今日は、Facebookページの現場のお話を。Facebookが発表した内容から、3月30日までにFacebookページ管理者がしなきゃいけないことを紹介します。
すでにあちこちで書かれていますのでご存じの方も多いかもしれませんが、Web担の読者さんには、改めて編集記事としてお伝えしておきます。
個人のFacebookアカウントにタイムラインが適用されている方も多いと思います。同様に、企業Facebookページもタイムライン化されます。しかも3月30日には強制的に。
いくつかの変更点があるので、1か月弱の猶予期間で、決めなきゃいけないこと、しなきゃいけないことを整理しておきますね。
Facebookページがタイムラインになるとどうなる?
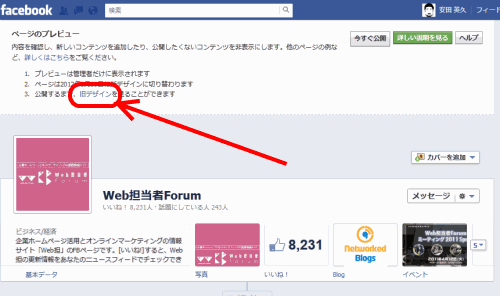
あなたがFacebookページの管理人なら、自分が管理しているFacebookページにアクセスすると、新デザインへの切り替えを知らせるメッセージが出ているはずです。ここから[プレビュー]をクリックすると、新デザインでどんな風に見えるのか確認できます(他の人には旧デザイン表示のまま)。
プレビュー段階で、前のデザインでの表示(他の人から見えている状態)に戻したい場合は、新デザインのプレビューのページ先頭に表示されているメッセージの[旧デザイン]をクリックします。
Facebookページのタイムライン化の要点とTODO
カバー写真
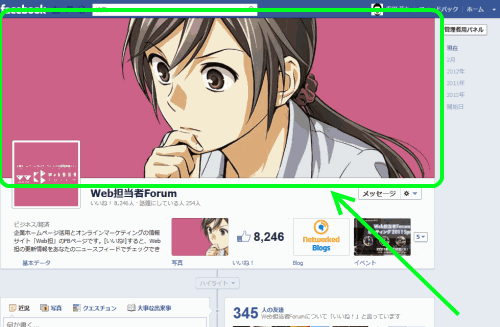
カバー写真を追加できるようになります。カバー写真は、Facebookページの最上部に横長で表示されます。
TODO 幅851ピクセル×高さ315ピクセルのカバー写真を作る(最小399ピクセル幅)

ただし、カバー写真は宣伝・広告・クーポンのための場所ではなく、どのような使い方をしていいかルールが定められています。禁止されている要素は次のとおりです。
- 金額や購入の情報(「40%オフ」や「Webサイトからダウンロード」など)
- コンタクト情報(URL、メールアドレス、住所などの、「説明」ページに書くような情報)
- Facebookの機能や動作に関する記述(「いいね!」「シェア」などの文字や、カバーフォト内でFacebookのボタンなどを指す矢印など)
- 行動を促す言葉(「今すぐゲット」「友だちに教えよう」などのCall to Action)
日本語インターフェイスでは、カバー写真を選択しようとすると次のようなメッセージが表示されます。
ページのタイムラインの一番上に表示されるユニークな写真を選択します。
注: この場所は宣伝やクーポン、広告用ではありません。カバー写真にテキストを使ったり、他者の著作権を侵害することはできません。カバー写真の選択方法について詳しくはこちら。
しかし、ここにあるような「テキストを使ってはいけない」は他の説明やガイドラインにも書かれていないため、気にしなくていいと思われます。
プロフィール写真
以前のFacebookページではプロフィール写真を縦長にしたりいろいろとできましたが、新デザインでは正方形のようです。
TODO 180ピクセル×180ピクセルのプロフィール写真を用意する

タイムライン内では32ピクセル×32ピクセルに縮小されますので、それを想定して写真を作りましょう(これまでのニュースフィードではアイコンは50ピクセル×50ピクセルのサイズでした)。
メッセージ
Facebookページに対して訪問者がメッセージを送る仕組みが設けられます。

