激変するモバイルにはどう適応していけばいいのだろうか。グーグルがモバイル検索へのアプローチを変化させている領域を4つに分け、考えていく。その4つとは、「検索順位決定要因としてのモバイルフレンドリー」「サイト速度とページ読み込み時間」「検索結果画面(SERP)におけるモバイルファーストデザイン」「アプリとウェブ検索の統合」だ。
モバイル検索に関する話題は、この数年間で大きく変化した。私が初めてモバイル検索に注目したのは2012年のことだが、そのときにはすでにさまざまな議論が起こっていた。当時、だれもが口にしていた最も重要な質問は、「モバイル戦略はどうあるべきか」というものだった。
当時でさえ、状況は変化していた。私は、この話題に関して当時行われたある会議でのプレゼンテーションで、次のように指摘した。
「モバイル戦略」をウェブ戦略とは異なるものとして考えることはやめるべきだ。
なぜなら、モバイル技術は、インターネットにアクセスする手段としてPCと肩を並べる存在になりつつあったからだ。これは別に驚くべきことではない。実際のところ、スマートフォンの販売台数は世界中で指数関数的に増加している。
その結果、モバイルに関する検討事項は次のように変化した。
かつての質問は、モバイルサイトを別に作る必要があるかどうかというものだった(そして実際、グーグルがレスポンシブデザインの利用を奨励し始めたのがこの頃だ)。
➜だが今は、「モバイルフレンドリー」という言葉が「レスポンシブ」と区別なく使われていることが多いように思われる(当然ながら、これはまったく別のテーマだ)。
かつては、モバイルユーザーに向けて、どのように対応を区別するべきかについて悩んでいた。常に「外出先」で使用されるものと考えていたからだ。
➜だが今では、ほとんどの人が四六時中モバイルデバイスを利用していることがわかっている。実際、人々は自宅や職場など他の手段が利用できる場所でも、たいていモバイルデバイスを使っているのだ。
➜そして最近では、グーグルが「マイクロモーメント」という概念を提唱し始め、検索目的を「したい、行きたい、知りたい、買いたい」(Do-Go-Know-Buy)に分類し、デスクトップユーザーもモバイルユーザーも区別なく適用している。
かつて話題になっていたのは、HTMLウェブアプリとネイティブアプリのどちらを使うべきかといった話や、玉石混交のアプリストアにおいて平均的なアプリを目立たせるのがどれほど難しいかといった話だった。昔ながらのSEOを思い出させるアプリストア最適化(ASO)について議論し、検索順位を上げるためにキーワードの重要性について語っていた。
➜だが、今議論しているのは、人々にアプリを利用してもらい、見つけてもらえるようにするためのこれまでとは違う方法、すなわちアプリインデックスやアプリストリーミングなどといった機能についてだ。
こんな変化も驚くにはあたらない。というのは、2015年には英国のインターネットユーザーの52%がモバイルを「ウェブにアクセスするために好んで使う手段」だと述べているが、2013年にはこの割合はわずか24%に過ぎなかったのだ。モバイルを最も重要なウェブデバイスだと考える人の数はわずか2年で倍増したことになり、こうしたトレンドは今後も続くことが十分に考えられる。
これはまったく理にかなっている。(ベネディクト・エヴァンス氏が先ごろ述べたように)「PCには実際のところ、機能が削ぎ落とされて限定された、ごく基本的なインターネットしかない。要するに、PCにはウェブしかない」からだ。
これに対し、モバイルデバイスは、次のような特徴をもつ。
はるかに多くの情報(写真、位置情報、友人、身体的動作)を利用できる
双方向性に優れている
(ビーコンのような技術を使って)外部の世界とやり取りできる
未使用時でも(通知機能を利用して)ユーザーに働きかけられる
個人識別情報を利用できる(これは、携帯電話が常にサインイン状態であり、誰かと共有されることなく、ほとんど常に個人に利用されているからだ)
では、ユーザーの行動やSEOへのアプローチにおけるこうした変化を理解するうえで、重要なポイントは何だろうか。
この質問に答えるために、グーグルがモバイル検索へのアプローチを変化させている領域を4つに分け、それぞれの領域で取るべき対策を考えてみたい。具体的には次のとおりだ。
- 領域1
検索順位決定要因としてのモバイルフレンドリー - 領域2
サイト速度とページ読み込み時間 - 領域3
検索結果画面(SERP)におけるモバイルファーストデザイン - 領域4
アプリとウェブ検索の統合
領域1順位決定要因としてのモバイルフレンドリー
グーグルがモバイルフレンドリーを重視するアップデートを2015年に初めて発表したとき(この強化策は「モバイルゲドン」とも呼ばれた)、その影響は2つの形で現れた。
1つはサイトへの直接的な影響で、アップデートが実施されてから最初の1か月で、モバイル検索での獲得順位を最大35%失ったサイトもあった。
もう1つは間接的なもので、アップデートが実施されるまでの間に、モバイルフレンドリーに向けた取り組みが進展した。グーグルの発表によれば、アップデートの発表から実施までの2か月間で、モバイル向けに最適化されたサイトの数は4.7%増えたという。
このアップデートの新しいバージョンが5月に発表されたことから、これから数か月の間にさらに大きな影響が見られることになるだろう。
取るべき対策
ここで重要な対策は、サイトがモバイルフレンドリーテストに合格するようにすること、そしてGoogle Search Consoleのレポートをチェックしてモバイル特有のエラーがないかどうかを確認することだ。

