この記事は、書籍『いちばんやさしいデジタルマーケティングの教本』の一部をWeb担向けに特別にオンラインで公開しているものです。
実際にWebサイトを企画・運営していくことは、なかなかひとりではできません。多くの場合、専門部署から人を集め、時には外部の制作会社に協力を仰ぎながらチームを編成し進めていくことになります。ここでは、どのような手順で企画を進めていくのかを理解しましょう。
Chaper 2 オウンドメディアを正しく運用しよう
Lesson 13 [Webサイトの制作フロー]
Web担当者として知っておきたいサイト企画のワークフロー
○Web担当者が行うべきWebサイト企画の7つのステップ
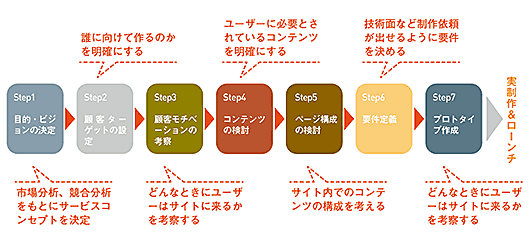
Webサイトを企画し、プロジェクトを推進していくにはさまざまな段階がありますが、ここでは、社内のWeb担当者がWebの実制作を依頼する前にやるべきことを7つのステップに分けて説明します。
Webコンテンツの企画は、サイトオーナー(自社)が、「何のためにどのようなコンテンツを提供するか」などオウンドメディアの役割を意識した上で決める必要があります。
このため、制作会社に丸投げするのではなく、ビジネススキルの一部と捉えて取り組むべきです。
以下に紹介するそれぞれのステップで決める内容は、サイトを一から構築するときばかりではなく、現在あるサイトの一部強化やリニューアルを考えるときなどにも役に立ちます。サイトの現在の状況や、規模、予算、今回企画する目的に合わせて段階を追って進めていきましょう。
❶「目的・ビジョンの決定」で誰に向けて作るのか確認する
まず企業としてのミッションと、Webサイトを使って自社の顧客に対して何を提供するのかといった、サービスコンセプトの決定を行います。
ここで決めた目的やビジョンは、運営に関わるプロジェクトチーム全員の共通認識として強く意識することが大切です。続く各ステップで議論が分かれたときにも、立ち戻るポイントになります。

❷ぶれない「顧客ターゲット」の設定をする
Webサイトに来てほしい顧客像を具体的にイメージし、明文化します。「自社の商品を購入している顧客」や「商品に興味を持っている顧客」なのか、「自社の販売している商品カテゴリーには興味があるが企業についてはまだよく知らない顧客」なのかなど、具体的に設定します。
ターゲットの検討にあたっては、社内の他部署と協力し、「現在の顧客はどんな人か」、また、「どんな人たちがこれから顧客になってくれそうなのか/ほしいのか」「Webの情報をどのように活用してもらいたいのか」などをヒアリングしながら進めるといいでしょう。

❸「顧客モチベーションの考察」で提供する内容を探る
ターゲット顧客が、いつWebでの情報を必要とするのかの考察を進めます。あらかじめ「ユーザーはどういうときにサイトに来るのか」というモチベーションを考察しておけば、どのようなコンテンツを用意すればいいのか、どのようなページ構成にすればその情報にたどり着きやすいのか、といった判断が明確になります。
やってはいけないのは、自社で提供できる情報(商品情報、機能・仕様などのスペックや操作説明)だけを単に羅列することです。顧客の情報の探し方に合わせて的確なかたちで提供するためには、ユーザビリティー(使いやすさ)の視点も重要です。

❹ターゲット顧客が読みたい「コンテンツの検討」
顧客ターゲットと顧客のモチベーションに合わせて、どのようなコンテンツを提供すればいいのかを検討します。
例えば、「自社の顧客は購入後の設置方法で悩むことが多いので説明を充実させたい」という課題があった場合、ビデオを作るのか、PDFファイルをダウンロードさせるのか、またはチャットでサポートするのかなど具体的なサービス提供方法を決定します。
決定の際には、予算や社内優先順位、スケジュール、人材確保、技術面での実現可能性といった視点を踏まえながら議論を進めます。