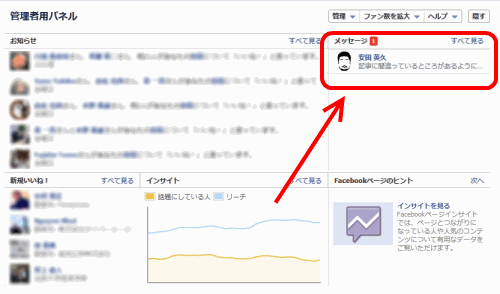
このメッセージは個人アカウントで他の人とやりとりしているメッセージと同様の仕組みになります。メッセージは、ページ右上の[管理者用パネル]をクリックするとページ上部に表示される管理者用パネル内からアクセスできます。
ですから、受け取ったメッセージに対応するフローを作っておく必要があるでしょう。
TODO メッセージ対応のルールやフローを定める
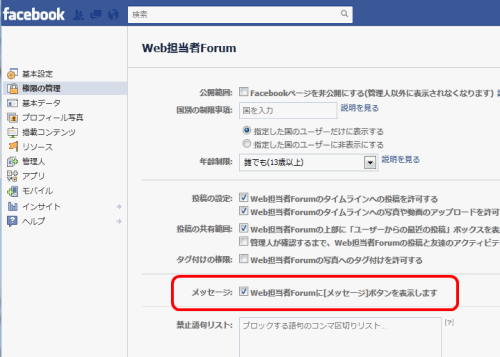
もし、運用上メッセージに対応できない場合は、Facebookページの設定でメッセージを受けないようにも変更できます。管理者用パネルの[管理]>[Facebookページを編集]から、[権限の管理]>[メッセージ]のチェックを外しておきましょう。
TODO メッセージ対応ができないならオフにしておく
ランディングページはすべてタイムライン
新デザインのFacebookページでは、デフォルトのランディングページを指定できなくなりました。Facebookページを訪れる人がまず目にするのはタイムラインになります。
以前は管理画面の[デフォルトで表示するタブ]でWelcomeページなどを表示し、そこで[いいね!]してもらうといったフローを使っているところも多かったのですが、そういうことができなくなります。
もちろん、タブごとのURLを直接指定してリンクすれば、タイムラインではなくWelcomeページにユーザーを誘導することはできますが、Facebookが「そういうやり方じゃなくて、タイムラインでコミュニケーションしてる様子を見てもらうようにしようね」という方向で来ているので、それに準じた考え方で進めるのがいいでしょう。
TODO 過去のWelcomeページベースの[いいね!]獲得の脳みそから離れる
記事を「トップに固定」したり「ハイライト」したり
タイムラインで勝負しなきゃいけなくなったぶん、タイムラインで何をどう見せるかも比較的柔軟に調整できるようになっています。
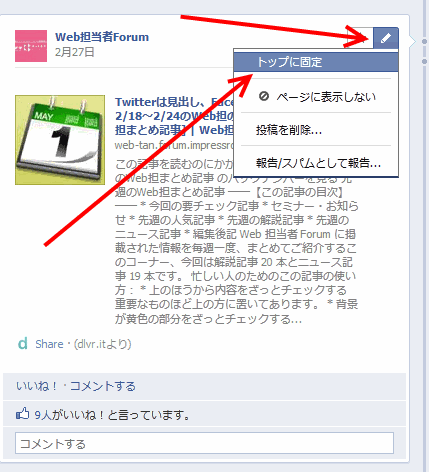
まずは「トップに固定」。特定の投稿をページの先頭に固定して表示できます。トップに固定は7日間だけ有効で、その後は元の日付の場所に戻ります。
トップに固定(ピン留め)の指定は、投稿右上のアイコンから[トップに固定]を選ぶだけです。

ただし、ファンの投稿はトップに固定できないようです。
次に「ハイライト」。
記事の右上のハイライトアイコン(★)をクリックすると、その記事は横幅いっぱいに表示されるようになります。かなり目立ちますね。
投稿を個別に非表示にもできます。タイムラインに表示したくない投稿の右上のアイコンから[ページに表示しない]を選ぶだけです。
TODO トップに固定やハイライトのルールやフローを定める
さらに、過去の出来事や写真もタイムラインに追加していけます。
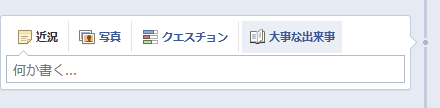
ページ上部の投稿欄から[大事な出来事]を選ぶと、日付を指定して写真や情報を追加できます。

ただし、[大事な出来事]として最初に「設立」「開始」などを投稿しなければ、日付を指定しての大事な出来事の投稿はできないようです。
また、大きな写真は大きく表示されるようになっていますので、今までよりもビジュアルを重視したページ作りができるようになります。
TODO 早めに過去の大きな出来事をビジュアルな写真込みで入力しておく
基本データの[情報]をちゃんと入力
以前のデザインではあまり目立たなかったのですが、タイムライン表示ではFacebookページ設定の[情報]がプロフィール写真の下に表示されるため、ここをちゃんと入力しておくのは大切になります。

管理者用パネルの[管理]>[Facebookページを編集]から、[基本データ]>[情報]を入力しておきましょう。
TODO 基本データの[情報]をちゃんと入れておく
あなたのFacebookページは、3月30日に間に合いそうですか?
参考のために、この件に関係するFacebookの各種情報ページのURLを記載します。ただし、本記事の執筆時点では日本語版の情報がまだ出ていないため、エラーが表示されたり古い情報が表示されたりします。ページ最下部左下のリンクからFacebookの利用言語を英語にしてチェックしてください。
- 新デザインのFAQ
https://www.facebook.com/help/pages/new-design - Facebookページのガイドライン(2012年2月29日版以降が本件対応版)
https://www.facebook.com/page_guidelines.php
また、新デザインのFacebookページの解説PDFもあります(英語)。