領域2サイト速度とページ読み込み時間
モバイルフレンドリーの重視とともに、サイト速度とページ読み込み時間を改善させるための取り組みも進んでいる。
この動きが特に見られるのは記事サイトだ。こうしたサイトは、広告で収益を上げるビジネスモデルを採用しているため、コンテンツ自体はかなり軽くても、ページを読み込むときに多くの要素を読み込むことが必要になる。
この問題に対処しているのは、グーグルだけではない。FacebookのInstant ArticlesやAppleのNewsstandも、コンテンツページをアプリ内に表示させることで、読み込み処理を早めようとしている。また、独自のネイティブアプリを開発してこの問題を解決しようとしているパブリッシャーもある。

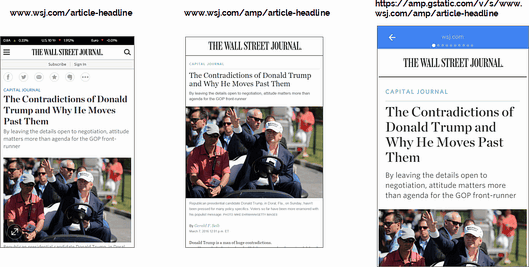
この問題に対するグーグルの解決策は、Accelerated Mobile Pages Project(AMP)だ。AMPを利用すれば、編集コンテンツのパブリッシャーや作成者は、余分なものが削ぎ落とされた構造情報のみのHTMLを使ってさまざまなバージョンのページを作成できるようになる。それにより、AMP形式のページは、速さを保証し配信を推進するルールセットに従ったものになるのだ(このアプローチを採用するならこれは知っておくべき重要なことだ)。

このルールセットに従ったページは、
- すばやく読み込まれ(速さ)、
- グーグルにキャッシュされ、SERPで直接表示(配信)されるようになる。

取るべき対策
最初のステップは、AMPがサイトに適しているかどうかを判断することだ。
次のような場合は、AMPの使用をお勧めする。
- Google Newsがサイトの重要なトラフィックソースである
- 作成しているコンテンツが多い(特に編集コンテンツ)
- コンテンツを広く配信したい
- モバイルトラフィックの割合が高い
AMPが適したアプローチであるなら、利用方法はこちらで詳しく学ぶことができる。
この記事は、前後編の2回に分けてお届けする。モバイル検索シーンにおける4つの変化のうち、今回は「検索順位決定要因としてのモバイルフレンドリー」と「サイト速度とページ読み込み時間」について説明した。後半となる次回は、残る2つ、「検索結果画面(SERP)におけるモバイルファーストデザイン」と「アプリとウェブ検索の統合」について見ていく。→後編を読む































