Webサイトやアプリなどをユーザーが「どのように使い」「どのように感じ」「どこを見ているか」などの定性的な情報を定量的にデータ化・見える化することで、社内外のメンバーともユーザーの理解が深まり、改善へのヒントが得られます。
今回は、企業のサイトやアプリなどの課題を可視化する手法「ユーザーテスティング」と「アイトラッキング分析」を紹介します。
ユーザーテスティングとアイトラッキング分析とは
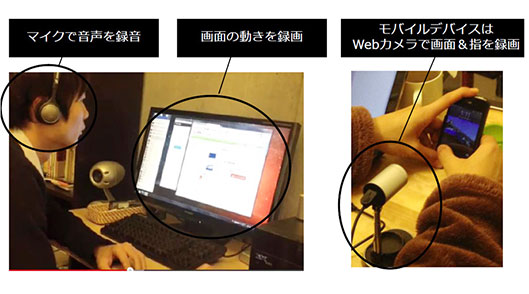
ユーザーテスティングとは、「実際のユーザーの利用シーン観察や、その後のヒアリングを通じ、ユーザー心理やサイト・アプリの具体的な課題を得る」ための調査手法です。詳しくは記事後半で解説します。

アイトラッキング分析とは、「アイトラッカー」と呼ばれる特殊な装置を用いてウェブサイトを利用するユーザーが、画面内のどの部分をどれくらい見ていたか視点を記録し、分析することで明らかにして、ユーザーテスティングだけでは拾いきれなかったページ内の微細な行動や心理状況を分析対象とする手法です。ユーザーが「何を見たのか」、そして「何を見なかった(気づかなかった)のか」がわかれば、根拠に基づいた効果的なページ改善施策を考えることができます。詳しくは記事後半で解説します。

アクセスログだけで十分?
ユーザーテスティングとアイトラッキング分析の詳しい説明をする前に、皆さんに質問です。
企業のWeb担当者やマーケターの皆さんは、Webサイトの設計や改善指針を考えるとき、どんなデータを用いてアプローチしていきますか?
「アクセスログデータを使う!」という方が大多数なのではないでしょうか。
アクセスログデータは「今サイトの中で何が起きているのか?」をとても客観的なデータで可視化してくれますし、少し使い方を覚えるだけでサイトの問題を発見ができ、日々の改善に活かせる素晴らしい材料です。
しかし、アクセスログデータから得られる発見やインサイトでは、不十分な領域があります。
アクセスログデータには、ユーザーにとってすでに目の前にあるサイトに対して「結果としてアクションを行った」結果のデータです。
「ある行動の前にどういう行動をしていたか?」や、「本当はどういう行動をしたかったのか?」というようなWebサイト上のインタラクションを伴わない行動履歴は、アクセスログデータには残りません。
もし、皆さんの課題が「Webサイトの課題を直接的に改善するだけでなく、ユーザーにとって理想的なサイト体験がどういうものか知りたい」という場合は、アクセスログのデータだけでは、不十分なのです。
アクセスログデータに残らなかった情報にこそ、本来ユーザーがしたかったことや、期待していたけれども満たされなかったことの理解を得るためのヒントが隠されているのではないでしょうか。
たとえば、Webサイトにおいてアクセスログデータに残らない情報の例として、次の3つが挙げられます。
- サイト閲覧中の視線の動き
- サイト閲覧中のマウスやポインタの動き
- サイト閲覧中に考えていること、ユーザーの頭に浮かんでいること
これらを知ることができれば、アクセスログデータだけでは得られなかったサイトの問題点や、ユーザーにとっての期待とニーズを理解することができ、サイト改善はもとより、サイトが「本来あるべきだったはずの理想の状態」を発想することにもつながるのではないでしょうか。
