新しいサイトリンク検索ボックスの大きな落とし穴
海外のSEO/SEM情報を日本語でピックアップ
新しいサイトリンク検索ボックスの大きな落とし穴
競合サイトの広告にアクセスを奪われる危険あり (Dan Barker)
新しくなったサイトリンク検索ボックスは、サイト側でちゃんと対応していないと、大きな損失を引き起こすかもしれない。特にECサイトでは売り上げダウンにつながる危険がある――そうしたことを指摘しているブログ記事があった。
どういうことか説明しよう。
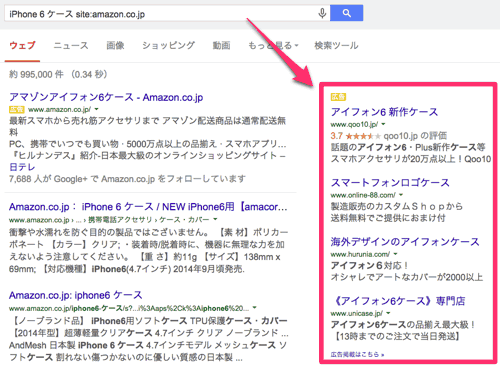
まずおさらいだが、サイトリンク検索ボックスとは、検索結果のサイトリンクに表示されるサイト内検索ボックスのことだ。
検索ユーザーがこのサイトリンク検索で何か検索した場合に、検索結果がどう表示されるかは、2通りある。
対応するschema.orgのマークアップがサイト側に設定されていれば、検索結果は、サイトのサイト内検索結果ページとして表示される。
しかし、サイト側でschema.orgのマークアップをしていないと、通常は、そのサイトに限定したグーグルのsite:検索が実行され、グーグルの検索結果ページとして表示される。
問題になるのは、後者の場合だ。
ユーザーが検索したキーワードによっては、このsite:検索結果ページ上に、アドワーズ広告が表示される場合がある。
その場合、検索ユーザーが、サイト内検索で出たページではなく、広告をクリックしたらどうなるだろうか? そう、競合にアクセスを奪われてしまうことになるのだ。

サイトリンク検索ボックスを表示するかどうかはアルゴリズムによって自動化されているため、表示させないようにすることはまず不可能だ。
サイトリンク検索ボックスが出ているサイトは、アクセスを奪われないように、自サイトのサイト内検索にリダイレクトさせる設定をしておいたほうがいいのではないだろうか。
ホバーメニューをモバイルサイトで使用してはいけない
ユーザー体験を損ねてしまう (Gary Illyes on Google+)
スイスのグーグルに勤務するゲイリー・イリーズ氏がモバイルのユーザー体験について次のようなコメントをGoogle+に投稿した。
ウェブマスターのみんな!
モバイルで使いやすいサイトを作成するなら、ホバーが必要なメニューを設置していないことをチェックしてほしい。モバイル端末では、ホバーなんてできっこないんだから。
マウスのカーソルを乗せると表示が変わるホバーメニューを、モバイルユーザーに対して使ってはいけないという意味だ。モバイル端末ではマウスがないのでメニューを表示させられないからだ。
モバイルユーザーのユーザー体験を、グーグルは最近特に強調している。ゲイリー氏が指摘したことは、ひょっとしたら、モバイルサイトの評価を下げるアルゴリズムに将来的に組み込まれるかもしれない。
なお英Googleに勤務するピエール・ファー氏は、次のように補足している。
これを避けるには、:hover だけでなく、:active のCSS擬似セレクタも一緒に指定するといい。
スマホ向けサイト診断ツールで9項目を一発調査!
問題が見つかったら即対処 (feedthebot)
モバイル(スマートフォン)のSEOに重要な構成が正しくできているかどうかをチェックする海外製のツールを紹介する。
次の9つの項目を調査できる。
- グーグルのPageSpeed Insightsで検証したときのユーザー エクスペリエンスの問題点
- グーグルのPageSpeed Insightsで検証したときの速度の問題点
- モバイルからアクセスしたときのブラウザでの表示
- リソース(HTML、JavaScript、CSS)がrobots.txtでブロックされていないか
- Viewportが設定されているか
- Vary HTTP Headerを返しているか
- rel="canonical"が記述されているか
- モバイルからアクセスしたときの全HTTPヘッダーの表示
- モバイルをリダイレクトしているかどうか
モバイル向けサイトの構成診断に利用してみるといいだろう。
3つの改良でグーグルタグマネージャがより使いやすく便利に
タグの一括管理はこれにお任せ (Analytics Blog)
グーグルはタグマネージャ(Google Tag Manager)の改良版を発表した。タグマネージャは、複数のタグを一括管理するためのツールで、2012年10月にリリースされた。
改良版の特徴は次の3つだ。
新しいAPI
タグマネージャの機能を利用する専用ツールを開発したり既存のシステムに組み込んだりするためのAPIを新たにした。管理しやすく、カスタマイズしやすくなった。
サードパーティ製タグのテンプレート
Marin(マリン)やComscore(コムスコア)、Clicktale(クリックテール)などサードパーティ製ツールのタグのテンプレートがあらかじめ提供されている。もちろん、自分で作成することも可能だ。
新しいUI
上級者でなくても直感的に操作できるようにユーザーインターフェイスを新しくした。使い慣れているであろう、アドワーズやGoogleアナリティクスと同じようなUIにした。
2つ目のサードパーティ製テンプレートは数週間かけて導入されていく予定だが、ほかの2つはすでに利用可能だ。

 SEO Japanの
SEO Japanの
掲載記事からピックアップ
SEOではなくCRO(コンバージョン率最適化)の記事を1つ今週はピックアップ。
- コンバージョン率を改善する53通りの実例ティップス
事例に基づいた実践的なヒントがたくさん