この記事は2回に分けてお届けしている。イライラを3つ紹介した前編の記事に引き続き、不要なクリックでユーザーをイラつかせているサイトの実例をお伝えしよう。
イライラ事例その4
「私はこんなものが見たいわけじゃないの!」
こんな経験ないかしら? あるサイトで、複数のページに分かれている記事をクリックして読み進んでいるか、画像をスライドショーで見ているとする。記事の4ページ目か画像の7枚目をクリックしたら、何の前触れもなしに、1ページ丸ごと「Axeボディスプレー」の広告が表示されて、画面の端っこにちっちゃく「この広告をスキップ」なんていうリンクがある。
私は、The Onionのホームページを見ていたときに、これに出くわしたの。

そもそも、この広告は何なの? マティーニを差し出すサイボーグ?(待って、ちょっと格好いいわね……しまった、クリックしとけばよかったわ)
それに、私はサイボーグを買うためにこのページに来たわけじゃなくて(やれやれ……)、風刺的なニュースを見に来たのよ。ユーザーに期待を持たせておきながら突然まったく無関係のものを見せて、その上、見たくないものをクリックで飛ばさなければ(つまり、ユーザーは2回クリックさせられるわけね)見たいものも見られらないようにするなんて、これって最低、最悪、とにかくひどいわ。
このサイトが広告で収入を得ようとしていることはわかるし、相手によってはこういったやり方も効果があるんだろうけど、私は不愉快で仕方ないわ(みんなもそうでしょ?)。
イライラ事例その5
「サインインしたくないんだけどな」あるいは「一体なぜ私をサインインしたままにさせといてくれないの?」
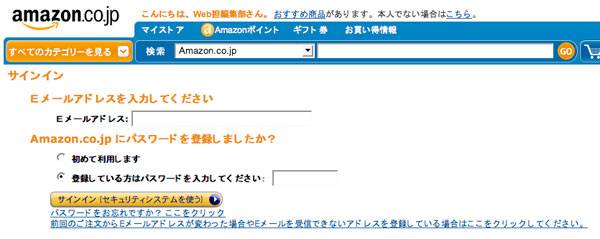
サインインしたいときもあれば、したくないときもある。まず、サインインしたくないときを考えてみましょう。小売りサイトでは、何かを購入する前にサインインするか、アカウントを新たに作ることを要求されることが多いでしょ。アマゾンを例に取ってみるわね。ショッピングカートに何か入れようとすると、次のようなページが表示されるの。

あなたが偶然サイトに来たユーザーで、たまたまそこで欲しいものを見つけたからすぐ買いたいと思った場合、アカウントを作ってログインするのは気が進まないでしょ。特にあまりなじみのないサイトの場合はね。アマゾンは数多くの商品を販売していて、信頼のおけるサイトだから、そういう例としてはふさわしくないかもしれない。
でも、たとえば、叔父さんへのプレゼントを探してるとしましょう。その叔父さんはビンテージ物のモデルカーが大好きで、あなたは叔父さんが喜びそうなモデルカーやその他の商品を売っているサイトをたまたま見つけたから、そこで何かを選んで買おうとする。ところがそこで「新規アカウントの作成」のページが出てくるの。自分が興味のないものを扱ってるサイトなのに、どうしてアカウントを作らなきゃいけないの? 1回限りの購入処理をすることはできないの? こうして、余計なクリックをして、二度と使うことのないアカウントを作成しなければならなくなるわけよ。
では、それとは違うもっといい方法を紹介するわ。女性服販売サイトのdelias.comがとっている方法よ。

このサイトでは、メンバーであればサインインもできるし、新規の人は「ゲスト」として精算できて、サインインする必要もアカウントを作る必要もないの。素敵!
逆に、「一体なぜ、サインインした状態のままにしておいてくれないの?」って思わせるやり方については、DiggやRedditが常習犯ね。
ログインしてから「ログイン状態にしておく」のボックスをチェックし、ちょっと仕事を済ませてそのサイトに戻り、気に入った記事が見つかったから支持票を入れようとクリックしたら、「サインインしてください」。これほどムカッと来ることってある? それからもう何回かクリックしたのに、まだその記事に支持票を入れられず……あ〜、もうっ!
◇◇◇
ここで紹介した事例は、余計なクリックにユーザーがどれほどイライラしているかを示すものよ。大したことにならず、小さな不満だけで済むこともあるけれど、非常に面倒なことになってしまって、コンバージョン・プロセスに逆効果を及ぼすことだってあるかもしれないわ。結果はどうあれ、Webサイトを設計する際には次の点に配慮すべきね。
合理性を保ちながら、できるだけ少ないステップで目的を達成できるようにする。
クリックが7回必要な手順を3回にまで短縮できない? ユーザー体験を犠牲にしないで手続きを簡略化する方法を考えるの。
自分のためにユーザーに何かを強いたりしない
ページを移動したら、リダイレクトをする。これでユーザーもリンク先も喜ぶわ(いや、むしろリダイレクトされていることさえ気付かないと思うな。でも、知らぬが仏って言うでしょ)。
「偽リンク」を作らない
リンクの貼ってないテキストをクリックできるリンクのように見せかけないこと。クリックできないアイコンやボタンをクリックできそうに見せかけないこと。それから、夜12時を過ぎたらモグワイに餌をやらないこと(あ、これは違う話か……)。
ユーザーの期待を裏切らない
ユーザーにログインしたままにしておくかどうか尋ねたのなら、ログイン状態を維持するようにしてね。ユーザーが商品をショッピングカートに入れて精算手続きに入っても、アカウント作成やメルマガの「無料購読」登録などを要求しないようにして。ユーザーが次の画像や記事に進もうとしているときに、いまいましい広告を見せないでね。
もちろん、この原則には例外もあるわ。大量の登録ユーザーを獲得することが目的なら、ユーザーにアカウントを作るよう強要したくもなるだろうし、そのサイトが広告収入で成り立っているなら、時にはド派手な広告も入れたくなると思うわ。コンバージョン・プロセスに12ステップくらい必要なことだってあるかもしれない。
でも、一般的なベストプラクティスとして、ユーザーに求めているクリックが、すべてが本当に必要なものかどうかをよく考えてみてほしいの。もし全部必要なものだったら、すばらしい、そのままで全然構わないわ。でも、もしそうじゃないんだったら、改善するべき点があるということになるわね。
- この記事のキーワード




























