Webサイトのリニューアル期限が迫っているのに、打ち合わせが多くてスケジュール通りに進んでいない! なんてことありませんか。実は、サイトのリニューアル時にメンバーで、たった1回のワークショップをするだけで、打ち合わせの回数が劇的に減ります。そのワークショップの「進め方のノウハウ」を大公開!
住宅メーカー、リノベーション専門会社のサイトを集中攻略せよ!
Webサイトをリニューアルするときに、一般的にどのくらいの期間がかかると思いますか。私の経験からお話しすると、リニューアルする規模にもよりますが、契約からリニューアル完了まで3か月程かかります。そのリニューアル期間に、月2、3回の打ち合わせを行います。ではなぜ、このように複数回の打ち合わせを行う必要があるのでしょうか。
たとえば、
- リニューアルの目的が明確になっていない
- 上司の意見と担当の意見にズレがあり、その調整をする必要がある
- 自社のWebサイトに対して興味が薄い
こういった課題をそのままにして、リニューアルプロジェクトを進めてしまうと、打ち合わせの回数が増えるだけでなく、最悪の場合、リニューアルプロジェクトが破たんしてしまうかもしれません。そこで、これらの課題を解決する方法として、「Web制作に関係するメンバーで行うワークショップ」を紹介します。
「制作会社と依頼する会社でワークショップを一緒にやるの?」とびっくりするかもしれませんが、依頼する側、制作する側の両者が顔を合わせながら行うことで、サイトをさまざまな立場から分析でき、新しい改善方法が見つかります。その結果、打ち合わせの回数を劇的に減らせるのです。

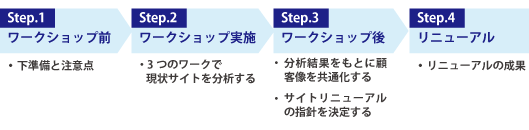
Step.1ワークショップの実施前に行うこと
今回は、札幌の中古マンション専門リノベーションブランド「M+」のWebサイトリニューアル時に行った「ワークショップ」※を紹介します。ワークショップを行うための下準備として、まず、下記のようなことを事前にやっておく必要があります。これは、どんな内容のワークショップをしていけばよいかを決定するためです。
※ワークショップとは「ある問題を解決するために、司会進行役が場をまとめながら、参加者全員が体験したりディスカッションすること」です。
準備・注意複数の立場の人にヒアリングを行う

ワークショップを行う前に、リニューアルの担当者の意見だけでなく、その担当者の上司(部長)や経営層の話が聞けるのであれば、聞いたほうがいいでしょう。その企業の素晴らしいビジョンや大きな目標などが聞けます。「担当者の実務面の話」と「経営層の掲げるビジョンの話」の両方の立場をうまく取り入れることで、リニューアルの完成度が上がります。
準備・注意足を動かして市場調査を行う

ワークショップを行う前に、現場の様子を実際に自分の目で見ることは大切です。現場に行くことで、Webサイトのユーザーとなるお客さんの反応が得られたり、現場の従業員の方の話を聞くことで、リアルな状況が把握できます。今回のM+では、実際のオープンハウスに行ったり、リノベーションを検討している方が参加するセミナーに行くことで、実際のサイトのユーザーの反応や意見を聞くことができました。
準備・注意ターゲットに近い人に簡易インタビューを行う

