モバイルユーザーが直帰する理由を分析して、ランディング ページを改善したい
今回は「モバイルユーザーが直帰した訪問」に焦点を当てることで、モバイル環境から閲覧しにくいのではないかという視点でデータを見てみることにしたい。使うのは次のセグメントだ。
- スマートフォンで閲覧し、直帰したセッション
- スマートフォンで閲覧し、直帰しなかったセッション(対照群として用意しておく)
モバイルで閲覧することを前提にWebを考えようという「モバイルファースト」や、さまざまな種類の機器や画面サイズに単一のファイルで対応しようという「レスポンシブWeb」など、モバイルからの利用を考慮しようという流れが進んでいるとは聞く。
そうは言っても、スマートフォンからのサイト閲覧は表示スペースが狭いために、パソコンなどの大画面で見るのに比べると不自由を感じることが多い。ちょっとしたことでも、次のページへ進まずに諦めてしまうことが多いかもしれない。
一方、ユーザーの側では、モバイルやパソコンをうまく使い分けて、モバイルでは深く閲覧しないといった上手な利用を心掛けている場合もあるだろう。
そのような場合も含め、モバイル環境からの利用で直帰したセッション(1ページしか閲覧しないセッション)をよく見ていくことで、モバイル環境からの閲覧に対してもっと上手に対応する方法を考えるヒントを得られないだろうか。
モバイルユーザーが直帰したセッションを分析できるようにする方法
標準に用意されているセグメントには今回紹介するセグメントは存在しないので、新しいセグメントを作成していく必要がある。
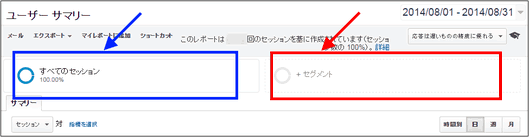
まずレポート画面の上部にある「+セグメント」(図1赤枠部分)のエリアをクリックしよう。ブラウザ表示の横幅が狭い場合は、すべてのセッション(図1青枠部分)の下に並んで表示される。
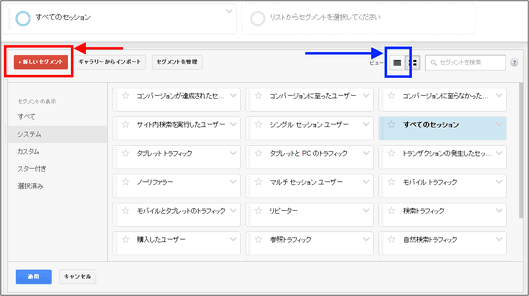
「+セグメント」(図1赤枠部分)のエリアをクリックすると、図2のようなセグメントの機能が表示されるので、左上にある「+新しいセグメント」(図2赤枠部分)をクリックして新規セグメントを作成していこう。
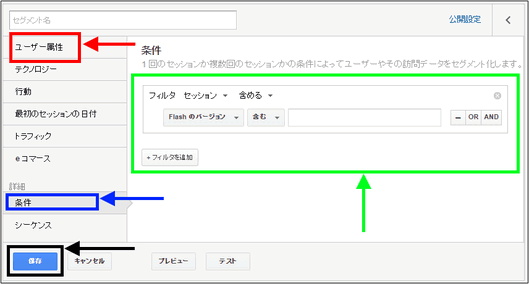
新しいセグメントを作成する初期画面では「ユーザー属性」(図3赤枠部分)が選択されているが、今回作成するセグメントでは「条件」(図3青枠部分)を選択しよう。図3はその「条件」を選択した画面だ。
セグメントの条件設定は、図3緑枠部分で行う。今回設定するセグメントは「スマートフォンで閲覧し、直帰したセッション」と「スマートフォンで閲覧し、直帰しなかったセッション」だ。それぞれは図4、図5のような設定内容になる。
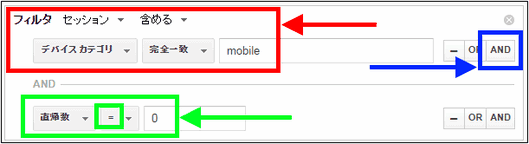
「スマートフォンで閲覧し、直帰したセッション」セグメントは、次のような設定内容だ。
- 「セッション」を「含める」(図4赤枠部分)
- 「デバイスカテゴリ」「完全一致」「mobile」(図4赤枠部分)
- 直帰数が0を超える(「直帰数」「>」「0」)(図4緑枠部分)
「スマートフォンで閲覧し、直帰しなかったセッション」セグメントは、次のような設定内容だ。
