6 商品画像は豊富なアングルの写真を複数用意
6 商品画像は豊富なアングルの写真を複数用意
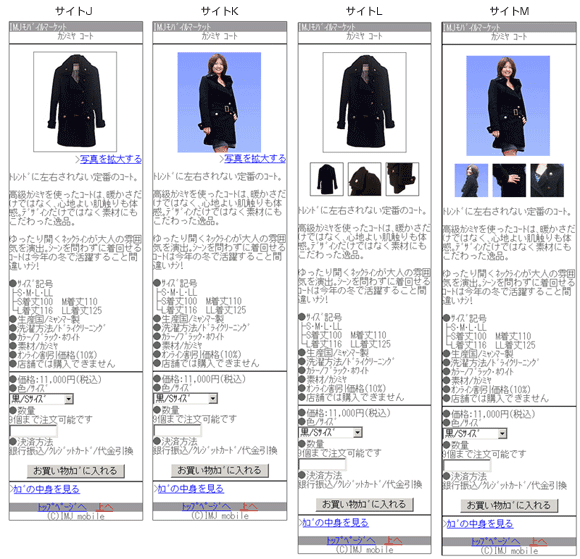
商品画像によるユーザーへの印象の変化を調査するため、商品のみの画像を掲載したサイトJと、利用シーンを含めた画像を掲載したサイトKを比較しました。
また、それぞれについて画像が1つの場合のサイトJ~Kと、複数ある場合のサイトL~Mの比較も行いました(図13)。
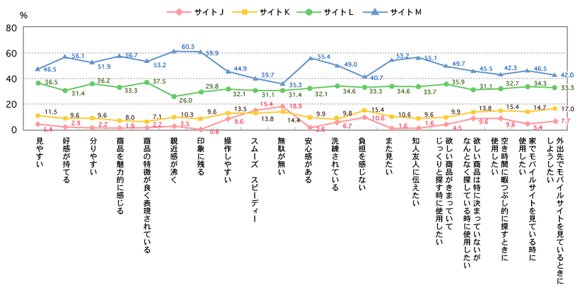
その結果、商品のみの画像を掲載したサイトと利用シーンを含めた画像を掲載したサイトでは、利用シーンを掲載したサイトがよりユーザーの支持を得ました(図14)。
ファッション系の商品は、着用写真によって利用シーンがイメージしやすくなるので、利用シーンを含めた画像を掲載することで、商品への信頼感が増すでしょう。
また、商品画像が1つの場合と複数のアングルからの商品画像がある場合では、後者の方がユーザーの支持を得られる結果となりました。モバイルはPCに比べ、画像が小さく一枚の画像では細部の確認が困難であるため、複数のアングルの商品画像は商品の情報をよりユーザーに伝える効果があると言えます。
以上のことから、商品ページには利用シーンがイメージできる画像、複数のアングルで掲載しましょう。
◇◇◇
今回はモバイルショッピングサイトの「トップページ」から「商品詳細ページ」におけるユーザビリティのポイントを紹介しました。
次回は「買い物カゴ」から「購入完了」に至るまで、購入フローのユーザビリティについて紹介する予定です。