そこで、ユーザビリティテスティングについては、株式会社ポップインサイト代表取役社長の池田朋弘さんに、アイトラッキング分析については、マミオン有限会社の佐藤純さんにそれぞれの解説をお願いしました。
お二人はこのWeb担当者フォーラムでも過去に何度も寄稿されている、これらの手法に関するプロ中のプロですよ。
ユーザーテスティングとは?――ポップインサイトの池田氏が解説
前述しましたが、ユーザーテスティングとは、「ユーザーの利用シーン観察や、その後のヒアリングを通じ、ユーザー心理やサイト・アプリの具体的な課題を得る」ための調査手法です。
ユーザーテスティングは、使っている様子を見る調査と勘違いされるのですが、思考発話や回顧を通じて「ユーザーの心理」を確認していくものです。
- 何らかの状況や目的を設計したうえでWebサイトやアプリを使ってもらう
- 利用中に「思ったこと・感じたこと」をつぶやいてもらう
- 使い終わった後に、「感じたこと・思ったこと」を深堀する
ユーザーテスティングを行うと、「文字が見づらい」、「リンクに気がつかない」といったWebサイトやアプリの課題だけでなく、ユーザーの心理に基づいた課題を発見できます。たとえば、次のようなものです。
- ユーザーは○○を知りたいが、その情報がサイトには書いていない
- ユーザーは○○を知りたいが、その情報をサイトの動線が悪く見つけられない
- ユーザーは○○という不安があるが、サイトの説明内容が不十分で不安が解消されていない
テストの方法
テストの実施方法としては、「対面形式」で行うものと「リモート形式」で行うものの2つに大きく分けられます。対面は実際にテストルーム(会議室)にユーザーを呼んで行うもので、リモート形式はユーザーの自宅など遠隔地で行うものです。
ユーザーテスティングといっても、調査を行うまでにかかる期間と金額も異なりますし、「どんなことを知りたいか」によっても、行うべき調査は異なります。
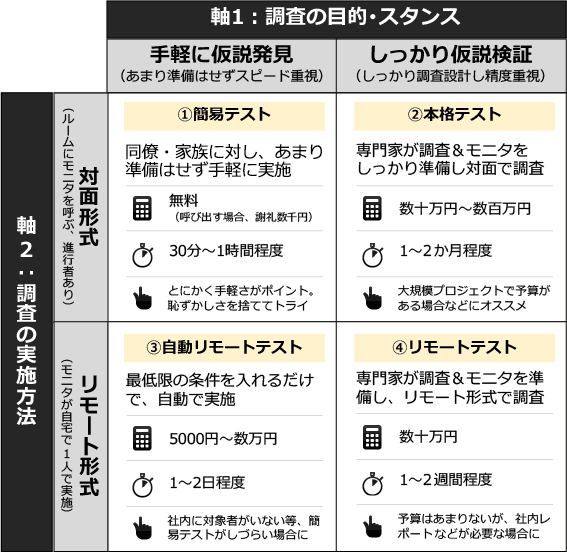
ここでは、対面形式とリモート形式を調査の目的で分けて4つの方法を紹介します。

テストの目的は主に、「新しい気づきを得るためのテスト」と「すでにある仮説を検証するためのテスト」に大きく分けられます。
新しい気づきを得るための「手軽に仮説発見」のテストについては、細かな進め方や形式よりも、スピーディーかつコストをあまりかけずに実施します。一方、後者の「仮説検証」については、テスト設計や準備を行い、「この結果が信頼できる」といえるようにする必要があります。
ユーザーテスティングに関する細かな内容は、別連載「なぜ、アクセス解析やヒートマップ、アンケートだけでは課題解決につながらないのか」もぜひご覧ください。
テスト活用のポイント
ユーザーテスティングを実際に現場で活用いただくためのポイントや心構えを簡単に紹介します。
①「新しい仮説発見」を得るためにユーザーテスティングを行う
ユーザーテスティングは、やってみてはじめて価値がわかるものです。たとえば、次のようなことをユーザーテスティングの実施をせずに思い込みで設計するのと、ユーザーテスティングを行ったうえで実施するのとでは、Webサイトやアプリのユーザーの満足度は違うはずです。
- あるサービスをどのように探すか?
- 自社サービスにどんな疑問や不安を持つのか?
- 自社サイト内でどんな行動パターンがあるのか?
