今日は、Facebookの話題です。ページのサマリやインサイトで表示される「リーチ」数の計算方法が「表示された人数」に変わるという発表がありました。
Facebookは、ページの投稿などを見た人数を示す「投稿のリーチ」の計算方法を変えることを発表しました。
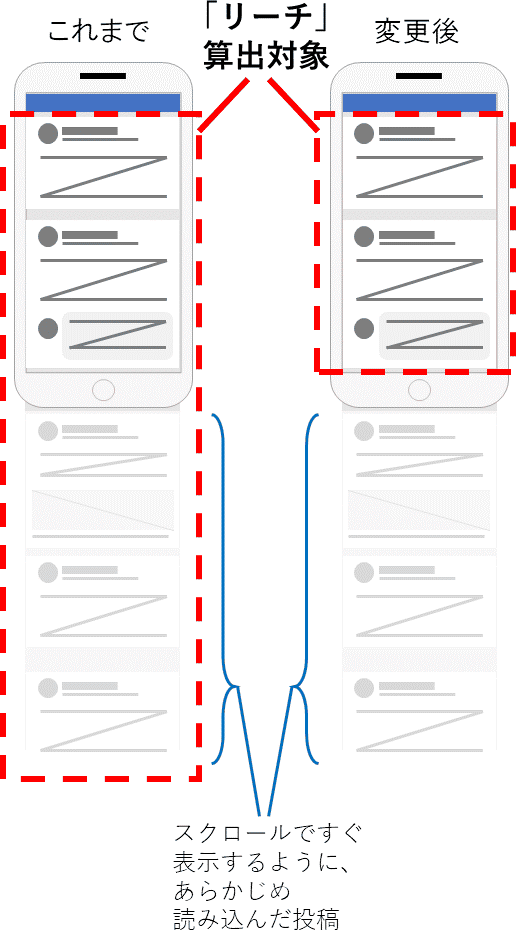
具体的には、これまではスクロール時に先読みしてニュースフィードに「読み込まれた」投稿もリーチ算出の対象としていたのですが、実際に投稿が画面に表示された場合にのみ対象とするよう変えるというものです。
要は、「Facebook投稿リーチのビューアブル計算化」ということですね。

ただし、これはオーガニック投稿(広告ではないふつうの投稿)だけの変更。
Facebook広告に関しては、これまでもビューアブルなリーチのみが計算の対象となっていたということで、広告側とオーガニック側の指標を合致させたという動きですね。
また、リーチ以外のエンゲージメント系の数値に変更はないということです。
ちなみにこの変更は2016年11月に発表されていたもので、15か月越しのアップデート実現というもののようです。
2月10日(土)の発表で「月曜日から」と記載していますので、2月12日からの変更だと思われます。ただ、すべてのアカウントで2月12日にすぱっと切り替わっているわけではないようです。
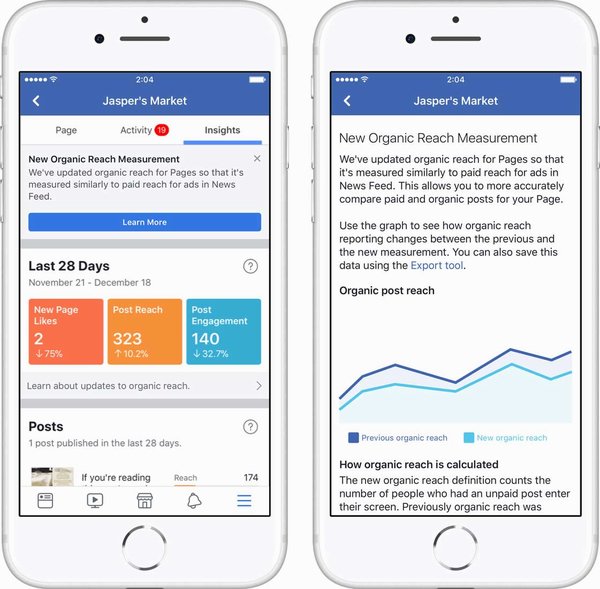
というのも、発表では「古い計算方式での数値も、あと数か月は、インサイトの[概要]、エクスポート、Page Insights APIで併せて表示する」とあり、指標の変更を説明するインサイトの画面が表示されているのですが、私のアカウントでインサイトを見てもそうした表示がないのです。
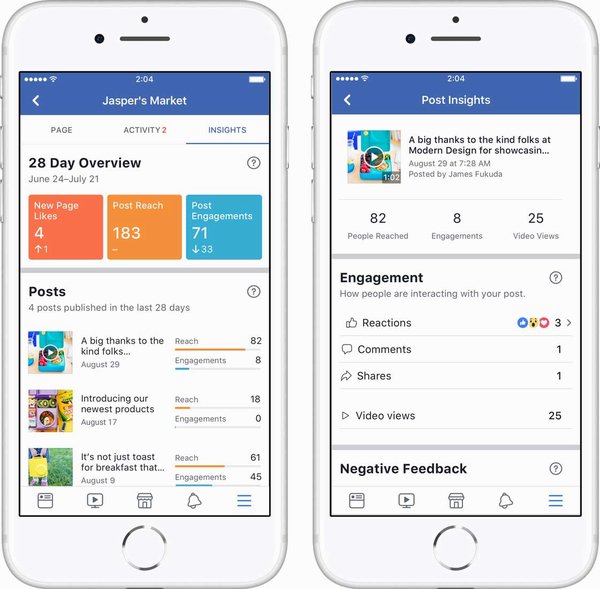
また発表では、モバイル版のページインサイトが新しくなることもあわせて発表しています。
こちらは、よりわかりやすく・使いやすくするためのデザイン変更とのこと。
2月10日の投稿で「本日よりiOSとAndroid向けに世界中で配信開始」と記載されていますが、残念ながら私のアカウントではこちらの変更もまだ反映されていませんでした。
- Facebookの発表(英語)