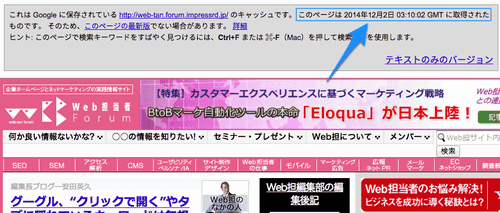
キャッシュ日時はクロールやインデックスとは関係なし
海外のSEO/SEM情報を日本語でピックアップ
キャッシュ日時はクロールやインデックスとは関係なし
SEO指標にしなくていい (John Mueller (@JohnMu) on Twitter)
グーグルのキャッシュの日付が1か月以上も更新されていないサイトが多くあったらしい。この件に関して、何かあったのかとツイッターで質問されたグーグルのジョン・ミューラー氏が、次のように答えた。
キャッシュの日付は、クロールやインデックスとは関係がない。だから、私なら指標としては利用しない。
@HiSeoSem The cached date is separate of crawling & indexing, so I wouldn't use that as a metric.
— John Mueller (@JohnMu) 2014, 11月 26別のユーザーから更新が止まった理由を尋ねられたミューラー氏はこのように答えた。
そのうち更新されるから心配しなくていい。
@sandeepkumarsh @HiSeoSem It'll catch (cache?) up again, don't worry :-)
— John Mueller (@JohnMu) 2014, 11月 28グーグルのキャッシュが更新されない現象は10月20日ごろを境に発生したようだが、ミューラー氏のいうとおり、ほどなくしてキャッシュ日が古い状態は解消されたようだ。
グーグル側で、処理方法の変更または一時的な不具合があったのかはわからない。いずれにしても、キャッシュの日付をSEOの監視対象にする意味はないようだ。
記事の公開日を削除すればグーグルの評価が上がるのか?
SEO的には意味なし、UX的にはマイナス (WebmasterWorld)
WebmasterWorldフォーラムに次のような質問が投稿された。
何年もブログを運営していて、数千記事を公開してきた。今でも通用するコンテンツだったとしても、5~6年前の古い記事をグーグルは上位表示させなくするだろうか?
公開日を訪問ユーザーにはわからないようにしようかと考えている。
意見を聞かせてほしい。
SEOの観点とユーザー体験の観点から見た、適切な回答が返されている。順に紹介しよう。
SEO観点からの回答
私の経験からいえば、古くても廃れないコンテンツはグーグルで上位表示し続けている(必要があれば更新するし、なければそのままだ)。
グーグルがすでにそのページをインデックスしているのであれば、公開日やタイムスタンプを削除しても、新しいコンテンツだとしてグーグルを欺くことはできない。
たしかに新しいコンテンツを上位表示するアルゴリズムがグーグルには存在する。だがそれは時事性にかかわるクエリに対してだ。
たとえば、今「グランプリファイナル」と検索すれば、今年(2014年)のフィギュアスケートのグランプファイナルに関連するページが多数上位に出てくるだろう。しかし1年後の今、同じ「グランプリファイナル」で検索すれば、来年(2015年)のフィギュアスケートのグランプファイナル関連ページが多数上位に出てくるだろう。
一方で、時節にかかわらない普遍的なトピックに関しては、公開日はほとんど影響しない。
たとえば、301リダイレクトについて解説した筆者のブログ記事は7年前に公開したものだが、いまだに1ページ目に表示されている。301リダイレクトの仕様や設定方法は7年前も今も変わっていない。“最新”である必要は必ずしもないのだ。
また公開日だけをページから削除したところで、URLが同じであれば新しいページとして認識されるはずがない。
ユーザー体験観点からの回答
日付を隠すのは良くない。たとえば、ソフトウェアのフォーラムで解決方法を探しているときに、日付がないのはすごく嫌なものだ。
筆者もまったく同感だ。そこに書かれていることが今でも有効なのかどうかを知ったり、自分が認識していることと異なることが書かれているときにどちらが新しいのかを知る手がかりにしたりするときに、日付は非常に重要だ。日付がないだけでそのサイトを信用できないと考える場合もあるかもしれない。
日付がなくても問題にならないコンテンツもあるだろうが、たいていのコンテンツは公開日を示しておくほうがいいだろう。少なくとも、日付を消したからといってグーグルの評価が上がるなんてことはないというのは確かだ。
タブレットはPC扱い? スマホ扱い?