そのため、まずは細かな事前準備や形式にこだわらず、「何か1つでも気づきがあれば儲けもの」というスタンスで仮説発見型のテストを行うことをおすすめします。
仮説検証型のユーザーテスティングは、準備や設計に経験が必要なため、最初は自社内だけでやろうとせずに、外部を活用することをおすすめします。
②人数は3人程度で十分
ユーザーテスティングについての最も多い質問は「何人やれば信頼できるデータになりますか?」というものです。細かな話をするといろいろと小難しくなりますので、「とりあえず3人やれば、課題は十分に見つかる」と覚えてください。
③利用中は「考えていることをひとりごとで喋ってもらう」
ユーザーテスティングを行う際には、かならず使ってもらうときに「思っていることをできるだけひとりごとで喋ってください」と伝えましょう。
たとえば、「これをもっと詳しく見たいんだけど、どこを見ればいいんだろう?」とか「そもそも、これはいくらなんだっけ?」といった具合にユーザーが話すことで、単に動きを観察している以上に、想定外の視点や気づきを得ることができます。
④「どうやるか」より「誰にやるか」にこだわる
ユーザーテスティングで一番重要な点は、「誰にテストをしてもらうか」です。料理を全く作らない人にレシピサイトを使ってもらっても、価値ある気づきが得られる可能性は低いものです。「どうやるか(タスク設計)」も重要ではありますが、適切なユーザーを選ぶことよりも重要です。
ユーザーテスティングの価値を体感するには、「自分のサイトのテスト結果(利用シーン)を見る」以外にはありません。
宣伝になりますが、私の会社に手軽にリモートユーザーテスティングが実施できる「ユーザテストExpress」というサービスを提供しています。初回は無料、1分程度の準備で自分のサイト・アプリの利用シーンを確認できるので、ぜひ試してみてください。
アイトラッキング分析とは?――マミオンの佐藤氏が解説
前述しましたが、アイトラッキング分析とは、「アイトラッカー」と呼ばれる特殊な装置を用いてウェブサイトを利用するユーザーの視線を記録して、ユーザーテスティングだけでは拾いきれなかったページ内の微細な行動や心理状況を分析対象とする手法です。ユーザーが「何を見たのか」、そして「何を見なかった(気づかなかった)のか」がわかれば、根拠に基づいた効果的なページ改善施策を考えることができます。
アイトラッキング分析の方法
アイトラッキング分析を行うためには、通常のユーザーテスティングで用いるパソコンなどに加え、「アイトラッカー」と呼ばれる特殊なハードウェアと、そこで取得した視線データを記録・分析するための専用ソフトウェアが必要となります。
アイトラッカーは大きく分けると3つあります。実店舗の買い物行動調査などによく用いられる「メガネ型」、ノートパソコンやATM、タブレットなど、さまざまな機材に設置できる「取り付け型」、デジタルメディアの調査に特化した「モニタ一体型」があります。
取り付け型

ある程度の精度が期待できる商用のハードウェア、ソフトウェアは非常に高価(合わせて200万円~500万円程度)であること、装置の取り扱いには一定レベルの習熟が必要なことなどから、単発の調査においては、こうした機材を保有している調査会社などに依頼をすることが一般的です。
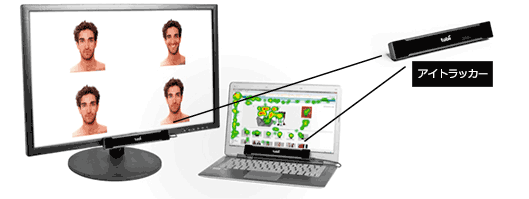
モニタ一体型
「モニタ一体型」アイトラッカーで、パソコン向けウェブサイトのユーザーテスティングを行っている様子です。
このタイプは、モニタの下部から発せられた赤外線が瞳の微細な傾きや動きを感知する仕組みになっており、ユーザーは特に何かを被ったりする必要がありません。メガネやコンタクトレンズの使用者に対しても分析が可能です。通常、隣に座るテストの進行役が、視線の記録のスタート/ストップや個別の調整を行います。
アイトラッキング分析のアウトプット
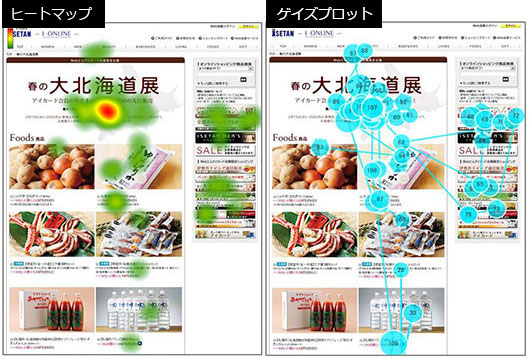
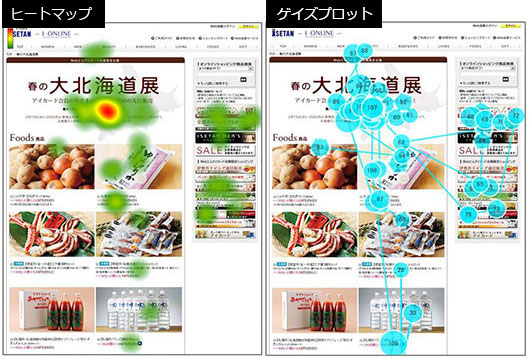
