ショートカット機能を使おう
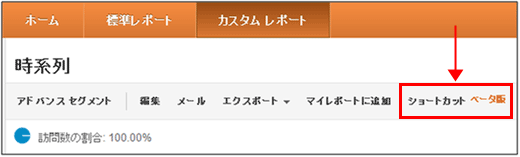
しかし、カスタムレポートを開くたびに、毎回毎回[ピボット]ボタンをクリックして、「指標」を選択するのはけっこう手間に感じる人も多いだろう。そこで使えるのが、「ショートカット」機能である(図11赤枠部分)。

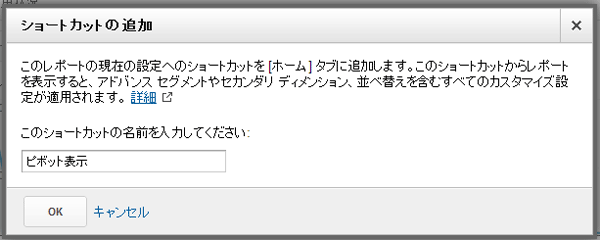
図11赤枠部分の「ショートカット」をクリックすると、以下のようなダイアログが表示される。

ショートカットに適当な名前をつけて[OK]をクリックする。
これでグローバルナビゲーションの[ホーム]タブをクリックして表示される画面に、ショートカットが登録される。カスタムレポートを開いてピボット表示にしたところまでを、毎回簡単に開くことができるようになる。
カスタムレポートの作成が面倒な人のために
じつは、カスタムレポートは、他の人と共有することができる。ショートカットで設定したピボット表示状態までは共有することができないので、その元になっているカスタムレポート(図6の段階)を公開しておく。カスタムレポートの作成作業が億劫な人は、次のリンクから3クリックで同じカスタムレポートを自分のプロファイルに作成できる。
●便利なカスタムレポート自動作成するリンク
→https://www.google.com/analytics/web/permalink?uid=zMQZGxVXTyybZE1sJ4mjYg
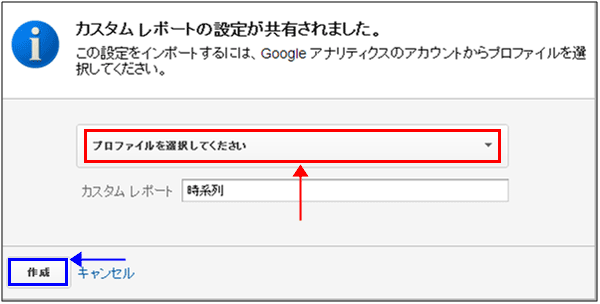
このリンクをクリックすると、図13のような画面が表示される。

図13赤枠部分をクリックし、このカスタムレポートを取り込みたいプロファイルを選択し(1つしか選択できない)、[作成]ボタン(図13青枠部分)をクリックする。
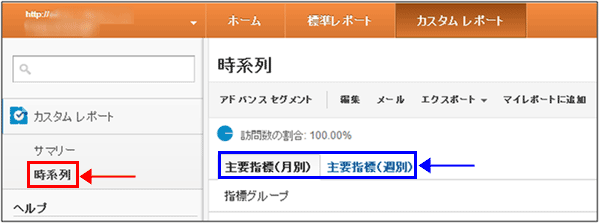
すると図14のように、取り込んだプロファイルのカスタムレポートに挿入され、そのカスタムレポートが表示されている画面(図14赤枠部分)が表示される。
ピボット表示にするのは自分でしなければいけないので、この記事で紹介したピボット表示の手順を参考にしてほしい。

ちなみに公開したこのカスタムレポートは、今回の作成した「主要指標(月別)」に加えて、同じ手順で「主要指標(週別)」も作ってあるので、レポートが2つある。そのためタブが2つ(図14青枠部分)になっている。
上級者向け:その他のモバイル計測のしくみ
今回取り上げた「モバイル」とは、あくまでもPCサイトを普通に見ることのできるデバイス(スマートフォンやタブレット)での利用状況を把握する「標準のトラッキングコード」による計測における話である。
大前提としてGoogle アナリティクスでモバイル関係の計測は以下のような仕組みもある。Googleアナリティクスで本格的にモバイル計測をおこないたい方は、以下も併せて検討すべきだろう。
Google アナリティクス モバイル
(いわゆるフィーチャーフォン向けサイトの計測)
PCサイトの閲覧と異なり、携帯ブラウザがJavaScriptやCookieに完全対応しているわけではないため、サーバー(サイト)側にプログラムを実装し、htmlファイルの中にもimgタグを実装するなどの準備が必要。Google アナリティクスのプロパティIDも別で集計画面も異なる
モバイルアプリ(iOS、Android用)の計測
Android アプリや iOS アプリ内の操作をトラッキングする。計測コードをアプリのプログラムに組み入れて計測するというもの。レポート画面は、通常のGoogle アナリティクスの画面と同じ。
![]() 筆者の『ユニバーサルアナリティクス版Googleアナリティクス完全マニュアル(PDF)』が発行されました。
筆者の『ユニバーサルアナリティクス版Googleアナリティクス完全マニュアル(PDF)』が発行されました。
![]() 筆者が講義を行うGoogle アナリティクス徹底講座も、定期的に開催しています。 → Google アナリティクス ゼミナール
筆者が講義を行うGoogle アナリティクス徹底講座も、定期的に開催しています。 → Google アナリティクス ゼミナール




















