引き続き、Googleアナリティクスの導入に際しての設定を解説していく。
今回は、前回で新規に作成した「プロファイルA」を例にしながら、「デフォルトのページ」を設定する手順を解説する。
「デフォルトのページ」というのは、ひとことで言えば「index.html」や「index.htm」のことだ。アクセス解析において、「/」「/index.html」で終わるURLが別個にリクエストされた場合に、それぞれ個別に集計して表示するのか、それとも2つを合計して表示するのかを決めるための設定が、「デフォルトのページ」の設定である。
「/」「/index.html」は統合した方がいいのか、しない方がいいのか、するにはどうすればいいのかを解説する。
プロファイル情報の編集画面を開く
まずは、前回2ページ目の操作手順に従って、「プロファイルA」を開こう。
下の図1は、「プロファイルA」の初期画面だ。メニュータブの一番右にある「プロファイル設定」(赤枠部分)をクリックしよう。

すると、図2のようなプロファイル情報の編集画面に移る。

「ウェブサイトのURL」と「タイムゾーンの国または地域」(図2青枠部分)は、新しいGoogle アナリティクスのアカウント作成画面で入力した情報が、そのままこちらにも指定されている(Googleアナリティクスの新規アカウント作成については第1回を参照)。
順番に説明していこう。まずは「デフォルトのページ」(図2緑枠部分)だ。デフォルトページの設定はここでおこなう(その下にある「URLクエリパラメータを除外」する方法については、次回の第3回で解説する)。
「デフォルトのページ」の設定
項目名の横に「オプション」と記述があるとおり、「デフォルトのページ」は必要があれば指定すればいいというものだ。「必要があれば」と言われても困ってしまうではないか。必要かどうかはどう判断すればいいのだろうか?
そこで「デフォルトのページ」の設定方法を解説する前に、デフォルトページの設定は必要なのか、必要ならばなぜ必要なのかを理解しておこう。
デフォルトページの設定は必要なのか?
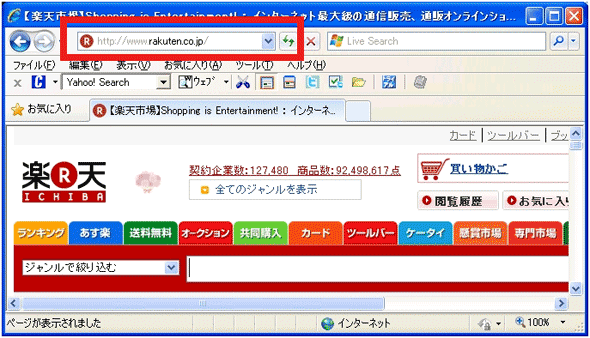
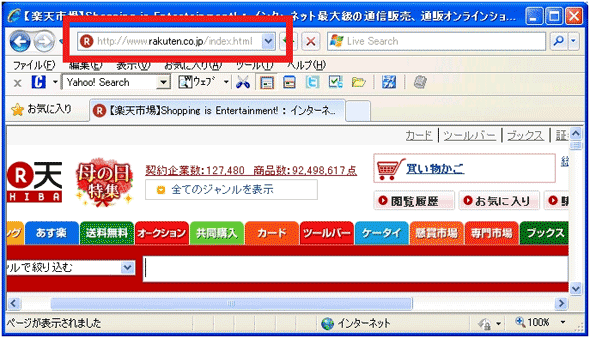
「楽天市場」を例に説明しよう。
下の図3と図4は、どちらも「楽天市場」のトップページだ。一見同じように見えるが、ブラウザのURL入力欄を見てほしい。
図3のURLは最後が「/」で終わっているのに対し、図4のURLは最後が「/index.html」で終わっている。この2つのURLは異なるが、実際にWebサーバーはどちらの場合でも同じindex.htmlページを表示している。URLの最後が「/」で終わっている場合には、自動的にindex.htmlのファイルを呼び出すようにサーバーが設定されているからだ。


このような場合、Google アナリティクスはアドレスバーに表示されたURL情報をそのまま取得してくるため、同じトップページが表示されても、レポート上は「/」と「/index.html」が別物として扱われてしまうことになるのだ。
「デフォルトのページ」設定を行っていない場合どうなるか?
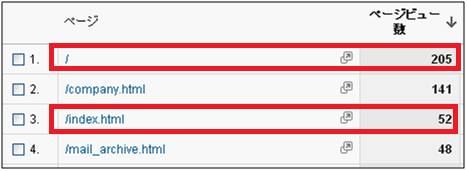
レポートの実例を示そう。図5は、「デフォルトのページ」設定を行っていないプロファイルのレポート表示である。「デフォルトのページ」が設定されていないので、「/」と「/index.html」が別のものとして扱われている。
2つの赤枠部分は、どちらもトップページを意味するが、ページビュー数がそれぞれ205と52に分散しているのがわかる。

一方、図5のプロファイルと同じ元データ(プロパティ)を、別のプロファイルでレポート表示して見たのが図6である。

こちらでは、「/」と「/index.html」を同じものとして扱うように設定している。それが「デフォルトページ」の設定だ。
図5では52しかなかった「/index.html」のページビュー数が、こちらでは257になっている(図6の青枠部分)。これは、図5の「/」(205)と「/index.html」(52)を合計した値と一致している。
「デフォルトのページ」の設定のしかた
「/」と「/index.html」のデータを統合して表示したい場合は、「デフォルトのページ」を設定する必要があるが、では、プロファイルの設定画面のどこに、どのような記述を行えばいいのだろうか。
答えは簡単だ。下に再掲した図2緑枠部分を見てほしい。入力欄の下に「例:index.html」と書いてある。Webサイトで、「/」が指定されたときに表示されるページ(インデックスページ)のファイル名がindex.htmlならば、例示されているとおり、単に「index.html」と記述して[適用]ボタンをクリックしておけばいい。

こう指定しておけば、Googleアナリティクスが「/」と「/index.html」を同じページだとみなすようになり、レポートでは自動的に「/index.html」として合算して表示してくれる。トップページだけでなく深い階層のパスが付いたURLでも同様だ。たとえば、「/abc/」 は「/abc/index.html」と表示してくれる。
ただし、サイトによってはインデックスページが「index.html」ではなく「index.htm」(最後のエルがない)だったり、「index.php」だったりする。そのため、この設定をおこなうにあたっては、自分の会社のWebサイトで、実際リクエストされているファイル名が何なのか(index.htmlなのか、index.htmなのか、index.phpなのかなど)を、あらかじめWebサーバーの管理者などに確認しておく必要はある。
デフォルトのページ設定にあたっての注意点
最後に注意点を挙げておこう。
「/」と「/index.html」は、すべての場合において統合した方がいいというわけではない。
プロファイルの設定は、該当プロファイルすべての集計データに反映されることになる。そのため、「/」と「/index.html」を意図して区別しているような場合であれば、本当にレポート上で統合してしまって問題ないのかを確認したうえで設定してほしい。
そして、設定を変更する場合も、念のため、大元のプロファイルはいじらずに、新しいプロファイルを作り、その上で設定した方がよい。
![]() 筆者の『ユニバーサルアナリティクス版Googleアナリティクス完全マニュアル(PDF)』が発行されました。
筆者の『ユニバーサルアナリティクス版Googleアナリティクス完全マニュアル(PDF)』が発行されました。
![]() 筆者が講義を行うGoogle アナリティクス徹底講座も、定期的に開催しています。 → Google アナリティクス ゼミナール
筆者が講義を行うGoogle アナリティクス徹底講座も、定期的に開催しています。 → Google アナリティクス ゼミナール





















