JavaScriptリダイレクトも移転先ページに評価は渡る
海外のSEO/SEM情報を日本語でピックアップ
JavaScriptリダイレクトも移転先ページに評価は渡る
でも301リダイレクトがベストな手段 (Branded3)
URLを変更するときには、転送元ページの評価を転送先ページに渡すために301リダイレクトの設定が絶対に必要だ……というのは、少なくともグーグルに限っては必ずしも今は断言できないようだ。
こちらの記事は、JavaScriptによるページ転送(リダイレクト)でも、転送元ページの評価を転送先ページにほぼ完全に渡したことを、検証によって確認している。
たった1つの例なので、どんなケースでもJavaScriptによる転送で期待どおり評価を引き継げるとは限らないが、それでも301リダイレクトと同等の働きを持つことは確かだ。事実、グーグルはヘルプ記事で次のように説明している。
サイトの移転にあたっては 301 リダイレクトを使用するのが最善ですが、ウェブサイトのサーバーにアクセスできない場合は、この目的で JavaScript によるリダイレクトを使用することもできます。
ブログサービスを使っているなど環境の制限から、サーバー側でのリダイレクトが設定できないことがある。そんなときは、ブラウザ側で動くJavaScriptリダイレクトを検討してもいいだろう。
とはいえ、URLの変更は301リダイレクトがベストな手段であることに変わりはない。評価の引き継ぎには301リダイレクトが絶対的に確実だし、グーグル以外の検索エンジンにも間違いなく通用する。
HTTPS移行するときは、外部JSもHTTPSで読み込ませること
超基本。必ず二重チェックを (Gary Illyes on Twitter)
常時HTTPSへの移行に際しての注意点を、グーグルのゲイリー・イリェーシュ氏がツイッターで喚起した。
HTTPSへ移行するときには、解析ツールのトラッキングコードと広告のJavaScriptもHTTPSに変わっていることを二重チェックするように。そうしないとブラウザにブロックされてしまう。
When you switch to HTTPS, double check you also switched your tracking and ad scripts to HTTPS, otherwise they'll be blocked by browsers
— Gary Illyes (@methode) 2016年8月14日
基本中の基本だが、ページ自体だけでなく、そのページで使われている画像・CSS・JavaScriptなどの外部リソースもHTTPSで読み込まないと、完璧なHTTPSにはならない。HTTPSのページでHTTPリソースを禁止していても、画像やCSSならば表示でわかるのだが、JavaScriptは読み込まれていなくても見逃してしまいがちだ。
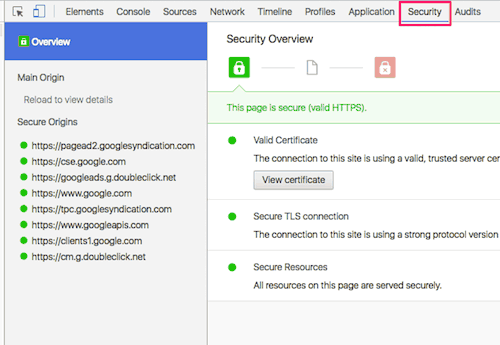
HTTPSに移行にあたっては、ブラウザのアドレス欄が鍵マークになっているかを必ず確認しよう。Chromeブラウザのデベロッパーツールに搭載されているSecurity機能でチェックするのもいいだろう。

なおGoogleアナリティクスはトラッキングコードを更新する必要はない。HTTPのときに使っていたコードがそのままHTTPSでも機能する。
ソーシャルボタンは、HTTPS化にあたって更新が必要なことがあるので、必要に応じて貼り替える(最新のコードはたいていHTTPSに対応している)。
広告はHTTPSに対応するものが増えてきているが、詳しいことは広告配信サービス元に確認してほしい。
グーグルがAMPエラーを検索結果で教えてくれた
なんとかしてAMPを普及させたいグーグルの姿勢? (Jon Henshaw on Twitter)
Search Consoleに登録してあるサイトのページのAMP対応が不適切で、そのページが検索結果に出てきた場合、グーグルはメッセージを表示することがあるようだ。
Google is now letting you know if you have AMP errors directly in the SERPs 🙀 pic.twitter.com/ce7E6OpXJh
— Jon Henshaw (@RavenJon) 2016年8月15日
AMPを確実に普及させたいグーグルの姿勢の現れだろうか。
ただし、米グーグルでも日本のグーグルでも、筆者の環境ではこのようなメッセージは確認できなかった。実験かもしれない。
パンくずリストの構造化データに画像の指定が必要ってホント?
間違い (John Mueller on Twitter)
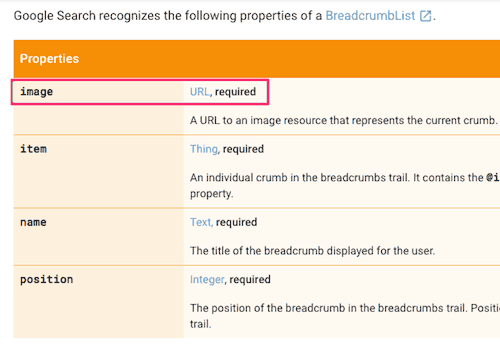
パンくずリストの構造化データの設定方法を説明するグーグルの開発者向けサイトのページが、6月に更新された。そのときから、パンくずリストの構造化データに画像(image)の指定が必須になった。
「パンくずリストに画像が必要? そんな無茶な」、そんなふうに思えてしまう。

本当にパンくずリストに画像指定が必要なのかどうかを、この更新直後に筆者はグーグル社員に尋ねていたのだが、ようやくジョン・ミューラー氏から回答がもらえた。
調べたところ、画像は必須ではない。開発者向けサイトにある説明を修正する必要がある。
@suzukik @methode Yes! We checked: images aren't required. We need to update the documentation there.
— John Mueller (@JohnMu) 2016年8月12日
誤った仕様を素直に受け入れてパンくずリストに画像を指定しようとして万が一困惑していたとしたら、無視していい。
 SEO Japanの
SEO Japanの
掲載記事からピックアップ
更新がなかったので今週もお休み。




























