コンテンツ配置の統一感をどう出すか?
コンテンツ配置の統一感をどう出すか?
私は、ページのコンテンツの配置構成についての専門家ではないが、やはりいろいろな種類のページが混在すると、それぞれのナビゲーションになじむのに時間が掛かるので、そのあたりの統一感がもっとあるとよいのではないだろうか。
たとえば、「IR情報」(図8)ページでは、上部にグローバルナビゲーション(赤枠)があり、左側にローカルナビゲーション(青枠)がある、このパターンを基本に置くのが私としてはなじみやすく思った。

一方、図9は、「企業情報・CSR情報」のページだが、「IR情報」のページとは異なり、ローカルナビゲーションを使わずにイメージリンクを多用しているパターンだ。

確かにイメージを多用することで、ヤマハ発動機らしい躍動感に溢れるサイトになるという点は否定できない。トップページも図8のパターンに準じた作りをすると、面白みに欠けるページになるようにも思うのだが、ナビゲーションが右へ行ったり左へ行ったりというのは避けたい。そのあたりの調和をどうするかがポイントになりそうだ。
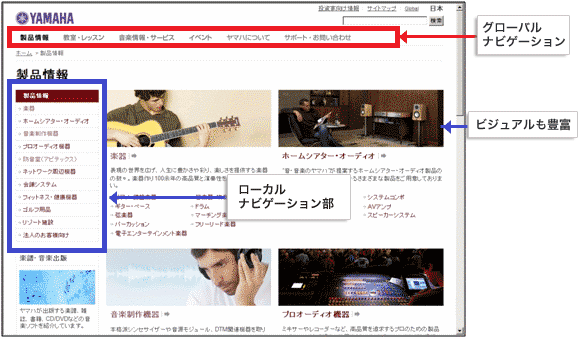
しかしよく考えてみると、結局は最初に指摘した横幅が狭いという制限を取っ払うことで解決できるのではないだろうか。図10はグループ企業である「ヤマハ」の「製品情報」ページだが、躍動感のあるイメージを使いながらも、グローバルナビゲーションとローカルナビゲーションを使って、私が指摘した問題をすべて解決できているように思うのだが、いかがだろうか。

- この記事のキーワード :
関連記事

もしも、「ドクターシーラボ」を解析するなら(前半:検索から広告ランディングページまで) [第9回]
2011年3月3日 9:00

もしも、「早稲田大学」を解析するなら(前半)[第39回]
2011年10月20日 9:00

もしも、「ザ・ペニンシュラ東京」を解析するなら(上)[第45回]
2011年12月8日 9:00

もしも、「外務省」を解析するなら(前半)[第52回]
2012年2月9日 9:00

もしも、「ライフネット生命保険」を解析するなら(前半:検索から商品案内まで)[第14回]
2011年4月7日 9:00

もしも、「NHKオンライン」を解析するなら(前半)[第56回]
2012年3月8日 8:00
バックナンバー
この記事の筆者
衣袋 宏美(いぶくろ ひろみ)
1960年東京都生まれ。東京大学教養学部教養学科卒業。大手電気メーカー勤務後、日経BP社へ。調査部、インターネット視聴率センター長などを経て、2000年ネットレイティングスへ。視聴率サービスやアクセス解析サービスの立ち上げに尽力。2006年株式会社クロス・フュージョンを設立し代表取締役に。2023年活動停止。
筆者の人気記事

URLクエリパラメータ(クエリストリング)の意味とは。使い方は? 除外はすべき?[第4回][第4回]
2012年4月26日 9:00

代表的な4つのグラフの使い分けのポイント(第2回)
2008年10月29日 11:00

棒グラフの用途に合った書き方 グラフの特徴や使い方のルールも解説!
2009年1月16日 10:00

分布図(散布図)とバブルチャートの使い方とは?正しいグラフの見方(第7回)
2009年4月22日 10:00

GAのトラッキングコードを正しい位置に設定する[第2回]
2016年6月2日 7:00

アンケートは「回収率」が重要! 信頼性が有効回答数よりも高くなる理由
2008年5月16日 10:00