アイトラッキング分析では、一般的に視線入りの動画、および静止画を用いて分析を行っていきます。静止画の代表例が、次の画像の左側「ヒートマップ」と、右側「ゲイズプロット」です。

ヒートマップでは、よく見られた部分が赤く色づけられ、見られた部分は緑で色づけられます。要素が見られたか否かが一目でわかります。
ゲイズプロットでは、円の大きさは見ていた時間を表しており、視線が移動した順番に「1」から通し番号が振られているため、どこをどの順番でどれだけ見ていたのかがわかります。本格的な分析を行うときは、ゲイズプロットのほうが重宝されています。
またアイトラッキング分析には、こうした動画や静止画を用いた定性的なアプローチに加え、「AOI(Area of Interest)分析」と呼ばれる定量的なアプローチも用意されています。
これはあらかじめ所定のページ上に分析対象とするエリアを指定しておくことで、そのエリアに視線が入った回数や合計時間など、さまざまな指標を算出して評価を行うものです。
アイトラッキング分析の活用方法
アイトラッキング分析の対象として適しているのは、ページ内の滞在時間が比較的長くなる「トップページ」や「(商品)詳細ページ」、それから「ランディングページ」などでしょう。
一番スタンダードな分析は、視認の有無を確認する方法です。たとえば、トップページにおいて、以下のようなことを確認していきます。
- ボタンの存在に気づいたのか?
- バナーはしっかり見られたのか?
- テキストはどの程度本気で(時間をかけて)読まれたのか?
要素を見たのにアクションを起こさなかった場合と、要素そのものに気づかなかった場合では、その後採用すべき改善案は異なってきます。
上級者の方には、「視線の流れ」を確認する方法がおすすめです。特に要素がたくさん詰め込まれたページでは、デザイナーが想定した視線の流れと、実際のユーザーの視線の流れは異なる場合が多く、説明などが「わかりにくい」と思われてしまう原因の1つとなっています。
この例のように、情報を縦方向と横方向にギッチリと並べ、できるだけ空白を埋めるようなデザインは、スペース制限のある紙媒体時代からの慣習かもしれません。しかしこうしたデザインでは、視線の流れの「逆走」が起こりやすいため、いわゆる「楽天メソッド」のような縦に長いページで要素を1つずつ順番に見せていく方法のほうが有効なケースが多いのです。
アイトラッキング分析のまとめ
アイトラッキング分析は非常に強力なツールですが、「見た」「見ない」で一喜一憂するためのものではありません。本来注目すべきは「視線の流れ」です。これはUXデザインにおいて特定のタッチポイントだけでなく、カスタマージャーニー全体を追うことと近いものがあります。この点に関しては、ヒートマップだけではなくゲイズプロットも上手に活用することで、こうした「流れ」について、うまく可視化することで、Webサイトやサービスの改善につながるでしょう。
ポップインサイト池田さんとマミオン佐藤さんによる解説でした。ありがとうございました。
アクセスログデータだけでは見ることができないユーザーのサイト行動や、サイト利用の際に生じている視線遷移のような生理現象などの定性的な情報を、今回紹介したような手法を用いることで可視化していくと、具体的にユーザーの考えや行動を理解できることがご理解いただけたかと思います。
サイトやアプリなどをユーザーにとって“本来理想的であった姿”に改善・革新するための、一目瞭然なファクト(事実・根拠)とヒントが得られるはずです。
このように、ユーザーニーズの本質的理解において、深いレベルでニーズ理解すること自体が重要であることは勿論のことですが、理解したことを誰もが理解できる形で「見える化」することが同じくらい重要なカギになってきます。
最終回となる次回は、苦労して得たインサイトを、誰もが共通理解できるように可視化するためのツール化手法と、ユーザーに対する深い理解と発見をチーム間で共有し、使いこなしていくための方法論を紹介します。































