各月の1日当たりのページビュー数を折れ線で
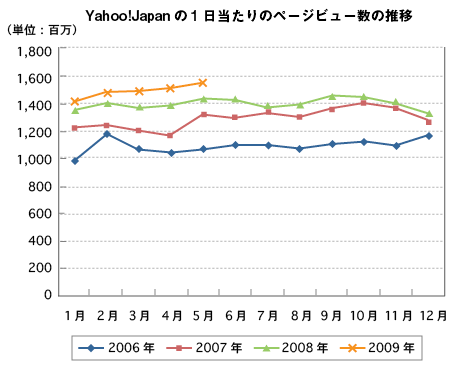
さて具体的に月次トレンドをグラフにする場合には、どのようにするのがよいかを考えてみたい。まず季節変動があるのかないのかに注目したい場合は、図1のように毎年を独立させて折れ線で表現するのがよいだろう。

このYahoo! Japanの例ではそれほど明確な季節変動が示されているとは言えないが、各年の折れ線のパターンが似通っている部分はないかを探り、季節性がないかを見ていくには、このようなグラフ化が最も相応しい。これを長期の1本の折れ線でグラフ化してしまうと、同様の動きをしているパターンを探すのは困難だ。一方で、このグラフは12月と1月のつながりがなくなるところがデメリットである。
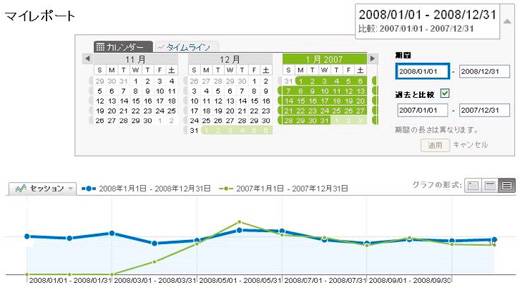
ツールによっては、2つの期間を選択して比較するという機能(図2参照)があるが、月次トレンドデータは各年を比較することができるとなおよい。2本線より3本以上あることで、より季節変動パターンは明確になる。
図2はセッション数の絶対値を比較しているものだが、絶対値のページビュー数とかセッション数を使わない図1のパターンの方がベターだ。もし絶対値を使えば、2月が凹んで1月と3月が膨らむ傾向が、日数の影響なのかどうか読み取りにくいので、正味の季節変動を把握することが困難になる。そういう雑音を除いてからグラフ化したほうがよい。
対前年同月比を見たいときは12ヶ月移動平均の折れ線を重ねる
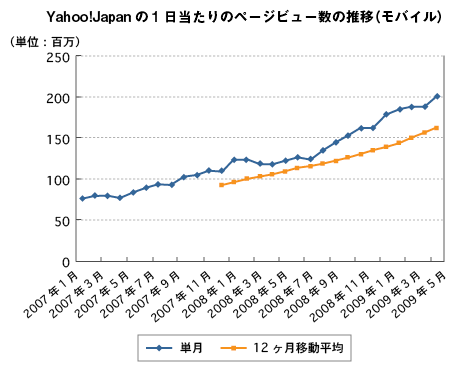
次に、季節変動よりも対前年同月比で伸びているのかどうかを重視する場合のグラフ化は図3のようにするのがよい。12ヶ月移動平均の折れ線の直近が上向きか下向きかを見れば対前年同月比がプラスなのかマイナスなのかわかる。表なら対前年同月比と前月比を記述するのがよいが、折れ線グラフの方が情報量が多く、一目で理解できるのでこちらがお勧めである。
こちらの場合は、対前年同月と比較するので、移動平均値が上向きか下向きかという判断だけをしたければ、何も「1日当たりのページビュー数」である必要はない。月次のトータルのページビュー数のグラフでいっこうに構わない。

図3を見てもわかるとおり、右肩上がりに伸びている時には、わざわざこのようなグラフを作成するまでもないが、アクセスが伸び悩んできた時にこそ、この移動平均は威力を発揮するようになる。
個々のサイトのアクセス統計に季節調整値は不要
ここまで話をしてくると、経済統計でよく目にする季節調整値が使えると思うかもしれない。確かに日本のインターネット広告費総計やEC売上総計のようなマクロ的な統計データでは、そのようなことは意味があるかもしれないが、個々の会社やサイトの様々な管理データや調査データにおいてそのような手法は不要だろう。実際そのようなマニアックなことをやっても意味はないし、まず誰もやってないだろう。行き過ぎた応用はしなくてよい。
むしろ季節調整を見込んだ予算や目標を作って、予算実績対比管理をすべきだろう。まあWebサイトに関する予算や目標は、まだまだしっかり作っているところは少ないと思うが、目標がないと次の手を打つという行動を促すきっかけがなくなるので、そういう意味ではぜひ目標設定をしていただきたいと思う。
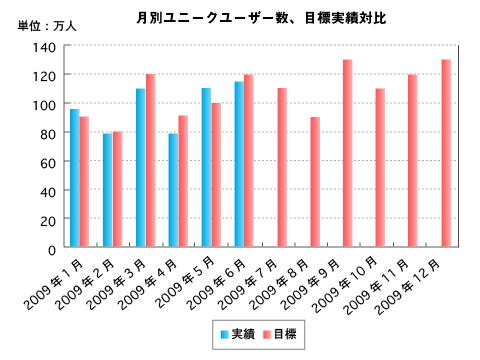
図4はトレンドよりも、予算実績対比を重視するので、ボリュームを比較することに重点を置き、比較棒グラフを使ってみたものである。

まとめ
- 長期トレンドで数字はみるべきだが、1ヶ月データの活用の仕方はある
- 長期トレンドの二種類のグラフ化
- 季節変動を盛り込んだ予算と対比する