突然ですが、次の画像を見てください。
これはある美容品ECサイトで掲載されていたバナーです。このバナーを見て、あなたはこの先にどんなページがあると想像しましたか?

クリックすると詰め替え商品の購入ページに行くと思いませんか?
でも実は、この先にあったページは、詰め替え商品の購入ページではなく、詰め替え方法を教えるページでした。

「えっ、なぜそんなことが起こったの?」と読者の大半が思われたかもしれません。でも、程度の差はありますが、このような不思議な「現象」はウェブサイトのユーザビリティを改善しているといくつも見つかります。
そして、これはサイト担当者の視点とユーザーの視点が「ズレ」ていることに起因していることが多いです。今回は、このバナーの文言(テキスト)の事例を通じて、サイト担当者の視点がいかに簡単にユーザーの視点とズレやすいのかを紹介したいと思います。
日々のサイト運用で、視点のズレが起きやすいワケ
なぜ、冒頭で紹介したバナーができてしまったのでしょうか?
あなたがECサイトの担当者の立場だったとして考えてみましょう。たとえば、カスタマーサポートの担当者から、次のように頼まれていたらどうでしょう?
電話などの問い合わせを、ウェブでなんとか減らしてくれないか? 詰め替え方法をウェブで説明してほしい。
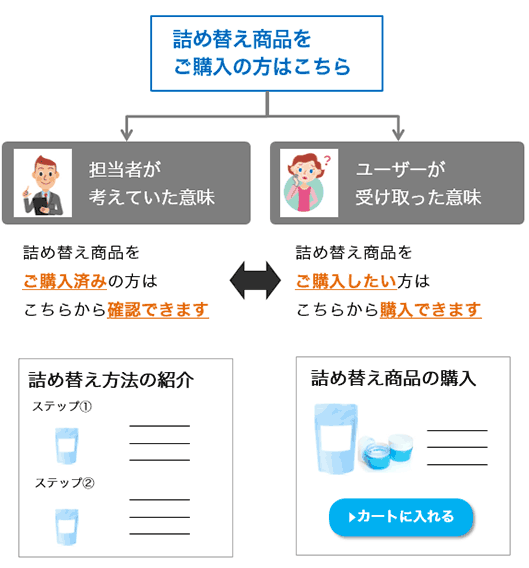
担当者は、「詰め替え方法を商品購入者にお知らせする」という脳みそのモードのまま、「詰め替え商品を購入した人は、こちらから詰め替え方法を確認できます」という意味で「詰め替え商品をご購入の方はこちら」という文言を作ってしまったのです。
しかしECサイトに商品を購入しに来た多くのユーザーからすると、このバナーの文言では「詰め替え商品を購入したい方はこちらから購入できます」という意味だと考えるのが普通です。
そこでズレが起こったのです。

これが問題なのは、「このズレを自分では見つけられない」ということです。
たとえば、こうしたバナーテキストの変更にも、外部や第三者によるチェック機能が適用されていれば、指摘してもらえる可能性が高いでしょう。
しかし、日々のサイト運用現場では、一人でオペレーションしていることも多いはずです。目の前の課題に意識が集中しすぎて、「課題を解決する方法を用意した」と思い込んでいれば、よほど大きな問題が起きないかぎり、このズレには気が付けません。
でも、この担当者は幸いなことに、この問題に気がつけました。どうやってユーザーの視点との「ズレ」を見つけたのでしょうか?
ログデータから発見したのは、商品を買えずに迷っているユーザー行動
実は担当者がECサイトの売り上げアップ施策を考えるために、商品を購入したユーザー(顧客)の行動ログを一人ひとり見ていたとき、たまたま気が付いたのです。
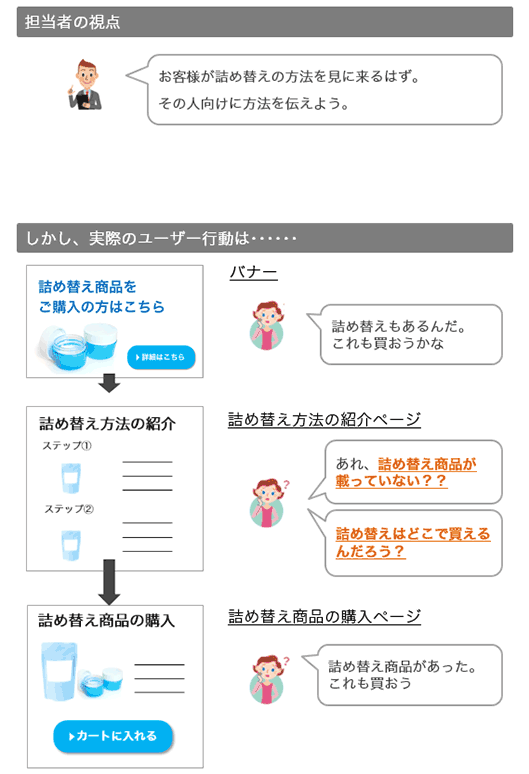
「詰め替え方法の紹介」ページを見てはすぐ離脱を何度か繰り返し、その後詰め替え商品を購入するといった行動を商品購入者の何人かがしていたのです。