本来ならば、ターゲットに近い複数の人にインタビューをした方がいいですが、それを行うと時間とコストがさらに掛かります。ですので、身近な友達や知人にターゲットに近い人がいれば、「家をリノベーションしたい気持ちで教えてほしい」と気軽にインタビューを行うとよいでしょう。このとき、次のようなことを聞くようにするとよいでしょう。
- When(どのような状況で)
- How(どのように利用しているか)
- Why(なぜか)
この簡易的なインタビューを行うだけでも、ユーザーの気持ちを理解することに役に立ちます。
ワークショップを進めるときの注意点
ワークショップの事前準備ができたら、次のことを注意しながら進めていくとよいでしょう。このときのポイントは、次のようなことです。
- どんな人が
- どのようなアクションを起こして
- どのような目的を達成するか
準備・注意複数の立場・部署の人の参加してもらう
まず、どんな人にワークショップに参加してもらいたいのかを明確にしましょう。複数の立場・部署の方を集めるのがポイントです。Webサイトを使うユーザーにも同席してもらえれば良いのですが、難しい場合がほとんどです。
今回は、M+の営業担当者:3名、住宅設計者:1名、コーディネート:1名、住宅の工事担当者:1名、マーケティング担当:1名の7名に参加してもらいました。
準備・注意進行役を決める
自信や熱意をもったファシリテーターがいるワークショップは、参加者全体の一体感が生まれます。ゴールに向かって「聞き出し」や「まとめ」を繰り返しきちんと行うことが、ワークショップの目的達成へと導きます。M+では、制作側である私たちが進行役を務めました。
準備・注意ユーザーと同じ立場・感覚になりきる
一般的にサイトの平均滞在時間は3~5分です。この時間を考慮し、ユーザーと同じ立場、同じ感覚になりきって、ワークショップを進めましょう。また、ワークショップ内で行われるワークには、制限時間を設けると、必然的に思考が直感的になり、よりリアルに近い感覚でワークショップを行うことができます。
準備・注意全員参加、一人ひとり発表する
「共有する」意味で、みんなが参加したという意識を持つことは大切です。一人ひとりが自分の意見を発言することで、「Webサイトのリニューアルに参加した!」という意識が高まります。
準備・注意スムーズに進むように備品は事前に準備する
ワークショップを行うに時に使う次のような備品は、事前に準備しておくといいでしょう。
- 付箋
- マジック
- 白紙(A4サイズ)
- ホワイトボード
Step.2ワークショップ実施:3つのワークでサイトの現状分析

準備が整ったら、ワークショップを進めて行きましょう。進行役は、前述した進行するときの注意点を踏まえて、ワークショップを行う意図、目的を参加者に伝えます。また、このワークショップの参加者はWebの担当者以外も参加していますので、できるだけ専門用語などは使わないようにしましょう。
ワーク1サイトを利用する顧客像を考える
実際の自社の顧客、ターゲットになるユーザーを想像しながら、サイトを使ってもらいたい顧客像を参加者それぞれが考えます。現状分析をさまざまな立場の人が行うことで、数多くの問題点を発見でき、改善案を考えるうえで有効となります。
次のような内容で顧客となるユーザーの詳細なプロフィールを作成していきます。これは、対象となるサイトによって内容が異なります。
- 名前、年齢、性別、年収
- 家族構成(一人暮らし、夫婦、子供2名など)
- 職業
- 仕事環境
- 暮らしのスタイルなど
- 現在の住まい
5分程度の制限時間を設けて参加者に考えてもらい、どのような顧客像を考えたのか1人1分程度で発表してもらいます。

- 池田 恵(36歳)女性、ひとり暮らし
- 大学院修士、経済学
- アパレルの管理職
- 出張が多い、飛行機に乗ることが多い
- 駅近くの賃貸暮らし(札幌駅にアクセスしやすい地下鉄の駅)
- 本社は札幌駅近く
- あまり家にいない
- 猫を飼っている、世話は近所のお母さんにたまに頼む
- 外食が多く料理はあまりしない
- ときどき作るときは牛テール煮込み的な、凝った料理を作る

- 独身男性45歳
- 賃貸ではなく購入して、自分の好みの部屋にしたい
- 多趣味、コレクションを自分らしく飾りたい(スペースも欲しい)
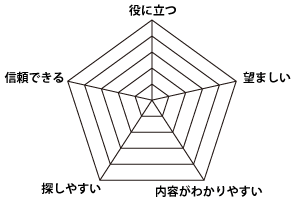
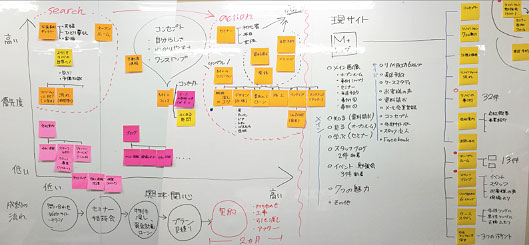
ワーク2顧客像の視点でサイトの評価をする
各自が考えた顧客像の立場になって、図のようなレーダーチャートでサイトの評価をします。具体的には、サイト内でゴールとなるページを設定し、そこにたどり着くまでの行動を分析していきます。評価項目は次のような内容を軸にするといいでしょう。