PC扱い (John Mueller (@JohnMu) on Twitter)
グーグルが提供するPageSpeed Insightsではスマートフォン向けページのユーザーエクスペリエンス(操作性)を診断できる。この機能についてグーグルのジョン・ミューラー氏は次の質問を受けた。
PageSpeed Insightsのユーザー エクスペリエンスでは、タブレット向けページにある問題は、PCとスマートフォンのどちらとして評価されるのですか?
ミューラー氏は次のように回答した。
その点に関しては、私たちはデスクトップとタブレットを通常区別しない。
@AlanBleiweiss We tend not to differentiate between desktop & tablets in that regard.
— John Mueller (@JohnMu) 2014, 11月 26基本的にグーグルはタブレットをPCとして扱う。スマートフォン向けサイトのガイドラインとして詳細な推奨構成をグーグルが公開しているのはよくご存知のとおりだ。一方で、タブレット向けのガイドラインは非常に簡素だ。スマホとは異なり、タブレット向けサイトのための特別な構成を定義していない。
ウェブサイトに PC 用とスマートフォン用で異なるページがあり、タブレット専用のページがない場合、Google の認識では、通常、タブレット ユーザーにはサイトのスマートフォン用ページではなく PC サイトが表示されます。
タブレット用に最適化したウェブサイトと検索エンジンの相性を高めるための特定の方法はありません……
とはいえ、“ファブレット”とも呼ばれるスマートフォンとタブレットの中間のスクリーンサイズの端末も登場しており、デバイスのタイプをどう区別するかは悩ましい問題だ。
リッチスニペットが2つまでしか表示されないのはなぜ?
スペースの都合上? (WebmasterWorld)
次のような投稿がWebmasterWorldにあった。
パンくずリストとイベントを構造化データでマークアップすると、それぞれのリッチスニペットがきちんと表示される。そこに総合評価のマークアップを追加すると、パンくずリストと総合評価のリッチスニペットは表示されるが、イベントのリッチスニペットが表示されなくなる。
マークアップは正しくできている。
グーグルは3つ目のリッチスニペットをサポートしていないのだろうか?
筆者が試してみたところ、たしかに投稿者のような状況になった。総合評価とイベントのリッチスニペットは同時に表示されないようだ。別の組み合わせでも同時表示できないリッチスニペットがあるかもしれない。
だがこれは、グーグルが認識していないということではなく、検索結果表示におけるスニペットのスペースやUXの関係ではないだろうか。
可能な限り多くの構造化データでマークアップするように勧めているグーグルの社員もいるくらいなので、マークアップとしてグーグルが認識したり処理したりできるデータの数に上限があるとは思えない。
今さら感満載? “ケータイ”向けSEOを教えます
インドでは今でも重要らしい (Google Webmasters on YouTube)
インドではフィーチャーフォン(スマートフォンの前に主流だった携帯電話)が今でも主流だ。それも手伝ってか、インドのサーチクオリティチームがフィーチャーフォン向けサイトの構成について動画で説明した。
スマートフォンとは異なり、フィーチャーフォンは、CSSやJavaScriptなど処理できる機能に制限がある。そのため、グーグルはスマートフォン向けとフィーチャーフォン向けの2種類のモバイル向けGooglebotを用意している
スマートフォン向けサイトにはレスポンシブウェブデザインを推奨するが、フィーチャーフォン向けサイトでは、m.example.comのような別URLでの構成を推奨する。
筆者たちがいる日本ではスマートフォンからのアクセスがフィーチャーフォンを上回っているはずだ。とはいえ、ガラケーからのアクセスを今でも無視したくないサイトがあるかもしれない。
フィーチャーフォンへの対応はグーグルが公式ドキュメントで解説しているので参照するといい。
またスマートフォンとフィーチャーフォンのGooglebotのユーザーエージェント名も公開している。
 SEO Japanの
SEO Japanの
掲載記事からピックアップ
更新がなかったので今週はピックアップなし。