この行動を見て担当者は、
本来ならば、「詰め替え方法の紹介」は、商品購入後に見てもらいたいページのはず。にもかかわらず、このページを何度も見た後に、詰め替え商品を購入する、そんなユーザー行動がある。なぜ、詰め替え方法の紹介ページを商品購入前にこんなに見ているのだろう?
と考えて、ようやく「バナーの文言がユーザーを惑わせている」ことに気が付いたのです。

この発見を受けて、このECサイトでは、商品を購入しようとしているユーザー向けに「詰め替え商品を購入する方はこちら」というバナーを、既存顧客向けに「詰め替え方法のご紹介」というバナーを作り分けることにしました。

もしクリック率だけを見ていたら、売上アップの機会を失い続けていた
この事例は、サイト担当者の視点とユーザーの視点がいかにズレやすいかを端的に教えてくれると同時に、ユーザーの視点とのズレがビジネス成果に影響しているということも示唆しています。
おそらく、実際のユーザー行動を見て、サイト担当者は、次のように思ったことでしょう。「やばい! 迷って、詰め替え商品を買うことができないユーザーがもっといるかもしれない」。

もし一人ひとりの行動ログデータではなく、ページビュー(PV)やバナーのクリック率(CTR)だけを見ていたら、どうでしょう?
PVやCTRは良い数字だったかもしれませんが、それはユーザーが迷っていたからで、ビジネスチャンスを逃していたかもしれないのです。
ユーザーの行動ログを見るには?
今回の例では、筆者の所属するビービットのデジタル行動観察ツール「ユーザグラム」の図をお見せしましたが、同様のデータはGoogleアナリティクスのユーザーエクスプローラー機能など、他ツールでも見られます。
視点とのズレを発見する、行動ログデータを見るためのTips
最後に、行動ログデータを見ようと考えている人向けに、データの見方のTipsを3つ紹介したいと思います。
Tips① 行動を時系列に沿って、順番に見る
前回お伝えしたとおり、行動データは時系列に並べる必要があります。そして、ユーザーが行動した順にデータを見ていきます。もし想定と違う行動を発見したら、前後の行動を見て、なぜそのような行動を取っているのかを考えるようにしましょう。
ただし、最初から「キレイ」なデータを出して、正しい分析をすることを意識しすぎないようにしましょう。キレイなデータがなくても、出せるところから。分析はわかるところから進めていきましょう。また、一人の行動を集中的に分析するだけでなく、何人かユーザーに共通する傾向を捉えるのも、状況を分析するうえで有効です。
Tips② ユーザーの状況がわかる情報に着目する
ユーザーの閲覧したページだけ見ても、状況がわかるとは限りません。たとえば、動画を置いたページの閲覧時間が数秒なのか、1~2分なのかで、ユーザーの状況は変わります。数秒であれば、動画を再生していても見てはいないでしょう。逆に、数分閲覧したのであれば、動画をちゃんと閲覧している可能性があります。
次のような情報に着目すると、ユーザーの状況がわかるヒントになります。
- 日時
- 曜日
- デバイス
- 流入元(リファラ)
- ページごとの滞在時間・閲覧時間 など
Tips③ 属性情報や購入商品なども一緒に見る
もし行動を取っているユーザーの属性情報や購買情報を見られるのであれば、行動ログデータと一緒に見ることをオススメします。
たとえば、今回の事例では、詰め替え商品を買う直前に詰め替え方法のページを見ていたらから、そのユーザーは「迷っていたのではないか」と推測できました。しかし、もし数日前に詰め替え商品を買ったユーザーがサイトに戻ってきて、詰め替え方法のページを見ていたら、それは商品が届いたので詰め替え方法を確認しに来たのだとわかります。
また購買情報が取れない場合でも、商品詳細ページの次にカートページへ移動したことがわかれば、おおよそユーザーが何を買ったのかがわかります。
ちなみに、ユーザーとの視点の「ズレ」を見つける手法は、今回紹介したデータを使う方法以外にもいくつかあります。たとえば、オンラインのアンケートや、ユーザーへのデプス・インタビュー、ユーザー行動観察調査(ユーザビリティ・テスト)などです。 実施の目的や効果を考えながら、適切なものを選ぶとよいでしょう。
次回は、サイト内検索が重要となる場合を取り上げます。行動ログデータから、ユーザーがどのような軸で検討しているのかがわかった事例をご紹介します。




























