル向けサイトだけの状態を監視できるし、モバイル向けサイトに起きたエラーに気付きやすくなるからだ。
もしあなたが別々のURL構成を採用しているなら、両方のサイトを登録しておこう。ただし、サイトマップはPC向けサイトだけで送信すればいい。
念のために説明しておくが、レスポンシブウェブデザインや動的生成の場合、PC向けもモバイル向けも同じURLなので、別々に登録する意味はない。
 SEO Japanの
SEO Japanの
掲載記事からピックアップ
検索関連の記事更新がなかったので今週はピックアップなし。