❺「ページ構成の検討」でつくるWebページを明確にする
コンテンツをどのようなカテゴリーに分け、どのようなページ建てにしていくのかを検討します。用意するコンテンツへのたどり着きやすさや探しやすさ(ファインダビリティ)という概念が重要です。
この段階になってくると、数多くの制作実績と知見を持っている外部の制作会社に協力を仰ぐことも必要となってきます。

❻「要件定義」でWebページが必要とする機能をまとめる
これまでに検討した内容を実現するために、どのような要件が必要かを定義していきます。Webデザインやコピーライティングの領域以外にも、商品検索機能、在庫管理との連携や決済機能、といったプログラミングが必要となる場合や、CMS(コンテンツマネジメントシステム)などを管理する要件も含まれます。

❼「プロトタイプ作成」で擬似的にWebサイトの内容を確認する
実際にどのようなサイトになるのかをチェックするため、デモ画面(モックアップ、もしくはプロトタイプと呼ぶ)を作成し、操作したときに問題が起きないかや、ターゲットユーザーが操作しやすいUI(ユーザーインターフェース)かを検討します。
プロトタイプには、PowerPointなどでデモ画面を紙芝居風に確認する方法や、専門のツールを使う方法があります。

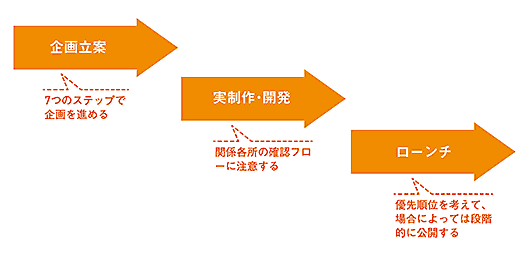
○実制作からローンチに向けた注意点
プロトタイプによる実際の動きやページ遷移などの確認が終わり、社内の承認が下りたら、いよいよ実際の制作にとりかかります。
この段階以降については、主にWeb制作の専門家の手を借りることになりますが、社内のWeb担当者は、制作スケジュールや上長、関連部署への確認事項についてしっかりと管理していくようにしましょう。制作期間や開発期間は、Webサイトに求める内容や機能によって予定外の時間が必要になることもあります。
ローンチ(公開)にあたっては、優先順位と開発期間を考慮に入れながら、場合によって一次ローンチ、二次ローンチと段階的にローンチしていくことも検討しましょう。
また、企画立案から制作に至るまでの期間は、数カ月間という長期にわたることが多くなります。
そのため、制作段階になって「契約が終了し素材写真が使えなくなった」「販売計画が変更になった」「商品のデザインが変更になる」などのトラブルが発生する場合もあります。
ひとつひとつは小さな変更点であっても、制作完了間際になってから大きな変更の原因となる場合があります。変更や修正点は、早急に関連部署と共有・連携の上で対応を行っていく必要があります。
着実に制作するためにはプロジェクトの管理が必要です。次のレッスンでさらに詳しく見ていきましょう。
いちばんやさしいデジタルマーケティングの教本
人気講師が教えるメディアと販促の新しい基礎
デジタル施策担当の仕事の基礎を1冊で整理
大好評「いちばんやさしい教本」シリーズから、「デジタルマーケティング」の実践書が登場です。
入り口が見えにくい「デジタルマーケティング」の仕事の全体像を、実務と教養の両面から整理し、Webサイト運営やインターネット広告の領域で次々に登場する最新技術を正しく吟味するために、一冊で全体の「見取り図」を提供します。
トリプルメディアの分類に沿った課題解決法や、顧客ステータスや消費行動などマーケティングの基礎を学ぶことで、仕事を深められます。これからデジタルマーケティングを学ぶ学生や新人担当者だけでなく、実務の担当者も、この本でデジタル施策に自信が付きます!
- この記事のキーワード