マイクロソフトも認めるPWAのスゴさ
Web担当者に役立つ最新情報
マイクロソフトも認めるPWAのスゴさ
少ないリソースで大きな成果 (Sean Thomas Larkin on Twitter) 海外情報
ホテル予約サイトのトリバゴ(Trivago)を主役にしたPWAのプロモーション動画を、マイクロソフトのエンジニアがツイッターで紹介していた。おもしろいのは、この動画を作成したのはグーグルだということだ。
https://t.co/8SH1d90RcI@trivago_tech doubled down on their build technology, and have invested in #PWA and Web Performance, and see what their ROI was on this. 97% conversion increase...😍
— Sean Thomas Larkin (@TheLarkInn) 2018年1月15日
トリバゴはモバイルユーザーがメインであるため、回線速度が不安定な国でも(安定している国でも)最高のモバイル体験を提供するためにPWAを導入したとのことである。
ホーム画面アイコンやオフラインアクセス、プッシュ通知などPWAの主要な機能をはじめ、たった3人のJavaScriptエンジニアでPWA対応させたそうだ。
次の2つの成果が動画のなかで紹介されている。
- ホーム画面アイコンにより、初めてアクセスしてから2週間で再訪問するユーザーが2倍
- PWAを完全にサポートするブラウザではコンバージョンが97%アップ
グーグルとはライバル関係にあるマイクロソフトだが、PWAに関しては積極的に開発に参加している。必要なリソースを抑えつつも成果をあげられるのがPWAのメリットだということが動画で強調されており、マイクロソフトのエンジニアも同意している。
- SEOがんばってる人用(ふつうの人は気にしなくていい)
動画の利用状況をAMPページでアクセス解析する方法
AMPで動画配信しているなら試してみたい (株式会社プリンシプル) 国内情報
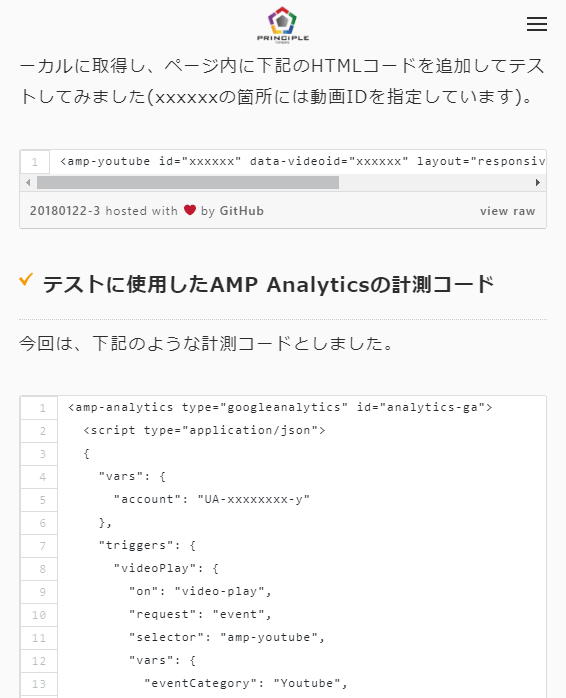
AMPサイトにおける動画トラッキングの実装方法を解説した記事を紹介する。
動画の再生を開始したタイミングや終了したタイミング、動画視聴の継続時間などを計測できる(ただし継続時間はYouTube動画ではできないそうだ)。
AMPページで動画を配信しているなら、アクセス解析担当者に教えてあげて、動画の利用状況を調べてもらうといいだろう。
- ホントにAMPを極めたい人だけ
- アクセス解析担当者に伝えましょう
「使いやすさ」「親しみやすさ」「つくりやすさ」を満たした11種類のレイアウト
SEOで獲得したユーザーの満足度アップに役立つかも (Adobe Creative Station) 国内情報
「使いやすさ」「親しみやすさ」「つくりやすさ」の3つの要素を満たした、数多くのサイトで使われる、一般的なレイアウトのデザインをアドビのブログが紹介した。
SEOのトピックではないのだが、SEOでも重要な「ユーザー体験の向上」に役立つだろうと思い取り上げる。
アドビが選んだのは次の11のデザインだ。
- シングルカラム
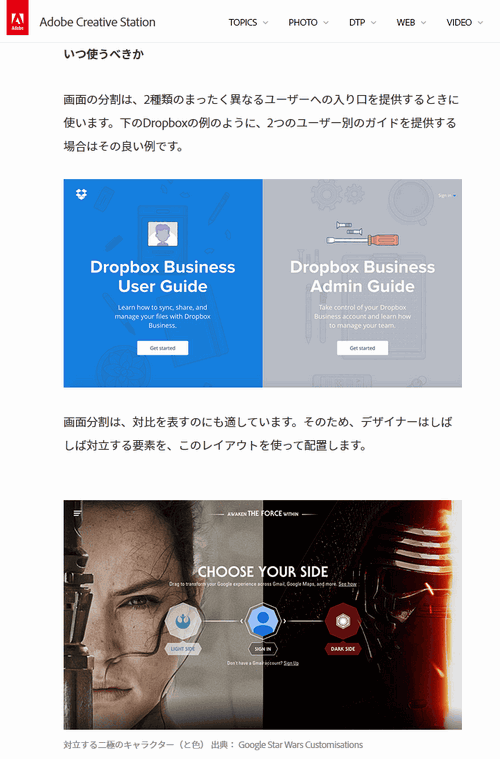
- 画面分割