ワーク3顧客像がサイト内をどのように回遊するか仮説を立てる/ウォークスルー評価
ウォークスルー評価を行います。ウォークスルーとは、設定した顧客像が、どのようにサイトを回遊するかを予想し、仮説を立てることです。具体的に次のシーンごとの詳細行動を作成します。
- その顧客像が
- どのような目的を達成するために
- どのような方法でM+のWebサイトに訪れ
- Webサイトをどのように回遊し
- そのときどきで不便はなかったか(わかりにくいページやコンテンツはどこだったか・それをどのように改善するとよいと思ったか)
ポイントは「自分自身ではなく、顧客像の目線になり仮説をたてること」です。あくまで顧客像の目線からサイトを見たときの行動を分析しましょう。
- 顧客像:
30代、女性、単身者
「リノベーション」という言葉は知っているけど、内容はわからない - 目的:
「リノベーションってなに?」が知りたい - 方法:
お昼休み中にスマホで見る
M+のFacebookページを知っていた(いいね!は押していた)
M+のサイトもあるんだ!ということで、サイトへ来た - 回遊:
最初に施工事例を見る
そのあとにコンセプトなどを一通り見る
ページの一番下の「inZONE」が気になり移動
inZONEサイト内のページの一番下に「M+」を見つける
またM+のサイトへ戻る。両者は関係しているんだと認識 - 不便:
リノベーションの明確な金額がない
inZONEとのつながりがちょっとナゾ
月々の返済方法・金額の情報がない
セミナーで詳しい話を聞きたくなっても、申し込みしにくいフォーム
Step.3ワークショップ後:顧客像の共通化とリニューアルのコンセプト設計
本来、ワークショップを行った後に、参加メンバー全員でこの後の整理を行うべきです。しかし、今回の場合、すでにワークショップ終了時点で3時間かかっており、この後の整理まで参加メンバー全員で行うことが時間的に難しかったため、この整理は制作側が社に持ち帰って行いました。
また、整理してまとめ、サイトリニューアルのプロトタイプまで作り込むことに慣れていない場合、ワークショップの成果が活かされないことや通常よりも時間がかかってしまうことがあるので、注意が必要です。
整理1「顧客像」から「ペルソナ/シナリオ」へ
ワークショップでは、参加者それぞれが自由に「顧客像」を作成しました。顧客像は、個性をもたせることが重要ですが、ワークショップ後は、これらの顧客像を統合した「最も顧客像に近い仮想の人物」をペルソナとして立てます。このペルソナを作るとき、注意したいことは、具体的なペルソナを作ることです。たとえば、
- 年齢:30代(×) → 32歳(○)
- 家族構成:子供1~2名いる(×) → 3歳の女の子と5歳の男の子がいる(○)
- 職業:医師(×) → 札幌歯科医院に勤めて3年目(○)
といったように、より具体的に架空の人物であるペルソナに実際に存在するかのようにリアリティを持たせることが大切です。このように、リアリティをもったペルソナを作ることで、サイトリニューアルでこのペルソナがどのような行動をして、このペルソナがサイトリニューアル後、どのようにゴールまでたどり着くかを、「行動・感情」を基準にして全体シナリオを作成します。

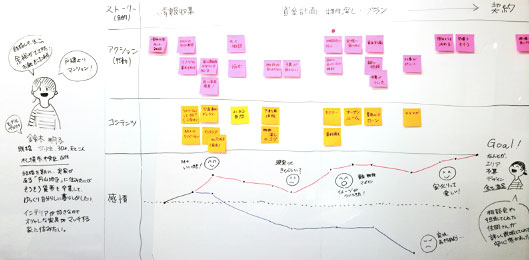
整理2「複眼的な意見」から「サイトマップ」へ
ワークショップで得られたさまざまな意見、特にワーク2、ワーク3で評価したときにでた意見をポストイットにすべて書き出し、コンテンツとしてサイトに用意すべきか否かでグルーピングします。その後、ペルソナの興味・関心を基準にし、用意すべきコンテンツの優先度を付け、整理しサイトマップを作っていきます。