- 「セッション」を「含める」(図5赤枠部分)
- 「デバイスカテゴリ」「完全一致」「mobile」(図5赤枠部分)
- 直帰数が0(「直帰数」「=」「0」)(図5緑枠部分)※「=」の部分だけが異なるほかは、直帰したセッションの設定と同じ。
どちらも共通で、まずフィルタの設定を「セッション」「含める」とし、全体の指定をセッション ベースに指定した上で、「デバイス カテゴリ」「完全一致」「mobile」と指定(図4赤枠部分、図5赤枠部分)する。「mobile」と指定すれば、スマートフォン(タブレットは含まれない)からの利用に絞り込める。
その上で、どちらも条件の掛け合わせをするために「AND」(図4青枠部分、図5青枠部分)をクリックし、続いてその下にそれぞれ次の条件を指定する。
| 直帰したセッションの指定 | 「直帰数」「>」「0」(図4緑枠部分) |
|---|---|
| 直帰しなかったセッションの指定 | 「直帰数」「=」「0」(図5緑枠部分) |
最後にそれぞれのセグメントの名前、「スマートフォンで閲覧し、直帰したセッション」及び「スマートフォンで閲覧し、直帰しなかったセッション」などと付けたうえで、保存(図3黒枠部分)をクリックして各セグメントを保存する。
「直帰したモバイルユーザー」を利用時間帯別に絞り込んで分析するには?
次にこのセグメントをどう活用していくのかを見ていこう。スマートフォンは基本的に肌身離さずに携帯しているものなので、いつ、どこで利用しているかによって、緊急性などが大きく異なる。
そこで、まず利用時間帯別に大きな利用パターンの差がないのかをチェックしておこう。
[ユーザー]>[サマリー]レポートに、この2つのセグメントを掛けた(図6赤枠部分)のが図6だ。時間別に傾向を見やすくするため、集計対象は2日程度選択(図6青枠部分)し、グラフの表示単位を「時間別」(図6緑枠部分)にする。
- 画面上部グローバルナビゲーションの[レポート]をクリックする
- 画面左側にあるメニューで、[ユーザー]をクリックする
- メニューが開くので、[サマリー]をクリックする
- 「スマートフォンで閲覧し、直帰しなかったセッション」「スマートフォンで閲覧し、直帰したセッション」セグメント(図5赤枠部分)を「適用」する
- 「すべてのセッション」の適用を外す
- 集計対象期間に、任意の2日間を指定する(図6青枠部分)
- 「時間別」をクリックする(図6緑枠部分)
このようにして、まず利用時間別にこの2つのセグメント間で、利用パターンが大幅に変化していないかを見る。図6の例だと、昼夜などの時間帯によってそれぞれの割合に大きな違いがあるようには見えない。
昼夜で利用パターンに大きな違いがある場合は?
もし大きな違いがあるのだとすれば、たとえば朝の通勤時間帯の閲覧は忙しいので、その時間の直帰はやむを得ない直帰として区別する必要があるかもしれないといった判断が必要だろう。
そのような判断があったら、分析はさらに夜だけの利用にセグメントを絞り込むといった工夫が必要になる。
同様に、平日と休日での利用パターンが大きく違うような場合は、同様に平日と休日でセグメント分けが必要だろう。平日/休日別や時間帯別にセグメントする方法は別途解説する予定なので、そちらで確認して頂きたい。
モバイルユーザーの直帰率が高い集客チャネルはどこかを分析するには?