- 非対称レイアウト
- カードグリッド
- マガジン
- ボックス
- 固定サイドバー
- 看板画像
- F型レイアウト
- Z型レイアウト
- 大きな背景写真
具体例とともに、それぞれが適した状況とデザイン上のヒントも説明している。
SEOは、検索エンジンからユーザーを獲得することだけでなく、サイトに来たユーザーがコンテンツを通じて検索した目的を達成するところまで考えるべきだ。ここでピックアップした記事が、あなたのサイトを訪れるユーザーの満足度アップに役立ったとしたら、紹介した価値があったというものだ。
- UX改善がんばってる人用(ふつうの人は気にしなくていい)
- Webデザイナーに伝えましょう
モバイルウェブの決済体験を変えるWeb Paymentsとは?
決済システムを導入しているサイトに魅力的な新技術 (HTML5Experts.jp) 国内情報
技術的なトピックだが、ウェブの世界にとって重要なので紹介したい。「Web Payments」の話題だ。
Web Paymentsには、モバイルウェブの決済体験を変える力がある。
こう豪語するのはグーグルの北村英志氏だ。Web Payments(ウェブペイメント)という新しい決済システムの魅力と可能性をインタビューで語っている。
北村氏によれば、スマホでの購入行動の3分の2は、アプリではなくモバイルサイトで発生しているそうだ。しかしモバイルでのコンバージョン率は、PCでのコンバージョン率の半分しかないという。
つまり、「モバイルサイトにはたくさんのユーザーがアクセスしているが、買い物はPCのほうがしやすい」ということになる。裏を返せば、モバイルでは買い物しづらいということだ。
たしかに、配送先住所や支払情報など決済に必要な情報をスマホで入力するのは、非常に不便なことが多い。
こうした問題を解決するのがWeb Paymentsだ。住所やクレジットカード情報を入力する手間が省け、実に簡単に楽に決済プロセスを完了できる。
さらにはWeb Paymentsは将来的にクレジットカードを必要としない決済も目指しているそうだ。
Web Paymentsを実現する仕様としてグーグルが開発し提供しているのがPayment Request APIだ。グーグルが開発したとはいえ、ChromeほかマイクロソフトのEdge(エッジ)がサポートしている。FirefoxやSafariもサポートのための開発が始まっている。
あなたの管理サイトで決済システムを導入しているなら、今後、ウェブ標準になっていく気配があるWeb PaymentsおよびPayment Request APIには注目しておくといい。
- 決済システムを利用しているすべてのWeb担当者 注目!
- 技術がわかる人に伝えましょう
 海外SEO情報ブログの
海外SEO情報ブログの
掲載記事からピックアップ
スピードアップデートとグーグルアシスタントに関する記事をピックアップ。
- Googleスピードアップデートについて気になる疑問とその回答――PC検索ではPCページの読み込み速度が使われるのか? AMPページの表示スピードは考慮されるのか?
公式アナウンスには書かれていないこと
- SEOがんばってる人用(ふつうの人は気にしなくていい)
- Googleアシスタントの音声回答の品質評価ガイドラインをGoogleが公開
音声回答も外部レイターに品質評価
- ホントにSEOを極めたい人だけ