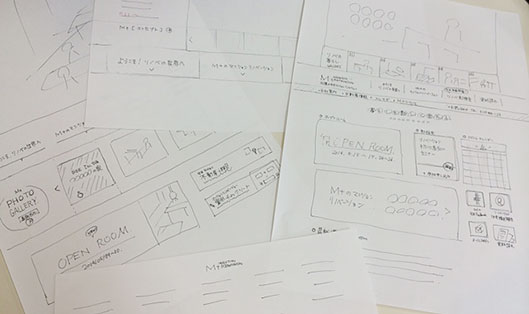
整理3プロトタイプ作成/サイトのデザインを紙に描いていく

サイトマップが完成したら、プロトタイプの作成です。サイトの原型となるデザインを紙に書きます。このプロトタイプ作成でも、ワークショップの結果が発揮されます。ウォークスルー評価で操作しづらかった箇所を改善するようなデザインを考えます。これを行うことで、現行サイトが持つ弱点の改善が行えます。
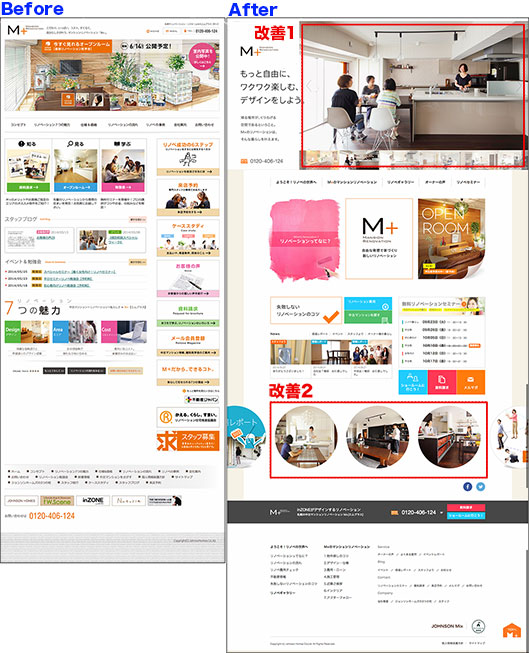
M+のリニューアルで特に、大幅に改善を図ったのはトップページとフォームの2つです。ここでは、トップページでどのようにペルソナを使って改善したかポイントを簡単に紹介します。
改善1:仮説で出てきた「リノベーション」ってなに? をわかりやすく伝えるために、リノベーションした部屋の写真をトップページでギャラリー的に見せました。これによって、ページに訪れたユーザーにリノベーションのイメージしてもらいやすくしました。
改善2:ペルソナに近い事例を紹介するページへビジュアルリンクを設置しました。たとえば、ホームパーティを楽しむ独身女子、50代で趣味をたのしむ独身貴族男子など、ペルソナにダイレクトにひびくコンテンツです。リノベーション後のオシャレな暮らしや、レイアウトを参考にしてもらうためです。
ワークショップで得られた成果・コンバージョンが2か月後256%増!
ワークショップを行うことで、リニューアル後、次のような成果が得られました。
リニューアル1か月後の分析結果
- 平均セッション時間 49.98%増
- 直帰率 17.56%減
- ページ/セッション 39.07%増
- コンバージョン 166.67%増
表の成果
現状分析を複眼的な視点で行ない、問題点を発見し改善の役に立てることができました。立場が異なる複数の人から一度に意見を収集できるワークショップならではのメリットです。裏の成果
ワークショップの裏の成果として、自社のWebサイトにあまり興味がなかった消極的な社内担当者を、虜(とりこ)にすることができました。結果として、このワークショップ以外の打ち合わせは、スケジュールの調整、資料の収集、デザイン確認など、これらはメールや電話でのやり取りで、ほぼ完結しました。
ワークショップを行うメリット
- いろんな目線での改善が見えてくる
- 打ち合わせズレが少なくなり、時間と制作コストが30%減る
- 参加者全員の意見を集約したサイトになるので、付け足しのコンテンツが少なくなる
- さまざまな良いアイディアに基づいたコンテンツが生まれる
- Web担当者はもちろん、周りの関係者まで制作の協力者になってくれる
- 顧客(リアルユーザー)に自信を持ってサイトの宣伝をする
- ユーザーの気持ちを体験することでユーザー目線になれる
まとめ:本当の顧客像を見い出しリニューアル計画の効率と効果を最大限に高める
ユーザー目線に立つと立たないとでは、大きな差がでます。ワークショップをする前は、クライアントも制作側も「本当のユーザー(顧客像)」の目線になっていないはずです。ワークショップをおこない、コンテンツをユーザー目線で分析することで、成果を逃さないサイトができます。そのために、こういったワークショップを行うことが重要なのです。
時間やコストを多くかければ、良いサイトが出来上がるというわけではありません。たとえば、本格的なユーザーインタビューは、本来であれば、正しくサイトに反映させるだけでも1~2か月はかかってしまいます。
大切なことは、企業のWeb担当者や関連部署の方たちをプロジェクトに巻き込むことです。今回行なったような「たった1回のワークショップ」でも、さまざまな視点で分析ができ、重要な顧客像が何人も作ることができますので、時間も大幅に節約できます
また、サイトの改善にはプロの手が必要ですが、実際にサイトを利用するのは、プロではなくユーザーです。ワークショップでユーザーを意識しなおしサイトを作成した結果、その通りの良い結果につながりました。
ユーザーの問題点をこのような改善方法でなるべく少ないコストで最大の効果を出すこともウェブ解析士の重要な役割かもしれません。