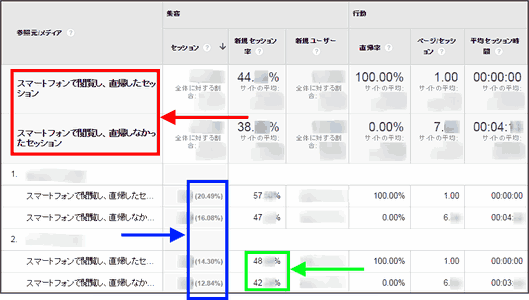
次は集客チャネルで、直帰と非直帰に大きな違いがあるのかどうかを見ておこう。[集客]>[すべてのトラフィック]レポートに2つのセグメントを掛けた(図7赤枠部分)のが図7だ。こちらは普通に過去1か月間でまとめて、ある程度のボリュームにして見るのがよいだろう。
- 画面上部グローバルナビゲーションの[レポート]をクリックする
- 画面左側にあるメニューで、[集客]をクリックする
- メニューが開くので、[すべてのトラフィック]をクリックする
- 先に「スマートフォンで閲覧し、直帰したセッション」、次に「スマートフォンで閲覧し、直帰しなかったセッション」セグメントを「適用」する
- 「すべてのセッション」の適用を外す
- 集計対象期間を過去1ヵ月にする
おもに直帰したセッションの問題点をあぶりだしたいので、直帰の多い順に並んでいる方が見やすい。そのためセグメントを掛ける順番は「スマートフォンで閲覧し、直帰したセッション」が先で、「スマートフォンで閲覧し、直帰しなかったセッション」を後にする(図7赤枠部分)のが望ましい。図6は逆になっている(図6赤枠部分)が、こちらは2つの折れ線が同じレベルで見較べられるので問題ない。
図7で見るポイントだが、たとえばセッションの指標で2つのセグメント間の割合(図7青枠部分)の違いが大きい「参照元/メディア」がないだろうか。もし該当する「参照元/メディア」があったら、そこをもう少し深掘りしていこう。検索エンジンなら検索語、参照ドメインだったら参照URLなどにドリルダウンしていく。
また新規セッションの方が、はじめの印象が悪い、あるいはなじんでないことが多いために直帰率が高めに出ることが多いと思うが、そうでないような数字になっていないだろうか。
図7の2つ目の「参照元/メディア」(図7の緑枠部分)では、そのような当たり前な結果になっているが、もしそうでない気になった部分があったら、やはり検索エンジンなら検索語、参照ドメインだったら参照URLなどにドリルダウンし、なぜそのようなことになっているのかの原因を探っていこう。
モバイルユーザーの直帰率が高いランディングページはどれか、確認するには?
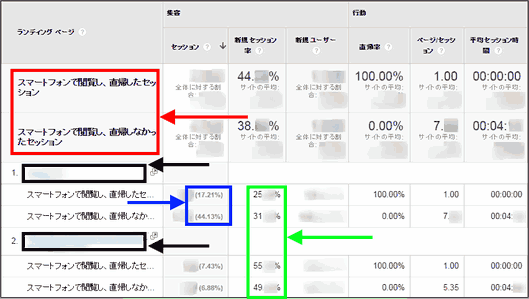
次に見るのは[行動]>[サイト コンテンツ]>[ランディング ページ]レポートに、2つのセグメントを掛けた(図8赤枠部分)レポートだ。ランディング ページ別に、モバイルユーザーの直帰率が高いページがないか確認していこう。
- 画面上部グローバルナビゲーションの[レポート]をクリックする
- 画面左側にあるメニューで、[行動]をクリックする
- メニューが開くので、[サイト コンテンツ]、[ランディング ページ]を順にクリックする
- 先に「スマートフォンで閲覧し、直帰したセッション」、次に「スマートフォンで閲覧し、直帰しなかったセッション」セグメントを「適用」する
- 「すべてのセッション」の適用を外す
1位表示されているランディング ページ(モザイクで消している)はトップページなのだが、次のようになっている(図8青枠部分)。
- スマートフォンで閲覧して直帰したセッションの中では17.21%
- スマートフォンで閲覧して直帰しなかったセッションの中では44.13%
ここだけ見ると、下の階層のページがランディング ページになった場合に直帰する割合が相対的に高く(82.79%と55.87%)、下の階層のさまざまなページに分散して閲覧が開始されて直帰が分散されているということがわかる。
このような場合は、少し下位のランディング ページを見れば、容易に直帰した割合の方が高いページをピックアップできると思うので、そのランディング ページの新規セッション率(図8緑枠部分)の違いなども見ていこう。
気になったランディング ページがあったら、その項目(図8黒枠部分)をクリックして絞り込んだ上で、セカンダリ ディメンションに「参照元/メディア」を選択(図9赤枠部分)して、ランディング ページと参照元/メディアの組み合わせで見てみよう。
ここまで絞り込んで比較することで、どのドメインからどのような気持ちでそのランディング ページに訪問したのか、よりユーザー体験に近いものを確認できるのではないだろうか。
ただ、どんどん絞り込んだり、ドリルダウンしたりすることで、各数値は少なくなっていくので、いたずらに小さい数字で評価を下すのはやめておこう。
- この記事のキーワード