2 商品一覧ページには大きめな画像を入れ、商品ごとの区切りを明確に
2 商品一覧ページには大きめな画像を入れ、商品ごとの区切りを明確に
商品一覧ページはユーザーが商品を検索する中で最初のステップになります。目的の商品が一覧の中にあっても、見つけにくいページではユーザーが離脱してしまう可能性があるため、注意が必要です。
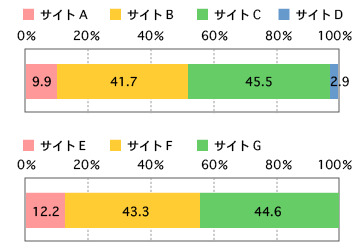
モバイルショッピングサイトでの商品検索結果の適切な商品一覧の表示イメージを調査したところ、最も大きい商品画像一覧を表示するサイトと商品ごとの区切りを明確にしたサイトが支持されました(図4、5、6)。

出展:(c)2007 IMJモバイル『モバイルECサイトの商品検索結果画面のユーザビリティに関する調査』


商品画像を大きく掲載し、商品毎の区切りを明確にすることで、ユーザーは商品の判別がしやすくなり、よりスムーズに目的の商品を検索できるでしょう。ただし、ページの容量やスクロールの長さには注意が必要です。

















